
 |
Библиотека Интернет Индустрии I2R.ru |
||
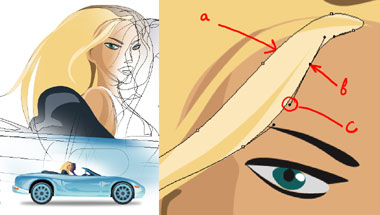
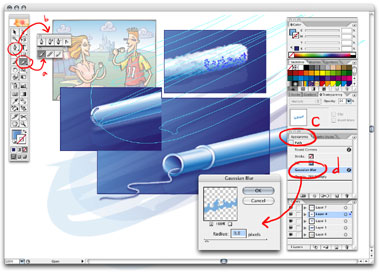
Adobe Illustrator CS2: классика жанраАвтор: Олег Тищенков Я никогда не ставил целью блеснуть эрудицией и показать читателям беглое знакомство с диковинами индустрии компьютерных программ для художников. Вынужден признать: обзоры «непопулярных» инструментов рождались потому, что я не люблю «монополистов» и быть как все. Однако, как вы обратили внимание, почти в каждом обзоре мне приходилось обращаться к сравнениям со стандартами индустрии «де факто». Критическая масса недомолвок об этих стандартах переполнила мыслимые пределы, и следующие выпуски «Рабочего цеха» будут посвящены программам от Adobe. Это, прежде всего, Photoshop и Illustrator. Естественно, обсуждаться будут новейшие версии, входящие в комплект Creative Suite 2. Подавляющее большинство читателей Publish уже знакомы с ними не понаслышке. Но поскольку колонка ориентирована на художников, иллюстраторов и тех, кто рисует, наш разговор коснётся именно рисовальной стороны вопроса. Смею надеяться, что это будет интересно не только рисовальщикам! IllustratorПрежде чем перейти к объективному рассмотрению программы, выражу своё отношение к ней. Illustrator мне кажется одной из самых неудобных программ! Он неимоверно тяжёл, местами противоречит не только разумным нормам удобства использования, но и здравому смыслу. Но, увы, это стандарт! Так вышло, что Corel DRAW (ещё более неудобная программа, с моей точки зрения) проиграла маркетинговую войну. Теперь мы имеем почти монополиста рынка векторных программ! И, похоже, в обозримом будущем ситуация не изменится… Illustrator — это, прежде всего, программа для векторного рисования. Разумеется, вы можете манипулировать растровыми объектами, применять к ним фильтры и эффекты, но об этом постараюсь не говорить. Ведь для обработки растровой графики есть куда более приспособленный инструмент — Photoshop, которому мы, несомненно, уделим должное внимание чуть позже. Для тех, кто не в курсе: суть векторного рисования в том, что вы создаёте изображения с помощью объектов, имеющих узловые точки с варьируемыми координатами и векторами направления изгибов линий. Помимо этого, объекты обладают множеством редактируемых и нередактируемых свойств: цвет заливки и контура, его толщина, фактура заливки и т. п. Это проще показать, чем сформулировать (рис. 1).  Рис. 1. В левой части фрагмент рисунка с проступающими контурами. Справа: a — контур локона, b — «узел», c — направляющие изгиба вектора. В окне Appearance (с) можете редактировать значения эффектов (d) Чтобы понять трудоёмкость процесса векторного рисования, достаточно открыть один более-менее проработанный файл с иллюстрацией и посмотреть на него «в кривых» (режим, подобный рентгеновскому излучению, при котором виден только «скелет» — контуры объектов). На рис. 1 приводится изображение девушки в разных режимах просмотра. Уверяю — это далеко не самый детализированный пример. Создав композицию с помощью кривых или примитивов, вы можете делать новые слои и накладывать их разными методами (такими же, как и в Photoshop). Пока это не более чем введение в терминологию. Далее поговорим о наиболее интересных нюансах программы. Рисовать векторами можно несколькими способами. Например, с помощью Pen Tool и карандаша Pensil Tool (B). Если в правом нижнем углу на значке Pensil Tool «наступить» на треугольничек, выпадет очередное меню этого инструмента (рис. 2). Одно из последних полезных приобретений Illustrator — инструмент сглаживания Smooth tool.  Рис. 2. Выпадающие подменю инструментов (a — Pensil Tool, b — Pen Tool) открывают дополнительные возможности редактирования объектов. В окне Appearance (с) можете редактировать значения эффектов. В данном примере — двойным щелчком мыши по Gaussian blur откроете меню этого эффекта, где и измените его значение Нарисуем карандашом объект, проведём инструментом Smooth по нарисованной кривой, и она станет «нерукотворной», естественной. Но не переусердствуйте! Зачастую программа слишком ретиво сглаживает нужные и ненужные искривления. В любом случае самые тонкие настройки сглаживания никогда не определят ту грань, за которой естественность объекта превращается в «пластмассовость». Тонкий нюанс, который очень сильно раздражал в предыдущих версиях Illustrator и может нечаянно проявить себя в версии CS2. Выбираете цвет заливки и контура объекта, старательно выводите контур и хотите нарисовать ещё один с такими же параметрами цвета. Но учтивая программа присваивает новому контуру цвета по умолчанию. Это преодолевается настройкой параметров Appearance (рис. 2). В этом же окне вы можете изменять параметры свойств и, что очень важно, настраивать эффекты объектов! Это пригодится, если решите, что степень размытия Blur вас не устраивает, и захотите изменить её значение. Об авторе: Олег Тищенков Статьи по теме:
|
|
| 2000-2008 г. Все авторские права соблюдены. |