
 |
Библиотека Интернет Индустрии I2R.ru |
||
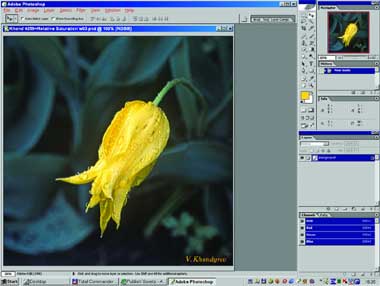
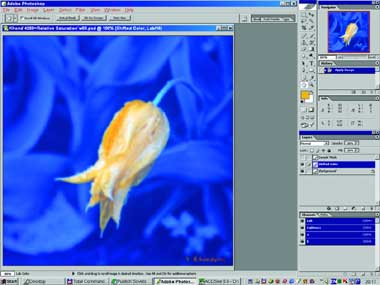
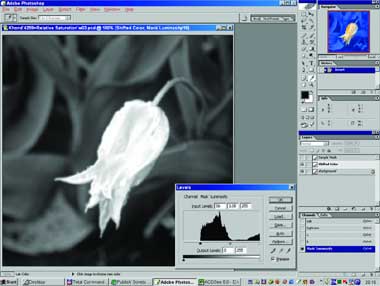
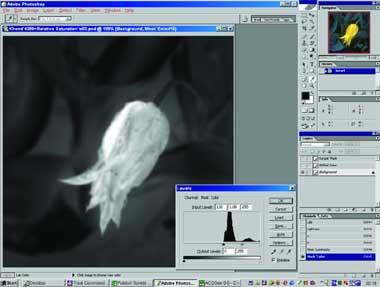
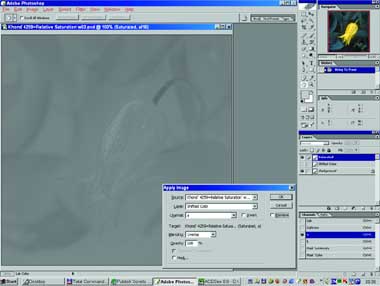
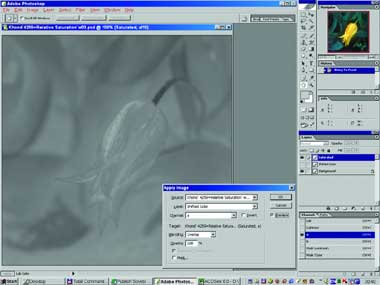
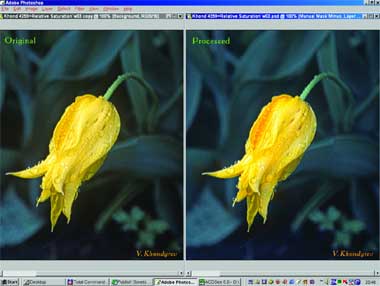
Большая лупа для маленьких цветовых контрастовМетод относительных цветовых разностей заключается в увеличении насыщенности цвета относительно произвольно выбранного, а не только средне-серого, как в стандартном инструменте Photoshop.В результате также формируется маска в окрестностях того же или другого цвета, но более «рафинированным» способом, чем у Color Range. Причём независимо для цветовых и яркостного компонентов, что недоступно Color Range, и лишь в конце происходит их объединение в нужных соотношениях.   На рис. 1 показан оригинал (фрагмент фото В. Хондырева), в котором мы хотели бы усилить контраст жёлто-оранжевого, не трогая сине-зелёных оттенков окружающих листьев.  Создаём копию слоя и применяем Gaussian Blur (рис. 2; радиус несколько пикселей) для взятия образцов нескольких усреднённых цветов. Таких образцов будет два: относительно одного «масштабируются» цветовые отличия; вокруг второго (в цветовом пространстве) формируется маска. Они не обязаны совпадать.  Чтобы взять образец цвета в Action, который мы пишем, не обязательно вставлять паузу (рис. 3). Можно использовать Color Range: в момент появления его диалогового окна тыкаем пипеткой в нужное место картинки, и на панели инструментов в окошке Foreground появляется выбранный цвет. Затем созданное Color Range выделение просто уничтожается.   Чтобы и дальше использовать выбранный цвет, заливаем им специальный временный слой Sample (рис. 4). Затем точно так же выбираем и сохраняем цвет для создания маски (рис. 5, 6).  Переходим в режим Lab (рис. 7) и, выделяя в слое Shifted Color по очереди цветовые каналы «a» и «b», вычитаем из них соответствующие каналы слоя Sample. Получаем картинку, в которой все цвета смещаются так, что выбранный нами становится нейтральным. Затем (рис. 8) дополнительно увеличиваем насыщенность цветов (хотя это не обязательно), налагая на каждый канал самого себя, например, в режиме Overlay. Формируем маску яркостного компонента второго выбранного цвета (рис. 9). Для этого дублируем яркостный канал слоя Shifted Color и накладываем на него яркостный канал слоя Sample`Mask в режиме Difference (модуль разности). Там, где яркости совпадут, получатся чёрные участки маски. Инвертируем её, контрастируем, чуть сглаживаем — и маска готова.  Чуть сложнее изготовляется маска для цветового компонента (рис. 10): дублируем Background (т. е. оригинал), опять немного размываем полученную копию. Дублируем каналы «a» и «b» и накладываем на них соответствующие каналы слоя Sample`Mask тоже в режиме Difference. Затем складываем их (команда Apply Image l Add). Инвертируем и контрастируем. Маска цветового компонента готова.  Увеличиваем насыщенность изображения относительно выбранного нами для этого цвета (первый образец, рис. 11, 12). В слое Shifted Color цветовые компоненты уже представляют собой те значения (относительно 127), которые просто надо добавить к оригиналу. Разумно добавлять их не линейно, командой Add или в режиме Linear Light, а более мягко, в режимах Overlay или Soft-Light. Последний действует несимметрично, и его лучше применять дважды: первое наложение — инвертирование канала, второе — в инвертированном виде, обратное инвертирование канала.  Обратите внимание, что добавки, которые мы применяем для увеличения насыщенности, несколько размыты. Это не случайно, поскольку в таких условиях цветовой шум не увеличивается. Но поскольку мы накладываем их на резкие компоненты оригинала, не происходит размытия цветовой составляющей.   На рис. 13 видна разница между обычным увеличением насыщенности, когда все жёлто-оранжевые оттенки как целое уходят в сторону «ещё более жёлтых» цветов и отличия внутри цветка даже менее заметны из-за ограничений монитора или печати, и относительным методом, где «нулевой цвет» остался неизменным (в правой части цветка), а левый верхний его участок стал ярко-оранжевым. Сине-зелёные оттенки, естественно, «умчались в голубую даль».   Формирование маски (рис. 14, 15): создаём слой-маску и вставляем в неё сначала, например, её цветовой компонент (можно дважды: второй раз — в режиме Multiply для сужения диапазона изменяемых цветов; либо просто применяя кривые), а затем в режиме Multiply — яркостный. Второй иной раз можно и не использовать, если воздействовать хочется на все выбранные оттенки, независимо от яркости. На рис. 16 оригинал и обработанная картинка: краски внутри цветка перестали быть монотонными, диапазон оттенков расширился. Цвета же на зелени остались нетронутыми.   Примечание по поводу маски яркости: инструмент Color Range обладает удобным свойством добавления диапазонов (щелчок по изображению с клавишей <Shift>). Поэтому практичнее для этого вида маски использовать всё-таки его. Для получения только яркостной зависимости результата временно навесим над изображением, например, Channel Mixer в режиме Monochrome. Динамическое смешение и сужение слой-масокНа стадии создания масок мы ещё не видим результата. Это может нервировать. Облегчить моральные страдания помогло бы динамическое управление масками, которое, к сожалению, в Phostoshop не предусмотрено. Но есть обходной путь: пусть Background — это оригинал, а над ним располагается изменённый слой, но без маски. Повесим ещё выше два слоя, которые будут всего лишь носителями масок: например, неизменённые Curves. Назначим им режимы Knockout и поместим в них наши полученные маски в инвертированном виде. Белые места масок будут «прошибать» изменённый слой до фонового. Маски на разных слоях будут динамически дополнять действия друг друга, а дублирование слоёв создаст эффект сужения масок. Статьи по теме:
Об авторе: Александр Юферев (http://www.photographer.ru/~shu-yu), независимый автор. |
|
| 2000-2008 г. Все авторские права соблюдены. |