
 |
Библиотека Интернет Индустрии I2R.ru |
||
Планирование сайта с помощью UMLЧасть 1Planning Your Web Site With UMLОбычно веб-сайты представляют собой сложные и динамические структуры. На их разработку выделяют короткое время, чтобы сайт как можно быстрее заработал и давал эффект. Часто разработчики сразу же садятся за написание кода, даже не обдумав, что они собираются создавать, и как они это собираются сделать. Код для сервера часто пишется с листа, таблицы в базах данных создаются по мере надобности, и в итоге иногда архитектура системы начинает развиваться в совершенно непредсказуемом направлении. Однако с помощью простого моделирования и строгого подхода к программированию можно сделать процесс разработки в гораздо более гладким и гарантировать, что созданную web-систему будет просто поддерживать в дальнейшем. UML (Unified Modeling Language) - унифицированный язык моделирования - это язык, с помощью которого описываются системы. Следовательно этот язык может замечательно помочь вам описать и отобразить вашу будущую систему. Данная статья продемонстрирует некоторые способы, с помощью которых, используя язык UML, вы можете моделировать свои web-сайты. Язык UML может быть очень сложным в усвоении, но некоторыми частями UML пользоваться очень легко, а это поможет вам создавать лучшие системы в меньшие сроки. В качестве примера мы возьмем приложение, которое было описано в статье "Создание WML-приложения". Поскольку в данной статье мы не будем вдаваться в специфику языка UML, я предлагаю вам ознакомиться с отдельной статьей под названием "Что нужно знать о UML", в которой как в справочнике описаны некоторые термины и знаки языка. В выноске к статье перечислены ссылки на ресурсы, из которых можно почерпнуть более глубокие знания как о UML, так и о достойных примерах его использования в дизайне. Стадия планированияВне зависимости от того, строите ли вы систему с нуля, переносите ее на другую платформу или улучшаете ее функциональность, с самого начала требуется составить план, чтобы гарантировать принятие правильного решения. Когда вы работаете в группе, состоящей из нескольких человек, ясное понимание плана движения вперед и четкое распределение работы становятся просто неоценимыми. Постарайтесь основательно разобраться в следующих аспектах системы на стадии планирования:
Знайте своих пользователейВажно знать, какие типы пользователей будут работать с вашей системой. И не только потому, что для анализа системы вам придется беседовать с представителями этих пользователей (анкеты, письма, личные беседы и т.д.), но и потому, что часто вам придется моделировать систему так, чтобы в ней работали пользователи с различными ролями и привилегиями. Классифицируя пользователей и изучая их требования, вы узнаете такие сведения, которые скажут вам, как надо строить базу данных, какие ограничения обеспечить, как сгруппировать страницы, как организовать обучение и помощь, какая специфическая информация должна быть на сайте, а кроме того - ваши знания о пользователях могут быть интересны и вашим рекламодателям. 
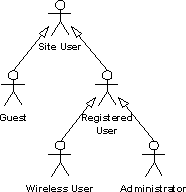
Рис. 1: Иерархия исполнитель-роль На представленном выше рисунке изображены несколько групп пользователей (называемые на языке UML "исполнителями" (actors), которые будут работать с web-сайтом. В данном случае самый общий тип пользователя ("Пользователь сайта" - Site user) расположен вверху диаграммы. Сплошная стрелка обозначает отношение обобщения, то есть у нас имеются две более специфические категории пользователей: посетители-гости и зарегистрированные пользователи. Характеристики, которые будут общими у обеих групп пользователей, будут приписаны исполнителю "пользователь сайта", а привилегии, специфичные для посетителей-гостей и зарегистрированных пользователей, будут приписаны более мелкой соответствующей роли. В зависимости от используемой программы, вы можете прямо в диаграмме создавать описания и прикреплять их к определенному исполнителю, т.е. вам нет необходимости создавать отдельно диаграмму и отдельно документы, ее описывающие. В данном приложении помимо прочего пользователи делятся на посетителей, подключившихся к сайту по беспроводной связи, и администраторов. Обе эти группы - дальнейшая подразделение группы зарегистрированных пользователей, в системе у них будут различные функции. Определите требованияУточните, что именно вы собираетесь построить, прежде чем начнете работу. Хоть вас и будет мучить соблазн выяснять это по мере написания кода, гораздо более эффективно - провести "мозговой штурм", нарисовать пару схем и записать все на бумаге. Часто нерентабельно писать подробную спецификацию требований к сайту, но вы обязаны хотя бы приблизительно набросать пару диаграмм и написать пару строк о том, какие функции будет выполнять сайт. Вот именно здесь и приходят на помощь блочные диаграммы. Рассматривайте блоки-действия как пакет функций - как нечто, что обычно соответствует странице сайта, приложению или действию, осуществляемому на сайте (например: проверка пароля посетителя, изменение настроек пользователя или удаление устаревших пользователей). Следующий рисунок представляет собой краткую диаграмму блоков-действий, с помощью которой планируется web-сайт. Обратите внимание, что на данной диаграмме не показаны все действия, предусмотренные в нашем приложении - обычно для описания всей функциональности будущего сайта создается несколько диаграмм. 
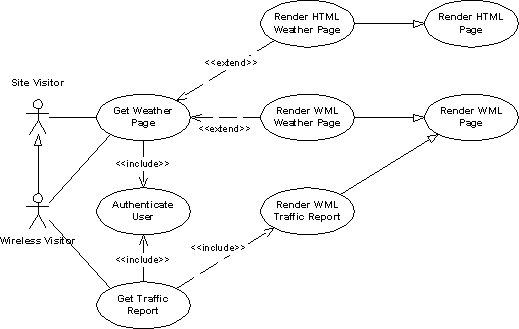
Рис.2: Диаграмма блоков-действий Даже с помощью такой простой диаграммы как эта, можно запросто описать огромный объем информации. Например, отношение включения ("include"), показывает, что два определенных действия включают в себя одну и туже функцию аутентификации пользователя. Отношение расширения ("extend") указывает, что страница с информацией о погоде может выдаваться как в HTML так и в WML-формате. Отношение обобщения ("generalization") показывает, что для выдачи конкретных страниц будет использовать более общая процедура, под называнием "выдача HTML-страницы" или "выдача WML-страницы" с целью обеспечить единство внешнего вида и поведения всех страниц на web-сайте. Также диаграмма показывает, что посетители подключенные к сайту по беспроводной связи, будут иметь доступ к тем его разделам, которые не будут видны для других посетителей. В данной диаграмме только эта группа пользователей может посмотреть отчеты о дорожной обстановке. Мы посчитали, что отчеты о дорожной обстановке понадобятся лишь людям, находящимся в пути, и потому нам нет нужды прилагать усилия по генерации страниц в каких-то иных форматах, кроме формата WML. Следовательно, действие "Выдать отчет о дорожной обстановке" не нужно расширять (extend) вариантами WML или HTML страниц, оно может напрямую включить (include) действие "Создать WML-страницу". Как правило все эти диаграммы и блоки-действия сопровождаются какими-то краткими описаниями. Есть несколько статей, где обсуждается то, как создаются диаграммы с блоками-действиями и как пишутся к ним объяснения (например, статья Алистер Кокбёрн - "Шаблон блоков-действий" - Alistair Cockburn's Use Case Template). Если вкратце, то вы обычно описываете, что должно произойти внутри блока-действия, кто этим действие будет пользоваться, как оно будет вызываться, как останавливаться, и какие варианты результатов действия могут получиться. Спланируйте страницыВо время работы над блоками-действиями у вас сформируются некоторые представления по поводу того, каких и сколько страниц понадобится создавать для сайта. Возможно еще до начала работу у вас будут хорошие идеи о некоторых из страниц, однако с помощью блочных диаграмм вы сможете взглянуть на проблему с другой точки зрения. Нужно ли посетителю сайта столько много страниц? Не слишком ли много функций возложено на эту страницу? Трудно ли перемещаться по сайту? Скажем, трудно ли попасть с первой страницы на одну из часто выполняемых функций? Найдите ответы на все эти вопросы в блочных диаграммах, т.е. до того, как вы начнете делать наброски своих страниц и создавать прототип сайта. После того, как вырисуется в общих чертах диаграмма блоков-действий, можно приступать к грубой прикидке структуры сайта. Для этого опять-таки можно воспользоваться языком UML. Кто-то скажет, что страницы и файлы нужно моделировать с помощью инструмента, где используются компонентные диаграммы. Лично я нахожу, что с инструментами, где используются классовые диаграммы, работать проще (см. следующий рисунок). 
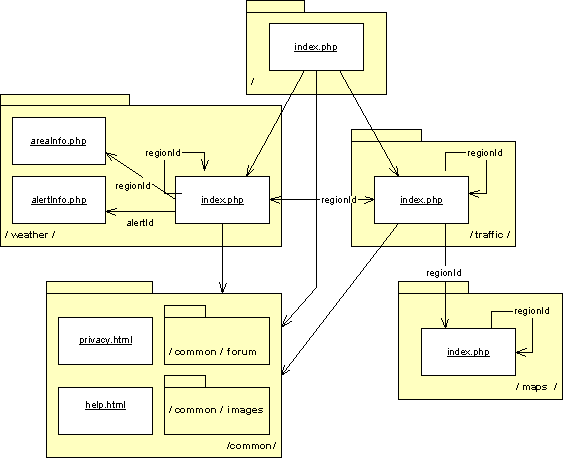
Рис. 3: Диаграмма страниц На данной диаграмме все функции сайта были распределены на несколько областей:
Данный рисунок также показывает, какие параметры передаются между страницами. Переменная regionId - самая главная, так как она обозначает район, в котором заинтересован пользователь (будь то код округа, города или провинции). С помощью переменной regionId вы передаете информацию о регионе между страницами, таким образом пользователь сможет перейти от отчета о погоде к отчету о дорожной обстановке в том же самом регионе. Что касается каталога common, то здесь вы видите, что область состоит из целого пакета (package), а не из отдельных файлов. Это просто прием укрощения хаоса в диаграмме, так как пакеты будут взаимно использовать большинство, если не все, файлы, расположенные в каталоге /common/. Данная диаграмма очень полезна для планирования сайта, так как она помогает избежать путаницы. Кроме того она служит вам шаблоном, которым вы будете пользоваться при создании других web-сайтов с такой же структурой. Выберите инструментыДля маленьких сайтов выбрать инструменты и технологии достаточно просто. В особенности в тех случаях, когда важную роль играет стоимость проекта, возможны лишь несколько комбинаций - Apache, MySQL или PostgreSQL, PHP или Perl или JSP/сервлеты. Самым популярным решением обычно оказывается комбинация Apache + PHP + MySQL, а наличие дешевых хостингов с этой комбинацией только подталкивает к ее использованию. Более мощным web-сайтам требуется оценивать и проверять инструменты более тщательно, прежде чем вкладывать в них свои время и силы. Более подробное обсуждение по оценке и выбору сервера приложений можно найти в статье "Выберите правильный сервер приложений J2EE". На следующем рисунке показана примерная компонентная диаграмма, с помощью которой описывается архитектура сайта. Данная простая диаграмма пожалуй подойдет для описания многих web-сайтов, работающих сейчас в Сети. Следовательно ее не придется каждый раз воссоздавать заново, так как в ней нет какой-либо интересной, специфической или уникальной информации. 
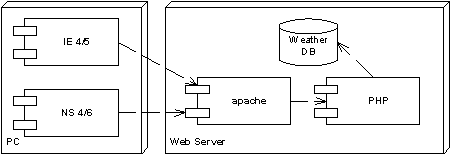
Рис. 4: Диаграмма архитектуры Мы не будем описывать весь цикл разработки программного продукта в данной статье, но важно отметить, что именно теперь модно начинать создавать макет сайта и прототипы страниц. Запишите на будущее пару идей по структуре сайта и организации его страниц, так как в конечном счете вам захочется создать какой-то общий код, генерирующий меню, боковые панели и общую компоновку страниц, чтобы использовать его в других сайтах. Кроме того, если вы переносите проект на новые инструменты и технологии, прототипы помогут выяснить вам, насколько дизайн осуществим при данных условиях, и насколько ваша команда подготовлена к использованию новых инструментов. часть вторая - продолжение...>>>Эта статья на английском языке Steve Franklin and WebReview |
|
| 2000-2008 г. Все авторские права соблюдены. |