
 |
Библиотека Интернет Индустрии I2R.ru |
||
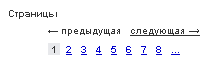
Основы web-дизайна. Интерфейс, понятный посетителю сайтаАвтор: Татьяна Вукс Предыдущие материалы: В предыдущем материале мы писали о том, как определить нишу разрабатываемого веб-сайта - или его позицию среди бесконечного количества сетевых проектов и провести сегментацию - определение группы целевой аудитории проекта. Предложили и традионное решение для навигационной структуры сайта среднего размера. Что еще следует учитывать при разработке дизайна сайта? - Прежде всего - не забывайте о посетителе. Помните о нем, думайте о нем не тогда, когда на ваш, уже разработанный проект установлены формы для покупки товара, и вашей задачей становится привлечение покупателя - помните о нем на всех этапах разработки - и на этапе анализа и планирования, и на самых первых шагах его создания, и далее - в процессе оптимизации и продвижения сайта. Планируя структуру навигационного меню - учитывайте известную статистику, которая утверждает, что средний пользователь должен найти конечный докумен за максимум (!) три шага (три клика), т.е. если вы используете т.наз. "последовательную навигацию" (когда пользователь, чтобы получить доступ к документу X, должен выбрать интересующий его раздел, далее - перейти к документу 2, потом - к документу... X-1) - ваш посетитель может никогда не добраться до нужной ему информации. Почему? Здесь следует учитывать и уровень интеллекта, и количество терпения, и саму возможность долгого серфинга по сайту. В конечном счете - следует просто уважительно относиться к посетителю, экономить его личное время. Бизнесмен, который пришел на ваш сайт и за минимальное количество шагов не смог найти прайс с ценами на вашу продукцию, легко уйдет к вашим же конкурентам, интернет-представительство которых более оптимизировано для реальной работы. Покупатель, имеющий деньги и готовый оставить их в вашем электронном магазине, однако не получивший достаточно информации о искомом товаре - всегда сможет купить его на соседнем сайте. Если целевая аудитория вашего проекта - тинейджеры - не забудьте учесть особенности восприятия информации у детей и подростков. Как утверждает гуру веб-юзабилити Якоб Нильсен - недостаточные способности к чтению, упрощенные стратегии работы, а также драматически пониженный уровень терпения мешает подросткам отслеживать большие объемы текста - следовательно, информацию отдавайте порционно и снабжайте иллюстрациями (поскольку даже востребованная текстовая информация не может удерживать достаточно долго внимание молодого "читателя"), навигацию желательно снабжать графикой, а весь сайт - интерактивными элементами - тестами и опросами, играми и форумами... (ознакомиться с полным текстом статьи можно в авторской колонке Якоба Нильсена - Jakob Nielsen's Alertbox, Usability of Websites for Teenagers, http://www.useit.com/alertbox/20050131.html) Уже сложилось среди разработчиков такое понятие, как "привычный интерфейс" - т.е. когда все элементы дизайна страницы отвечают ожиданиям посетителя, находятся в тех местах, где их готов увидеть посетитель, и функционируют так, как ожидает посетитель. В большинстве случаев разработка дизайна в рамках "стандартного" интерфейса значительно увеличивает вероятность "успешности" ресурса. И если необычный, креативный дизайн может радовать глаз знатоков, вызывать восхищение у профессионалов, то для среднего пользователя он может так и остаться загадкой, которую тому не так уж и хочется разгадывать, потому что (см. выше) - лень, некогда, непонятно... Тогда как более традиционное дизайнерское решение может оказаться популярным именно в силу его "понятности" и легкости в использовании. Структурировать навигацию таким образом, чтобы посетитель всегда за минимальное количество кликов мог найти на сайте искомый документ - достаточно сложная задача. Однако есть ряд традиционных элементов, которые, являясь частью оформления интерфейса или представляя из себя функциональные элементы, способны упростить серфинг по вашему сайту. К таким элементам можно отнести, к примеру, логотип вашего проекта (фирмы, товара...) - и стандартным решением в данном случае будет разместить логотип в левом верхнем углу страницы и сделать его ссылкой на главную страницу сайта. Таким образом где бы в любой момент времени не находился пользователь, он всегда может вернуться к исходной точке, всего лишь кликнув на графическое изображение, которое он традиционно будет искать именно в левом верхнем углу. Такое решение, возможно, будет *не явным* для новичка, однако опытному серферу - знакомым и полезным. Если навигация по сайту имеет иерархическую структуру - когда есть главное меню, каждый из элементов которого содержит меню второго уровня (дочерний элемент), перед дизайнером стоит задача спроектировать и реализовать навигацию по сайту таким образом, чтобы пользователь не потерялся и не запутался в иерархии разделов/подразделов. В некоторых случаях разработчики реализовывают "выпадающие" (всплывающие) подменю. Плюсы такого решения в том, что пользоваться выпадающим меню легко даже неискушенным в интернет-серфинге пользователям - в практически любом windows-приложении, редакторе и даже игрушке мы наблюдаем именно таким образом сформированную навигацию. Минусы - в сложности реализации (разработчики используют различные технологии, апплеты, скрипты, возможности css) - и очень неловко выходит, когда у посетителя сайта браузер не поддерживает css2, или отключено выполнение javascript, или сам же разработчик чего-то не довел до полной кроссбраузерности - и как следствие - посетитель не получает ссылку на интересующий его подраздел или искомый документ, сайт теряет посетителя (подписчика, партнера, покупателя...). Более традиционное и простое в реализации решение для иерархической двухуровневой навигации - предоставлять два навигационных блока - главное и принадлежащее элементу главного второстепенное меню. При этом для пользователя привычнее, если главное меню расположено вверху (и, вероятнее всего - в строку), а второстепенное - сбоку (слева или справа). Очень сложные иерархические структуры с количеством вложенностей более двух можно представлять в виде каталогов. Типичный пример - каталог сайтов от Яки - http://yaca.yandex.ru/ - каждая главная рубрика разбивается на подрубрики, те в свою очередь так же имеют дочерние подрубрики...  В подобном примере, когда количество вложенных рубрик от 4 и более - каталог дает возможность последовательно выбирая необходимые разделы/подразделы, получить список ссылок на необходимые ресурсы. Каталоги так же часто реализованы в электронных магазинах для структурирования информации о товарах, это облегчает возможность потенциальному покупателю найти нужную ему еденицу. Другая ситуация - когда мы имеем большое количество однотипной информации, которая принадлежит одной тематической рубрике (подрубрике) - к примеру, на той же Яке мы можем открыть рубрику "Hi-Tech", в которой найти подрубрику "Интернет", в ней - подраздел "Создание сайтов", а уже в этом подразделе открыть "Web-дизайн" (кстати пример уже упоминавшейся нами в одном из прошлых выпусков "сквозной навигации", или, как еще ее называют - "хлебные крошки" - крайне рекомендуемой модели навигации на проектах, которые имеют двухуровневую или более иерархию )  Мы получаем список из 871 (на сегодняшний день) элементов списка - ссылок на ресурсы по веб-дизайну, дизайн студии, авторские страницы дизайнеров и т.д.... Посетителю информация выдается "дозированно" по 20 ссылок, а для перехода к дальнейшим элементам списка используется еще одна популярная навигационная модель - пейджинг. В простейшем случае пейджинг представляет из себя листалку из двух элементов - кнопки (ссылки) "вперед...»" и "«...назад" (они могут быть исполнены текстом или графическими знаками, стрелками...); в более продвинутом варианте пейджинг предоставляет возможность перейти на любую страницу не последовательно, а в произвольном порядке - показывая ссылки на все доступные страницы. В случае, если в выборке страниц получается чрезмерно много, хорошим тоном стало показывать только ближайшие 8-12 ссылок на странице (остальные появляются, когда вы подходите к крайней), и, кроме того, уведомлять пользователя, сколько вообще страниц (и сколько всего элементов) в выборке присутствует. Одна из удобных функций, которая, к сожалению, редко реализована в пейджинговых навигационных блоках - "перейти к последнему элементу". Любители читать журналы с последней страницы меня поймут :).  Еще одна форма навигационной модели, которая стала популярной в последнее время - новостийная крутилка. Представляет из себя список заголовков новостей (реже - с краткими их анонсами) из, к примеру, последних 3-8 опубликованных. Заголовок является ссылкой на текст новости. Сортируются по дате, т.е. верхняя ссылка - на самую свежую новость. Внизу блока - ссылка к странице со всеми новостями. Это позволяет посетителю уже с первой страницы сайта отслеживать самые актуальные сообщения, а владельцу сайта, если есть возможность разработать "информер", публиковать такую "новостийную крутилку" на партнерских ресурсах. Есть большое количество разных примеров "внутренней" навигации - это "якоря" - ссылки внутри одной страницы (удобно в случае, когда текст длинный), ссылки в тексте страницы на различные страницы соседних рубрик, любую страницу сайта, ссылки на "документы по теме". В Библиотеке Сайтостроительства вы могли наблюдать такую дополнительную навигацию на отдельных материалах - к примеру, обратите на список ссылок "по теме" внизу статьи "Пластический мотив". "Внутренняя навигация" может носить как упорядоченных характер (когда в документе присутствуют ссылки на материалыиз одной рубрики, родственные по теме или какому-то другому признаку), так и хаотический - ссылка на любой документ, имеющий отношение не к странице вцелом, а к отдельной фразе или слову. Есть прекрасный переводной материал на сайте "WebMascon.Com" - "Анализ популярных решений в web-дизайне" - в статье не только рассматриваются возможные примеры навигационных моделей, но и оцениваются наиболее часто используемые и рекомендуемые решения для сайтов коммерческой направленности. Так же способны облегчить навигацию по вашему сайту форма поиска и карта сайта - их обязательное присутствие на сайте так же рекомендовано классиками веб-дизайна и ожидаемо посетителями (поскольку большинство из них прекрасно знает, как использовать такие элементы для достижения цели). Кстати следует помнить, что важные, функциональные элементы дизайна желательно оформлять таким образом, чтобы пользователь не проигнорировал нестандартное решение. И, с другой стороны, следует с большой осторожностью использовать нефункциональные элементы оформления страницы - чтобы не возникла казусная ситуация, когда пользователь будет чрезмерно долго раздумывать над назначением такого элемента. Впрочем буквально эти рекомендации воспринимать не желательно :) поскольку талантливый дизайнер, конечно, способен изобразить простую и привычную форму (к примеру - тот же конвертик) необычно и креативно, однако никто не отрицает, что можно нарисовать и другой знак так успешно, что у посетителя не будет сомнений в функциональности этого элемента. Последние исследования в области интернет-маркетинга показывают, что даже реклама может быть частью дизайна интерфейса. Пользователи давно привыкли к наличию на веб-страницах баннеров и рекламных объявлений; и, в том случае, если рекламные блоки на вашем сайте соответствуют теме вашего проекта, их графическое оформление - достаточно высокого уровня, а количество - умеренное, то само наличие такой рекламы на страницах не помешает посетителю успешно работать с вашим ресурсом. Предыдущие материалы: Продолжение: Автор: Татьяна Вукс |
|
| 2000-2008 г. Все авторские права соблюдены. |