
 |
Библиотека Интернет Индустрии I2R.ru |
||
Основы web-дизайна. С чего начать разработку сайта?Автор: Татьяна Вукс С чего начинается веб-дизайн?На днях барышня-сотрудница обратилась ко мне со скромной просьбой - научить ее web-дизайну. И, хотя мой опыт работы в этой отрасли исчисляется годами, причем не только в дизайне, но и в предоставлении информации о нем... - я растерялась. Я не знаю, с чего начать. Порекомендовала прочесть ряд полезных книг, в частности - "Веб-дизайн" Дмитрия Кирсанова - книга, полезная как начинающим, так и имеющим опыт разработчикам, "HTML в Web-дизайне" Алексея Петюшкина (подробнее об этой книге вы можете узнать на сайте автора - http://www.alpet.spb.ru/books.shtml), несколько интересных учебников по работе с графикой... Будущая ученица имеет опыт работы с компьютером и Интернет, свободно владеет английским - что облегчает в какой-то степени процесс обучения, однако рекомендациям типа "купить книги по дизайну, графике, инструментам" дама следовать не захотела, подавай живое общение - с примерами и тестами. С чего начинался мой опыт? С четвертого Adobe PhotoShop и CorelDraw, с 32Mb оперативной памяти, с рекламы и полиграфии, впрочем, как и у многих в тех уже далеких *95-96 годах. Визитки, рекламные буклеты, обложки на кассеты, позже - на компакт-диски, далее - скины и интерфейсы для локальных программ, иконки и 16-цветные кнопочки - волшебный простор для фантазии. Заказ на первый сайт. Мой первый сайт представлял собой копию буклета небольшой фирмы, которая занималась продажей специальных добавок для автомобильных масел, и разделов (и страниц) было мало - кроме главной - страница "о компании", "о продукции", "наши цены" и "как к нам добраться". Содержание и оформление, фирменные цвета и логотип полностью копировались с буклета, поэтому не было проблем ни с определением модульной сетки, ни с выбором цветовой гаммы, и при условии, что с графикой я работала давно и вполне успешно, единственная задача, которая стояла передо мной - научиться делать (и сделать) документы гипертекстовыми. С тех пор было реализовано много проектов - и статических, и информационных динамических, и с текстовым дизайном, минимальным количеством графики - и флешевых, с минимальным объемом текстовой информации. Однако с чего начать рассказ о веб-дизайне для моей ученицы - я так и не решила. Итак, дорогая ученица, что же такое сайт? Сайт - это система связанных между собой гипертекстовых документов, оформленных веб-дизайнером с учетом целей и задач проекта и соблюдением всех требований usability. Каждый документ имеет определенную структуру - заголовки и завершение документа, благодаря которым может быть отображен в браузере, содержит информацию в теле документа и оформление в рамках утвержденного дизайна. Переход от одного документа к другому осуществляется посредством гиперссылок. И все. Разобраться в структуре .html (в простейшем случае) документа - не сложно, на ближайшем практическом занятии мы, конечно же, освоим основные теги, способы форматирования текста, иллюстрации, таблицы и формы. Достаточно понять разницу между содержанием докумена и его представлением. Есть определенные правила и параметры формирования документа, обязательные теги, структура, есть - информация, содержание документа (текст, табличные данные, иллюстрации...) и есть различные способы визуализации и оформления этой информации. В дальнейшем мы подробнее рассмотрим все вопросы, которые касаются непосредственно разработки и сборки страниц. Язык html/shtml, браузеры, их особенности и отличия в интерфейсе и визуализации web-документов, языки и кодировки, инструменты для верстки и обработки графики, языки и кодировки, элементы программирования, оптимизации и раскрутки сайтов. Это все - технологические проблемы. Однако разработка дизайна сайта никогда не начинается с верстки документов. А начинается она... ......С анализа целей и задач проекта (одно дело - привлечь посетителя с целью продать как можно больше продукции, другое - вызвать у него максимальное количество эмоций необычной графикой или гениальными стихами). С оценки целевой аудитории - потенциальных посетителей (клиентов) этого проекта. Каждый ли разработчик готов потратить время на то, чтобы нарисовать себе такой "портрет своего посетителя" - кто он? Подросток, который ищет информацию о любимой рок-группе? Домохозяйка, которая пытается заказать в он-лайне понравившуюся соковыжималку? Пенсионер, для которого так важно отследить последние политические новости, программист, которому нужна документация о работе программы, студент, художник, менеджер? Задача дизайнера именно в подборе цвета и размещения элементов в порядке, приятном и удобном для конечного потребителя. И от того, кем будет он, потребитель, какой возрастной группы, насколько он является "подготовленным" для пользования навигационными меню и получения информации - зависит как структура сайта, так и его оформление. Далее. К примеру, Вы уже получили представление о ЦА вашего проекта. Однако вы по-прежнему не можете приступить к рисованию графических элементов. Почему? Потому что у вас еще нет модели вашего будущего дизайна. Для того, чтобы эту модель сформировать, следует тщательно проанализировать информацию, которую вы на сайте будете представлять - т.е. ее тип и объем, частота обновления, ее модульная сетка, структурированность данных. В зависимости от содержания сайты могут быть:
Типы сайтов и особенности разработки дизайна страниц в зависимости от его типа мы рассмотрим позднее. Есть у меня подозрение, что человек, который начинает изучать веб-дизайн, не будет экспериментировать на разработке электронного магазина или же эффектного флеш-ролика. Вполне логично для начала создать... к примеру homepage, домашнюю страницу. Во-первых, этом нет ничего противоестественного, во-вторых - домашняя страница не обязательно должна выглядеть как взбесившаяся новогодняя елка и содержать безграмотные тексты. Есть в сети большое количество авторских сайтов, и содержание, и оформление которых исполнены на высоком профессиональном уровне с соблюдением всех принципов дизайна, теории цвета, композиции, стандартов верстки и требований к информативности и грамотности содержания. После того, как вы определили тип будущего проекта (в нашем случае это домашняя страница, или - Авторский Сайт, и, следовательно, ЦА такого проекта - это ваши родственники, друзья и знакомые) следует тщательно проанализировать содержание (и объемы содержания) проекта. Вся информация, которая будет представлена на сайте, обязательно должна быть структурирована до того, как вы нарисуете эскиз первой кнопки. Разделы, подразделы, дополнительные разделы - сформируйте дерево вашей информационной структуры, определите вложенности документов, оцените степень сложности переходов. Карандашом на бумаге или в документе word, где вам будет удобнее - вы должны увидеть эскиз информационной модели вашего проекта. Как может в не очень сложном случае такая модель выглядеть - мы писали еще году эдак в 2001 в материале Эмоции 1. РАЗРАБОТКА СТРУКТУРЫ САЙТА. На основании информационной модели вы можете себе представить, как будут выглядеть и что будут содержать навигационные блоки - меню. Теперь вы можете проектировать модульную сетку вашего документа.. Модульные сеткиИтак, первый урок с ученицей был проведен вполне успешно, мы рассмотрели вопросы "что же это такое - сайт?" и какие типы сайтов вообще бывают в зависимости от его целей, задач, объема информации и его целевой аудитории. Еще раз хочу подчеркнуть, что веб-дизайн - это не знание языка разметки документов HTML и не умение работать с графическими редакторами. Да, все это тоже необходимо, однако далеко не достаточно для того, чтобы создать сайт. Дизайн, и, в частности, веб-дизайн - это проектирование практичной, удобной, визуально привлекательной системы. Англоязычные разработчики используют термин "usability" - целая наука, которая рассказывает, как разрабатывается дизайн, ориентированный на пользователя - понятный и удобный. В русском языке однозначно сложно подобрать термин, используется слово "эргономика" - наиболее соответствующий английскому "юзабилити", однако в переводе более близко к тексту слово звучало бы как "исполь-зу-емо-бляемость". Ух. Дизайнер получает информацию, данные, которые необходимо оптимальным образом упорядочить и реализовать в виде веб-сайта, предоставить такой интерфейс, которым будет легко и приятно пользоваться. Таким образом можно сказать, что веб-дизайн - это проектирование веб-интерфейса, и знание инструментов для разработки (языков разметки и программирования, графических редакторов и редакторов верстки, различных клиентских и серверных приложений и утилит) и профессиональное владение ими, безусловно, поможет разработчику, однако не гарантирует признания его как выдающегося веб-дизайнера. Умение структурировать информацию и и разрабатывать систему модульной навигации очень важно при разработке сайта. Далее по тексту мы обязательно рассмотрим виды навигационных меню и варианты реализации, и даже если вся информация строго структурирована, иерархическая информационная модель проработана и утверждена, самое время подумать о том, как мы будем визуализировать наши данные. И опять же - подождите с вопросами о графических редакторах, возьмите карандаш и лист формата A4. Разверните лист горизонтально - в таком виде он больше соответствует пропорциям экрана. Представьте, что все объекты, которые планируется разместить на странице (как правило дизайнеры начинают моделировать главную страницу сайта, остальные страницы - адаптированы к дизайну первой) - это модули. В простейшем случае вы их можете рисовать схематическими прямоугольниками. Итак - какие модули должны присутствовать на главной странице сайта? Рассмотрим самый типичный вариант для среднего сайта средней фирмы или не самый "запущенный" вариант авторской страницы.
Вы получили ряд прямоугольников, которые требуется разместить на странице (экране). Конечно же, перед тем, как приступить к разработке, даже опытные дизайнеры обязательно уделяют время "серфингу" по интернету, наблюдают варианты уже реализованных решений, а новичку опыт "хождения и наблюдения" просто необходим... В качестве отступления могу заметить, что в свое время мне пришлось на такой серфинг потратить изрядно времени - опять же по рекомендации хорошего и значительно более опытного в разработке веб-проектов знакомого. Рекомендуемая им техника включала следующее: Выбрать направление - тему сайтов (к примеру - решения для кулинарных сайтов , поисковые системы предоставят вам немалый список), и дальше - смотрите, оценивайте - графическое решение, цветовая гамма, модульная сетка. Удачные варианты сохраняйте себе в фаворитах (да можно в простом текстовом файле, только не забывайте отмечать - что это за проект, и что привлекло вас в его дизайне). Важно научиться быстро моделировать целостную систему из ваших информационных блоков. Проектировать модульную сетку. Что такое модульная сетка? Легче всего будет пояснить это на привычных для вас примерах. Возьмите в руки книгу, журнал и газету. Внутри книги вы видите страницы, наполненные текстом, причем строки содержимого - на всю ширину страницы (исключая поля). Это типичный пример одноколоночной верстки. В журналах традиционно информация разбивается на две колонки, в газетах верстка бывает еще более сложная - трех-четырех, и даже шести-колоночная. Рекомендую для лучшего понимания понятий "модуль" и "модульная сетка" в отношении полиграфии и веб-дизайна прочесть статью Виктора Вязьминова "Модульная сетка" http://www.mrdesign.krasline.ru/articles/art13b.shtml Веб-дизайн многое наследовал из полиграфического опыта - и принципы композиции, и базовые понятия публикации текстов и работы со шрифтами, и - как вы сами видите - модульные сетки. Чем более информационный проект - тем более сложную модульную сетку ему необходимо использовать. И, с другой стороны - презентационные сайты-открытки, сайты-визитки, вполне довольствуются одноколоночной модульной сеткой. Для домашней страницы (в большинстве случаев) разработчики выбирают двухколоночную модульную сетку. При этом пропорции ширины колонок так же зависят от содержания и целей проекта. В отличии от полиграфических колонок модульная сетка может быть не только статической, фиксированной (ширина каждой колонки строго зафиксирована), но и динамической, резиновой. Т.е. есть возможность задать ширину всех колонок в процентах, или же сделать растягиваемой, резиновой только одну колонку и зафиксировать размер остальных. Наиболее популярная модульная сетка для авторских сайтов и проектов с умеренным объемом содержания (и наиболее легкая в реализации) - это сетка из двух колонок, пропорции которой расчитываются следующим образом:
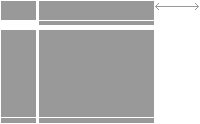
Таким образом пропорция выбирается 150px+620px или же 200px+550px. Мы получаем сетку из двух колонок, причем в меньшей предполагается расположить навигационное меню, а в большей - содержание. В общей конструкции страницы присутствуют так же блок начала страницы и завершение страницы, объединяющие по ширине две колонки (т.е. каждый из этих блоков имеет ширину 770 пикселей). В верхнем блоке (top) традиционно принято располагать логотип проекта (левый верхний угол блока), его название, возможно - слоган, образно описывающий тему проекта, иногда - графическое оформление, коллаж, иногда - рекламный баннер. В завершение страницы (bottom) - информация об авторских правах, быстрый доступ к контактной информации (к примеру, e-mail автора или разработчика проекта), иногда - дублируется основное меню. Пример описанной модульной сетки вы можете наблюдать на сайте http://www.uapeople.com.   Обратите внимание - дублирующееся в нижнем блоке навигационное меню сделано мелким шрифтом, оно не выразительно и не бросается в глаза, однако на страницах объемом в несколько экранах очень удобно получить доступ ко всем главным разделам сайта без того, чтобы прокручивать страницу назад (наверх). Когда мы говорили о том, как расчитывается пропорция модульной сетки, не зря был сделан акцент на том, что следует учитывать разрешение экрана 1024х768. При этом разрешении экрана и при больших появляется следующая проблема - документ занимает левую половину экрана, а правая (в случае высоких разрешений - большая часть) остается пустой, что нарушает как гармоничность композиции, так и воспринимаемость информации. В этом случае можно:
Надо же... Самое простое решение для модульной сетки, и столько вариантов. Еще следует заметить, что колонка, содержащая навигационный блок, вовсе не обязательно должна быть слева - пожалуйста, вы можете расположить ее справа от большего блока. Споры о том, где лучше расположить меню - справа или слева - возникают с тех пор, как появился первый web-документ, однако вам я советую довериться своей интуиции. И еще раз задуматься о целях вашего проекта и о его целевой аудитории. И даже спросить у ваших потенциальных посетителей. Отлично. Вы определились с модульной сеткой и готовы начать рисовать? Нет, рано. Каждый сайт имеет название. Это может быть название фирмы (сайт Adobe - http://www.adobe.com), или фамилия автора (Авторский сайт Алексея Петюшкина - http://www.alpet.spb.ru), или просто название проекта (webmascon - http://www.webmascon.com). Есть ли необходимость в разработке логотипа проекта? В случае фирмы, даже небольшой, считается правильным представлять логотип - графический символ; в случае же авторского проекта, возможно, будет достаточно наличия вашей уникальной и всем известной фамилии (никнейма). Таким образом, шаг за шагом, вы прорабатываете информационную модель вашего сайта. Эта работа иногда занимает несколько часов, иногда на анализ уходят недели, однако именно так начинается дизайн - проектирование вашего сайта. Если за то время, пока вы совершенствовали информационную структуру и модульную сетку, у вас появился четкий визуальный образ, внешний вид вашего сайта - что же, дальше - кисти (вернее, мышку) в руки - и рисуйте, верстайте. Если же вы еще не знаете, как должны быть оформлены страницы, в каком стиле - и даже не знаете ничего о стилях вообще оставайтесь с нами, мы обязательно рассмотрим эту тему. Типы сайтовСегодня мы рассмотрим некоторые основные типы веб-проектов и требования к визуальному оформлению каждого из них. Сайт-презентация - из названия ясно, что сайт представляет информацию о фирме/услуге/продукте. Как правило имеет конечное количество страниц, частота обновления - ее или нет :) или же сайт обновляется реже, чем раз в несколько месяцев. Главная задача - при помощи визуального оформления максимально быстро и эффективно донести до посетителя суть представляемой услуги и степень ее полезности и грандиозности. Такие проекты имеют как правило яркий, уникальный дизайн, графическое оформление преобладает перед текстовой информацией, часто используется flash-анимация (или же сайт полностью может быть выполнен во flash). Как правило используется одноколоночная модульная сетка. Наиболее яркие и запоминающиеся примеры в веб-дизайне как правило разрабатываются для презентационных сайтов. В качестве примеров хочу привести интересные работы от http://www.loyalstudios.com/ и http://www.designchapel.com/ Корпоративный сайт - интернет представительство организации (фирмы, корпорации) в сети, и, следовательно, в таких проектах самые высокие требования к оформлению информации, к балансу графика/текст. Модульная сетка - 2-3-х колоночная. Соответствие фирменному стилю выражено как в структуре информации, так и в цветовой гамме. http://www.intel.com (синий и белый цвета, ясная структура разделов сайта, четкость и лаконичность идеально соответствуют корпоративной идее этой известной организации), http://www.hp.com (меняющаяся цветовая гамма - белый+серый+дополнительный - оранжевый/красный/синий… - но как приятно смотреть и легко разобраться - что и где искать). Информационные ресурсы - это электронные библиотеки и газеты. Информация как правило обновляется несколько раз в сутки. Объемы информации очень большие, и при разработке дизайна таких сайтов следует учитывать тот факт, что посетители приходят не поглазеть на сайт - они приходят за содержанием. Публикация новостей (к примеру - http://www.cnews.ru) или галерей изображений, как на http://sight.nmi.ru/ - обратите внимание, графическое оформление сведено к минимуму, данные сложно структурированы, главная задача проекта - максимально быстро предоставить посетителю информацию, или возможность эту информацию найти. Любое графическое оформление увеличит объем страницы - т.е. увеличит время загрузки страницы. Поэтому по возможности на таких проектах дизайн разрабатывается текстовый, а картинки - не оформление, фотографии, графики, схемы являются иллюстрациями, содержанием, несут в себе информационную нагрузку. Выразительный пример проекта с минимальным графическим оформлением, предоставляющего информацию - http://ya.ru. Лаконично так. Прошу заметить, что я не обсуждаю качество поискового движка этого проекта. Мы говорим о дизайне интерфейса. Не могу не отметить следующий факт. В зависимости от типа предоставляемой информации, от событий, происходящих в мире, в политике может возникнуть ситуация, когда потребность в информации, которую предоставляет сайт, увеличивается во много раз, соответственно увеличивается нагрузка на сервер. У администрации проекта появляется острая необходимость максимально облегчить интерфейс страниц, пожертвовам при этом элементами графического оформления, рекламными баннерами и и значительной частью неактуальной информации. Однако реализовать такой шаг можно только в случае, если грамотно спроектированы информационная и навигационная структура, структура шаблонов, оформление отделено от содержания. Многие из вас знают, как сложилась политическая обстановка с начала ноября 2004 года на Украине. Огромное количество людей, ранее мало интересующихся политикой, в связи с последними событиями нуждаются в информации, которую правительственные медиа предоставить не могут. Оперативной, объективной, актуальной информации. И за этой информацией публика пошла в интернет. Возросла нагрузка на такие сайты, как http://www.5tv.com.ua, http://www.maidan.org.ua/ и другие. И дизайнерская задача - спроектировать интерфейс, максимально удобно и понятно для пользователя предоставляющий большие объемы информационных данных, иногда - не только текста, но и видео- и звуковых файлов, веб-камеры, фотографии. При разработке интерфейса электронного магазина ставится цель не только быстро и корректно предоставить информацию посетителю, но и добиться того, чтобы он стал покупателем. Здесь прежде всего следует уделить внимание сервисному обслуживанию - удобный каталог продукции, поиск по товарам и услугам, ясные и не сложные формы, которые необходимо заполнить пользователю для регистрации, формировании заказа и покупки, оперативная связь со службой техподдержки значат больше, чем броский графический дизайн, однако графические элементы так же используются - это не только иллюстрации, фотографии продукции, но и - в первую очередь - пиктограммы, иконки - графические символы, которые помогают посетителю ориентироваться в информационных объемах. Пиктограммы как правило можно разбить на два ведущих типа - это *навигационные* иконки (картинка, которая является гиперссылкой на определенный раздел сайта и визуально иллюстрирует содержание раздела) и *имиджевые* (иконка не является ссылкой, однако иллюстрирует некоторый информационный блок). Разработка пиктограмм - целое искусство, и для того, чтобы нарисовать ряд иконок, объединенных общим стилем, далеко не достаточно быть хорошим художником. Необходимы способности к анализу, знания основ психологии и эргономики и семантики и многое другое. Умение построить ассоциативный ряд (нужна помощь - есть вопрос - вопросительный знак), умение придумать интуитивно понятный каждому пользователю образ (распечатать документ - документ+принтер - иконка принтера с бумагой), и далее - умение нарисовать красиво миниатюрное изображение этого образа - это все очень важно для дизайнера, который разрабатывает пиктограммы. Достаточно сложно развить в себе образное мышление, но никуда не денешься - продукт работы дизайнера, его основной вид деятельности - это работа с образами. Можно сказать, что работа веб-дизайнера заключается в том, чтобы упаковать большие объемы информации и привести их к виду, удобному для восприятия, для принятия решения, а для этого требуется высокая визуальная культура, умение работать с образами, умение трансформировать то, что мы видим, рождать новые образы. Человек может видеть мир не только таким, каким он существует в действительности, но и таким, каким он может (или должен) быть. Такую способность психологи называют "визуальным мышлением". Когда Адамарс спросил Энштейна, каким средствам мыслительной деятельности он отдает предпочтение: образам, словам или символам? - Энштейн сказал, что никогда не придавал большого значения словам или символам, он думал в зрительных образах или даже в мышечных ощущениях :):). И после того, как в этих образах он получал решение, перед ним стояла уже более легкая задача - перевести найденное решение в слова или символы. Так что... учитесь мыслить образами, господа дизайнеры! И - если есть желание немного углубиться в историю дизайна пиктограмм - прочтите статью ".ico - моменты истории". Этот материал публиковался в рассылке "Библиотека Сайтостроительства - новости, статьи, обзоры" около года назад, однако может быть интересен тем читателям, которые присоединились к нам только лишь в конце 2002 и позже. Продолжение: Автор: Татьяна Вукс |
|
| 2000-2008 г. Все авторские права соблюдены. |