
 |
Библиотека Интернет Индустрии I2R.ru |
||
Об Adobe Image Ready (часть 2 - RollOvers)Автор: Татьяна Вукс Представляем Вам продолжение к статье «Собственно об Adobe Image Ready» - 2. RollOvers В прошлый раз вы могли убедиться, что IR действительно способен упростить за вас работу по форматированию страниц с большим количеством графики. И все же в большей мере на странице не только важно найти место для меню и логотипа, но и сделать управляющие элементы (кнопки, ссылки) активными. Для подобных целей веберы наиболее часто используют язык сценариев JavaScript, поскольку этот язык поддерживается подавляющим большинством новых браузеров на всех платформах. Проще всего опять-таки для этих целей взять готовый скрипт (ну не обязательно веб-дизайнер являет из себя еще и программера!) и подогнать его под свою графику… только не всегда срабатывает так, как видится… опять же, подгонять по размерам все эелементы… опять же – не понравилось – перерисовывать все кнопки… И другой вариант – когда страница монтируется по объектом в, например, PhotoShop`e, все объекты расположены на отдельных слоях – и уже переброшена страничка в IR – и порезана на слайсы, отчего же не позволить любезному IR сгенерить тот самый JavaScript код для всех интерактивных элементов странички? Будущие наши кнопки изменяют свое состояние (внешний вид) в броузере в зависимости от событий:
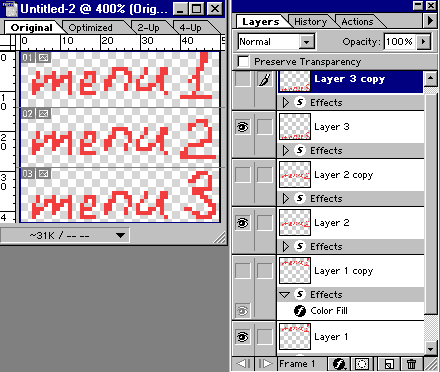
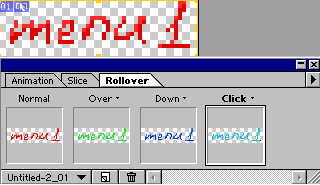
Элементы, соответствующие этим состояниям, и называются RollOver. Обработкой событий – смены состояний кнопок занимается сценарий JavaScript. Наиболее часто изменение вида кнопок используют на состоянии Over - т.е. когда курсор мыши находится над графическим объектом, тот изменяется. Итак, откройте в IR вашу страницу;  · Когда вы подготовили все заготовки для навигационного меню, можно приступать к генерации RollOvers; Включите все слои (Visible) для тех изображений, которые должны быть видимы на страничке, когда она загружена. Все слои с изображениями menu1Over (Layer1 copy), menu2Over (Layer2 copy), menu3Over (Layer3 copy) сделайте невидимыми (отключите для них свойство Visible). · Инструментом "Выбрать слайс"  Внизу на панельке ролловеров пиктограмма – такая же как на панели Layers для создания нового слоя. Нажмите – и вот у вас уже есть второе состояние – Over – т.е. кнопка активизировалась, когда вы провели над ней мышой. Теперь измените вид этого слайса, в нашем примере необходимо для этого отключить свойство Visible для слоя Layer1 и включить Visible для уже подготовленного слоя Layer1 copy; Таким образом вы можете менять изображения ваших элементов меню в рамках состояний Normal, Over, Down, Click, Out, Up, None. Конечно же, желательно каждому Slice задать не только имя, но и ссылку (абсолютную или относительную), alt-тег и таргет. Когда все готово – оптимизируйте и запоминайте полученный шедевр (File--»Save Optimized As), и не забудьте включить check box для Save HTML File и Save Images и дать имя папке, где будут лежать ваши картинки (например, традиционное Images). Имейте ввиду, что картинок будет тем больше, чем больше событий назначаете вы кнопкам. Внизу на панельке ролловеров пиктограмма – такая же как на панели Layers для создания нового слоя. Нажмите – и вот у вас уже есть второе состояние – Over – т.е. кнопка активизировалась, когда вы провели над ней мышой. Теперь измените вид этого слайса, в нашем примере необходимо для этого отключить свойство Visible для слоя Layer1 и включить Visible для уже подготовленного слоя Layer1 copy; Таким образом вы можете менять изображения ваших элементов меню в рамках состояний Normal, Over, Down, Click, Out, Up, None. Конечно же, желательно каждому Slice задать не только имя, но и ссылку (абсолютную или относительную), alt-тег и таргет. Когда все готово – оптимизируйте и запоминайте полученный шедевр (File--»Save Optimized As), и не забудьте включить check box для Save HTML File и Save Images и дать имя папке, где будут лежать ваши картинки (например, традиционное Images). Имейте ввиду, что картинок будет тем больше, чем больше событий назначаете вы кнопкам.
Откройте полученный .html в редакторе – вы увидите, IR сгенерировал работающий код с обработкой событий, регистрацией и загрузкой картинок:
onload="preloadImages();", a элемент навигации, для которого создавался RollOver будет выглядеть примерно так:
Удачных вам интерактивных навигационных меню! Статьи по теме: Автор: Татьяна Вукс |
|
| 2000-2008 г. Все авторские права соблюдены. |