
 |
Библиотека Интернет Индустрии I2R.ru |
||
Опубликовано руководство по дизайну Веб 2.0
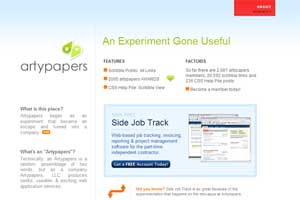
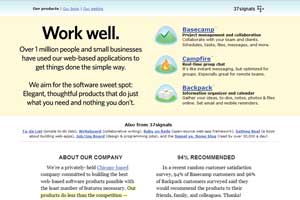
На дизайнерском сайте Web Design From Scratch опубликовано подробное руководство по дизайну Веб 2.0. Это руководство представляет собой список из 15 дизайнерских приемов, которые чаще всего используются на сайтах нового поколения, с конкретными примерами и скриншотами. 
ПростотаНа странице должно быть как можно меньше элементов, ничего лишнего. Из двух возможных решений всегда лучше то, которое проще. В результате «очистки» страниц взгляд посетителя фокусируется на контенте. Упрощается навигация. Легче привлечь внимание пользователя к чему-то важному. В дизайне сайтов Веб 2.0 можно использовать термин «рисование информацией» или «информационные пикселы» (data ink). Вообще, сам Тафт когда-то говорил, что эффективность информационного дизайна выражается в соотношении «информационных» пикселов на экране к общему числу пикселов. Центрированная разметкаПо сравнению с дизайнерской модой прошлых лет, сейчас гораздо больше сайтов располагаются по центру в браузере, а не растянуты на весь экран или смещены влево. Поскольку дизайн Веб 2.0 проще и экономичнее, то на таких сайтах всегда есть много хорошего, чистого белого пространства. Меньше колонокНесколько лет назад дизайн в три колонки был нормой, а частенько встречались даже четыре. Сегодня две колонки никого не удивляют, а три — общепринятый максимум. Отдельная верхняя секцияВверху страницы располагается горизонтальная секция, которая отделяется от всего остального контента. Конечно, в этой идее нет ничего нового и она использовалась давно, но сейчас она стала по-настоящему общепризнанной. Цветные блокиКроме верхней секции, другие элементы страницы тоже могут быть явно выделены цветом. Это может быть зона навигации, зона основного контента или иные области. Проблема с яркими цветами в том, что они слишком отвлекают внимание от других элементов страницы. Так что в некоторых случаях лучше не отходить от обычного белого цвета. Простая навигацияМеню навигации, которое отображается на каждой странице сайта, должно быть большим, понятным и простым. Что касается гиперссылок, то они должны четко отличаться от всего остального контента на странице. Увеличенный кегльНа сайтах Веб 2.0 размер шрифта обычно больше, чем на сайтах прошлого поколения. Это правило вытекает из принципов простоты и функционального дизайна. 
Вставки большого текстаНа многих сайтах встречаются заголовки, логотипы и надписи экстремально большого размера. Эти надписи обычно реализованы в виде графического элемента. Четкий логотипЯсный, мощный и сильный бренд создается с помощью заметного и запоминающегося логотипа. Кроме всех вышеперечисленных, упоминаются еще шесть дизайнерских приемов, которые встречаются не так часто: использование насыщенных цветов; гламурные поверхности (rich surfaces); градиенты; отражения; изящные пиктограммы и даже многоугольные звездочки. Материалы по теме:
|
|
| 2000-2008 г. Все авторские права соблюдены. |