
 |
Библиотека Интернет Индустрии I2R.ru |
||
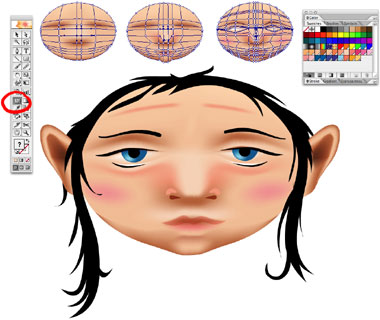
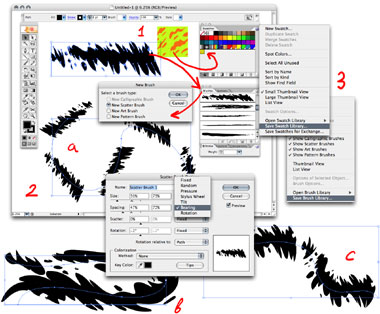
Adobe Illustrator CS2: классика жанра (часть вторая)Автор: Олег Тищенков Продолжаем знакомить художников и иллюстраторов со специфическими возможностями самого известного иллюстративного пакета ТрассировкаНаверняка, вы неоднократно сталкивались с задачей воспроизведения векторными объектами готового рисунка или фотографии. Самые трудолюбивые художники добросовестно делают это с «чистого листа», заодно придавая изображению авторскую стилистику. Ведь раньше была только одна альтернатива — подложить воспроизводимое изображение на нижний слой и кропотливо обвести контуры, а затем выполнить заливку. Способ быстрый, примитивный, зато лучше подходит для «конвейерной» работы. Ещё один способ перевода растрового изображения в векторное — трассировка. В большинстве случаев он не требует от рисующего почти никаких навыков, поэтому столь нелюбим художниками и притягателен для остальных. Интерес к нему обусловлен ещё и тем, что за последние годы в иллюстрации стали популярны псевдоотрассированные контуры и объекты. Трудно сказать, что было причиной моды, не исключено, что именно программы-трассировщики. Трассировка изображения — далеко не новость, функцией обладают практически все современные векторные программы. Но, скажем честно, ни один трассировщик не приблизился к качеству отдельной и отнюдь не новой программы Adobe Streamline. Начиная с последней версии Illustrator функции Streamline выполняет встроенный модуль. С его помощью можно сделать трассировку несколькими способами: высококачественная цветная фотография, чёрно-белый рисунок и т. д. (рис. 1). Плюс изобрести собственные опции трассировки. Прежде чем переходить к созданию уникального режима, рекомендую попробовать все «встроенные». Скорее всего, окажется, что ваши требования уже предусмотрели разработчики. Но помните одну важную вещь: все оттрассированные изображения нуждаются в последующей редакции!  Рис. 1. Сначала через клипборд (или любым другим способом) помещаем требуемое растровое изображение в Illustrator: 1 — выделяем картинку с помощью Direct Sеlection tool (A), после чего в Control panel появляются опции трассировки; 2 — выбираем подходящий режим трассировки; 3 — для редактирования результата применяем Expand к полученной группе объектов; 4a — «чистота» трассировки оставляет желать лучшего; 4б — тоже в режиме просмотра outlines Кажущееся совершенство результата — классическое заблуждение, которое легко развеивается, как только вы присмотритесь к кривым свежеоттрассированного рисунка, дав увеличение или в режиме просмотра контуров. Обнаружится, что заботливый трассировщик создал неимоверное количество ненужных объектов, а гладкость линий оставляет желать лучшего. Часть проблем решает тонкая настройка режимов трассировки. Если ваша задача — перевести в векторный вид много изображений, необходимо внимательно изучить возможности, предоставляемые настройками. Но трассировка требуется очень редко, а её результаты без последующей кропотливой редакции почти никогда не используются. Сетка градиентных заливокНедавно в Illustrator появился любопытный инструмент Mesh tool (U) — сетка. Он создаёт неравномерные заливки объектов (рис. 2). Как это делается? Сначала создаём некий объект, затем, учитывая неравномерность закрашивания, рассекаем его линиями сетки. Каждому узлу сетки можно присвоить уникальные цвета, перемещать узлы с заливками (а также плоскости) и редактировать их вектора направленности! Правда, чтобы создать более-менее фотореалистичную заливку, придётся осознать и научиться обходить некоторые ограничения.  Рис. 2. Работа с сетками градиентных заливок отдалённо напоминает лепку из пластилина — добавляя новые узлы, мы «выдавливаем» объём Для создания форм со сложными заливками пригодится совет: делайте заливки из примитивов (круг, квадрат), а затем маскируйте объект с заливками отдельным (!) объектом нужной формы. В противном случае, если потребуется отредактировать кривую формы объекта, вы окажетесь один на один с целой плеядой узлов сетки. Собственные кисти и орнаменты заливокШтатные кисти частенько не устраивают, и приходится создать собственные. Это делается просто.  Рис. 3. 1 — создание кистей и орнаментов, интуитивно простой процесс: рисуем и перетаскиваем в соответствующую библиотеку; 2 — разные виды кистей (a — scatter brush и её опции, б — art brush, в — pattern brush); 3 — если ваши кисти и орнаменты показались достойными того, чтобы всегда быть под рукой, не забудьте сохранить библиотеки Brushes и Swatches Cоздайте объект нужной формы и перетащите в меню Brushes. Затем выберите один из предложенных видов кистей и работайте. Если надо — редактируйте её опции. Всё! Собственная кисть готова. Её можно применять, а если что-то не устраивает, редактировать, пока не будет достигнуто полного совершенства (т. е. бесконечно). Такая же процедура (нарисовал-перетащил) справедлива и для создания орнаментов (patterns). Разница невелика: рисунок узора вы «затаскиваете» в меню Swatches. Замечание: созданная кисть или заливка останется только в файле, где они делались! Их не будет при открытии других файлов, если не записать изменений в соответствующих библиотеках кистей и заливок. Об авторе: Олег Тищенков Статьи по теме:
|
|
| 2000-2008 г. Все авторские права соблюдены. |