Термин «фиксированный дизайн» используется для обозначения макета страницы, который создается на основе слоев заданной ширины. Выбор ширины зависит от ориентации на определенное разрешение монитора пользователей. Так, для разрешения 640х480 пикселей размер таблицы следует брать не более 619 пикселей. Для всех пользователей, сайт, построенный на таком макете, будет отображаться корректно, но при больших разрешениях оказывается слишком много пустого места. Поскольку наиболее популярным среди пользователей Интернета является разрешение 800x600, разработчики сайтов ориентируются именно на него и используют общую ширину слоев 700-770 пикселей. И хотя тенденция идет в сторону увеличения разрешения, появление наладонных компьютеров, у которых количество пикселей как раз составляет 640х480, говорит о возврате на тот же этап.
При фиксированном дизайне блок с материалом размещается обычно у левого края или по центру экрана. Последний вариант предпочтительней, тогда не так заметны широкие поля вокруг при больших разрешениях монитора (рис. 1).
Рис. 1. Типичная модульная сетка при фиксированном дизайне
Числовые обозначения, используемые в рисунке: 1 – заголовок сайта; 2 – левый слой, обычно содержит элементы навигации; 3 – правый слой, содержит информационное наполнение страницы; 4 – <подвал>, самый низ веб-страницы, в нем, как правило, размещают контактную информацию.
Макет с двумя колонками
Для создания макета подобного рис. 1, следует продумать некоторые предварительные моменты – какова будет общая ширина всех элементов; где будет размещаться макет – по центру страницы или у левого края; какие цвета и шрифты будут использоваться и т.д. Шаги, которые предстоит сделать перед написанием кода, описаны ниже.
Ширина слоев
Вначале следует определить общую ширину изобразительных элементов веб-страницы. Как упоминалось выше, этот параметр определяет сам дизайнер, на основе предварительного сбора данных о будущих пользователях сайта. Хотя большинство дизайнеров устанавливают ширину, что называется «от фонаря», исходя из собственного удобства. Вот и в примере, используя этот же принцип, ширина всех слоев выбрана 750 пикселей.
Итак, вся ширина известна, теперь надо поделить ее на две части. Слой, обозначенный цифрой 2 (рис. 1), отводится под меню, ширина его должна быть минимальна, но достаточна для комфортного чтения текста. Сделаем ее круглым числом, например, 200 пикселов. Все остальное будет занимать контент.
Высота слоев
Высота слоя меняется динамически в зависимости от его содержимого. Если хочется установить высоту слоя самостоятельно, можно воспользоваться параметром heightи задать высоту в пикселях, процентах или других единицах CSS. Учтите, что при таком подходе выравнивание содержимого слоя происходит всегда по его верхнему краю, поэтому слишком большую высоту задавать не стоит (пример 1).
Пример 1. Задание высоты слоя
#top {
text-align: left;
width: 750px;
background-color: #800000;
padding: 0px;
height: 50px;
}
Аналогично, высоту слоя можно менять и отступами, изменяя значение padding-topи padding-bottom(пример 2).
Пример 2. Задание высоты слоя с помощью отступов
#top{
padding-top: 15px;
padding-bottom: 15px;
}
В этом случае высота слоя складывается из верхнего и нижнего отступов и высоты содержимого, которое будет располагаться по центру вертикали.
Выравнивание по центру
Если есть необходимость оставить макет выровненным по левому краю окна, делать ничего не надо, данный эффект произойдет сам собой. А вот чтобы макет оказался по центру окна браузера, в CSS для селектора BODYуказывается параметр text-align: center. Для Internet Explorer (IE) этого вполне достаточно, но не для браузеров Opera и Netscape. Создать универсальный код поможет еще один дополнительный слой, который будет служить каркасом и включать в себя все остальные слои. Назовем его #container и пропишем для него следующий стиль.
#container {
width: 750px;
margin-right: auto;
margin-left: auto;
}
Параметры margin-rightи margin-left со значением autoзадают выравнивание по центру веб-страницы для браузеров Opera, Netscape, Mozilla. В этом же селекторе указываем и общую ширину всех слоев.
Таким образом, универсальный стиль для всех браузеров, определяющий центрирование по горизонтали, будет следующий (пример 3).
Пример 3. Выравнивание по центру
BODY {
text-align: center;
}
#container {
margin-right: auto;
margin-left: auto;
}
Выравнивание макета веб-страницы по правому края, как правило, никогда не делается – используется выравнивание либо по центру, либо по левому краю.
Отступы на веб-странице
Горизонтальные и вертикальные отступы от края браузера до содержимого веб-страницы встроены в браузер по умолчанию. Тем не менее, можно изменить значение этих параметров, делая отступы по желанию больше или меньше. Так, например, можно установить отступ от верхнего края окна до заголовка страницы, или вообще убрать его.
Отступы задаются параметрами CSS marginи padding для селектора BODY. Наличия двух атрибутов вместо одного, опять же требуют интересы разных браузеров, margin – IE, а padding– Opera и Netscape. Совмещение разных параметров гарантирует, что показываться веб-страница в разных браузерах будет одинаково.
Управлять отдельными отступами от разных краев экрана можно с помощью параметров margin-top, margin-bottom, margin-rightи margin-left, которые соответственно изменяют расстояние от верхнего, нижнего, правого и левого краев окна браузера. Прежде чем их использовать, следует задать нулевое значение для параметров marginи padding (пример 4).
Пример 4. Изменение верхнего отступа от края браузера
BODY {
margin: 0px;
padding: 0px;
margin-top: 10px;
}
Поля
Полями называют расстояние от края слоя до воображаемого прямоугольника, ограничивающего его содержимое. Использование полей повышает читабельность текста и улучшает дизайн страницы.
Задать поля для всех сторон одновременно можно параметром padding (пример 5).
Пример 5. Поля для слоя menu
#menu {
padding: 10px;
}
Величину отдельных полей можно варьировать параметрами padding-left, padding-right, padding-top и padding-bottom, которые соответственно изменяют поля слева, справа, сверху и снизу слоя.
Цвета
CSS имеет несколько опций для определения цвета текста и фона слоя. Параметр color указывает цвет текста в слое, а background– цвет фона (пример 6).
Пример 6. Изменение цвета
#menu {
color: white;
background: #008080;
}
Цвет фона для слоя menu в примере указан темно-зеленым, а текста – белым.
Рассмотрим, как располагать рядом по горизонтали два и более слоя. По умолчанию, использование тега DIV для создания слоя, автоматически делает и перенос строки после него, поэтому несколько идущих подряд слоев выстраиваются по вертикали. Нас же интересует, а как сделать то же самое, но по горизонтали, чтобы можно было создать две колонки. Для решения данной задачи есть два подхода: первый основан на использовании параметра float, второй – на позиционировании элементов
Использование параметра float
Здесь все просто, в стили совмещаемых слоев добавим параметр float: left. Этот элемент говорит, что слой необходимо выровнять по левому краю и обтекать его по правой стороне. Таким образом, рядом лежащий второй слой будет пристыкован к первому справа.
Теоретически, параметр float достаточно задавать лишь для одного слоя из двух. Однако браузер Internet Explorer в этом случае между слоями добавляет небольшой промежуток, что не всегда желательно. Чтобы все смотрелось именно так, как хочется, float следует указывать для всех слоев (пример 1).
Пример 1. Использование параметра float
<html>
<head>
<style type="text/css">
#menu { /* Навигация по сайту */
width: 200px;
float: left;
color: white;
padding: 10px;
background-color: #008000;
}
#content { /* Основное содержание страницы */
width: 550px;
float: left;
padding: 10px;
text-align: left;
background-color: #e0e0e0;
}
</style>
</head>
<body>
<div id=menu>...</div>
<div id=content>...</div>
</body>
</html>
Высота слоев определяется их содержимым, поэтому подход, показанный в примере 1, создаст две прямоугольной области разной высоты и цвета. Изменить эту ситуацию и сделать две колонки одинаковой высоты, независимо от содержимого слоев, можно, введя еще один дополнительный слой. У этого слоя, назовем его column, цвет фона должен совпадать с цветом фона левой колонки, а ширина равняться общей ширине двух колонок (пример 2).
Пример 2. Колонки равной высоты
<html>
<head>
<style type="text/css">
#column { /* Основа для меню и контента */
background: #008000;
width: 750px;
}
#menu { /*Навигация по сайту */
width: 200px;
float: left;
color: white;
padding: 0px;
}
#content { /* Основное содержание страницы */
background-color: #e0e0e0;
padding: 0px;
margin-left: 200px;
}
P { /* Стиль параграфа */
padding: 10px;
text-align: left;
}
</style>
</head>
<body>
<div id=column>
<div id=menu> ... </div>
<div id=content> ... </div>
</div>
</body>
</html>
Различие между двумя подходами к созданию колонок (пример 1 и 2) кроется не только в разном представлении слоев, но и в нюансах, пренебрежение которыми приведет к тому, что браузер покажет результат совсем не так, как ожидалось.
- Ширина слоя content в данном случае не указывается, она вычисляется автоматически исходя из общей ширины, которая определяется шириной слоя column за вычетом ширины слоя menu.
- Обязательно следует добавить параметр
margin-left, без него колонок просто не получится. Этот атрибут смещает наш слой вправо на величину, равную ширине левой колонки, в данном случае, это 200 пикселей.
- Следующая особенность связана с параметром
padding, который задает поля от края слоя до его содержимого. Без него текст будет располагаться слишком близко от края цветного прямоугольника, образуемого слоем, что некрасиво и снижает читабельность текста. Но и добавление параметра padding в браузерах Opera и Netscape может привести к смещению текста в некоторых местах и вместо того, чтобы быть выровненным по левому краю, текст будет располагаться «лесенкой». Правильный выход из этой ситуации – вообще убрать параметр padding из стиля слоев и добавить нужное значение полей к стилю параграфа, который будет использоваться внутри колонок.
- К сожалению, приведенный способ имеет один недостаток, который не позволяет использовать его как универсальный метод. Колонки будут показаны корректно и одинаковой высоты только в том случае, если содержимое правой колонки (слой content) превышает по объему содержимое левой колонки (слой menu). Другими словами, правая колонка всегда должна быть больше по высоте.
Полностью весь код создания макета с двумя колонками приведен в примере 3. Параметры помеченные единицей выравнивают весь макет по центру браузера, уберите их, если выравнивание нужно только по левому краю.
Пример 3. Окончательный код
<html>
<head>
<style type="text/css">
BODY { /* Стиль основных элементов веб-страницы */
text-align: center; /* 1 */
margin: 0px;
margin-top: 10px;
padding: 0px;
font-family: Verdana, Arial, sans-serif;
}
#container { /* Основной каркас страницы */
width:750px;
margin-right:auto; /* 1 */
margin-left:auto; /* 1 */
}
#column { /* Основа для меню и контента */
background: #008000;
width: 750px;
}
#top { /* Верхняя часть с заголовком страницы */
text-align: left;
width: 750px;
background-color: #800000;
padding: 0px;
height: 50px;
}
#menu { /* Навигация по сайту */
width: 200px;
float: left;
color: white;
padding: 0px;
}
#content { /* Основное содержание страницы */
background-color: #e0e0e0;
padding: 0px;
margin-left: 200px;
}
#bottom { /* Нижняя часть */
width: 750px;
background-color: #000080;
}
#contact { /* Контактная информация */
float: left;
padding: 0px;
width: 500px;
text-align: left;
}
#button { /* Всякие кнопочки */
padding: 0px;
text-align: right;
}
H1 { /* Заголовок страницы */
text-align: center;
font-size: 220%;
font-family: "Times New Roman", Times, serif;
font-weight: normal;
color: black;
padding: 0px;
margin: 0px;
}
#menu P { /* Разделы меню */
font-size: 100%;
font-weight: bold;
text-align: left;
padding: 10px;
margin: 0px;
}
#menu A { /* Ссылки в меню */
color: #ccffcc;
font-size: 90%;
font-weight: normal;
}
#menu A:visited { /* Ссылки в меню */
color: #c0c0c0;
}
#menu A:hover { /* Ссылки в меню */
background-color: #ffffc0;
width: 150px;
color: black;
}
#content P { /* Стиль основного текста */
font-size: 90%;
text-align: justify;
padding: 10px;
margin: 0px;
}
#contact P { /* Стиль контактов */
font-size: 80%;
padding: 5px;
color: #fffff0;
margin-top: 0px
}
#button P { /* Стиль размещения кнопочек */
text-align: right;
padding: 5px;
margin: 0px;
}
.title { /* Заголовок сайта */
font-size: 24px;
font-weight: bold;
color: white;
padding-top: 10px;
padding-bottom: 10px;
}
</style>
</head>
<body>
<div id=container>
<div id=top><span class=title>Заголовок сайта</span></div>
<div id=column>
<div id=menu>
<p>Раздел 1<br>
<a href=#>Ссылка 1</a><br>
<a href=#>Ссылка 2</a><br>
<a href=#>Ссылка 3</a><br>
</p>
<p>Раздел 2<br>
<a href=#>Ссылка 1</a><br>
<a href=#>Ссылка 2</a><br>
<a href=#>Ссылка 3</a><br>
</p>
<p>Раздел 3<br>
<a href=#>Ссылка 1</a><br>
<a href=#>Ссылка 2</a><br>
<a href=#>Ссылка 3</a><br>
</p>
</div>
<div id=content>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla
facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.</p>
</div>
</div>
<div id=bottom>
<div id=contact><p><b>Контактная информация</b><br>E-mail: <u>[email protected]</u></div>
<div id=button><p><img src=images/sample.gif width=88 height=31 vspace=5> <img src=images/sample.gif width=88 height=31 vspace=5></p></div>
</div>
</div>
</body>
</html>
Кроме использования параметра float для размещения рядом по горизонтали двух и более слоев, для этой же цели применяется и параметр position. Сложно оценить, какой подход с применением этих параметров лучше, если они в итоге дают одинаковый результат. Однако у позиционирования заведомо больший потенциал, позволяющий не только располагать слои рядом, но и накладывать их друг на друга. С помощью таких «перекрытий» можно создать выразительный дизайн веб-страниц простыми средствами.
Координаты слоя
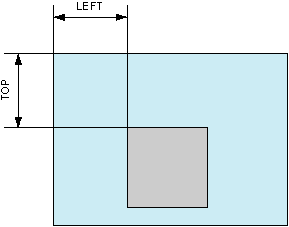
Положение слоя в документе зависит от заданных значений параметров left и top, устанавливающих координаты левого верхнего угла слоя. Точка отсчета зависит от параметра position, он обычно принимает значение relative (относительное положение) или absolute (абсолютное положение).
При абсолютном позиционировании слой размещается относительно левого верхнего угла окна документа с помощью параметров left и top (рис. 1).

Рис. 1. Положение слоя относительно окна браузера
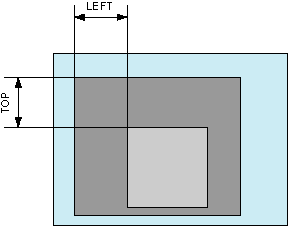
В случае размещения слоя внутри другого, абсолютные координаты считаются от левого верхнего угла родительского слоя (рис. 2).

Рис. 2. Положение слоя относительно родительского элемента
Параметр relative используется для смещения слоя относительно родительского элемента, как показано на рис. 2. Установка этого значения не изменяет размещение элемента, но если установлены значения свойств top или left, то слой смещается от своего нормального положения в документе.
Размещение двух слоев
При размещении двух слоев рядом по горизонтали, левому слою необходимо задать абсолютное положение, а правому – относительное (пример 1). Это наиболее универсальный подход, который гарантирует, что слои будут позиционированы правильно относительно друг друга и окна браузера. При этом не имеет значения, как будет располагаться макет – по левому краю или по центру окна – слои не изменят своего положения. Обязательно следует сместить правый слой (в примере он называется content) по горизонтали с помощью параметра left на величину, равной ширине левого слоя. В противном случае слои будут накладываться друг на друга.
Пример 1. Размещение двух слоев
<html>
<head>
<style>
#menu {
position: absolute;
width: 200px;
background-color: #800000;
}
#content {
position: relative;
left: 200px;
width: 550px;
background-color: #e0e0e0;
padding: 10px;
}
</style>
</head>
<body>
<div id=menu>:</div>
<div id=content>:</div>
</body>
</html>
Несмотря на простоту решения, в данном случае следует учесть несколько моментов.
- Положение правого слоя content зависит от значения параметра стиля
left, он в данном случае должен равняться ширине левого слоя, в этом случае слои будут плотно прилегать между собой. Впрочем, ничего не мешает изменять этот параметр в большую или меньшую сторону. Тогда между слоями появится разделительная полоса или наоборот, слои станут накладываться друг на друга.
- Параметр
padding, добавляющий поля вокруг текста, если его использовать в стиле левого слоя menu, вносит искажения в макет страницы для браузера Opera. Чтобы устранить этот недостаток, атрибут padding следует применить к стилю параграфа, который должен располагаться внутри слоя.
Колонки равной высоты
Как и в использовании свойства float, применение параметра position для создания колонок равной высоты имеет тот же недостаток. А именно, одна из колонок обязательно должна быть больше по высоте, чем другая. Если это условие не будет соблюдено, то содержимое одного из слоев <вылезет> из цветного прямоугольника, ограничивающего колонку. Из-за этой особенности, при верстке слоями, колонки одинаковой высоты применяются редко.
Создание колонок равной высоты – не более чем иллюзия, которая получается из-за наложения разных прямоугольников друг на друга. Однако, иллюзия иллюзией, но видимость колонок получается, что в итоге и требуется. Возьмем слой, ширина которого совпадает с общей шириной макета, а цвет фона установим как у левой колонки. Этот слой, назовем его column, будет основой двухколоночного макета. Внутрь этой области вкладываются два слоя с именами menu и content, стиль которых описан в примере 1, за небольшим исключением. Цвет фона у menu устанавливать не нужно, его роль возьмет на себя слой column.
В примере 2 показано размещение слоев, при котором колонки будут иметь одинаковую высоту, в случае, если содержимое слоя content превышает по высоте содержимое слоя menu.
Пример 2. Слои равной высоты
<html>
<head>
<style type="text/css">
#column {
background: #008000;
width: 750px;
text-align: left;
}
#menu {
position: absolute;
width: 200px;
color: white;
padding: 10px;
}
#content {
position: relative;
left: 200px;
top: 0px;
width: 550px;
background-color: #e0e0e0;
padding: 10px;
}
</style>
</head>
<body>
<div id=column>
<div id=menu>... </div>
<div id=content>...</div>
</div>
</body>
</html>
В примере общий блок будет иметь ширину 750 пикселей, левой колонке с меню отводится 200 пикселей, а правой с содержанием – все остальное. Высота колонок будет одинакова, и определяться информацией слоя с именем content.
Полный листинг
Окончательный результат всех манипуляций со слоями, с применением параметра position, приведен в примере 3. Выравнивание всего макета происходит по центру веб-страницы. Для изменения положения и установки выравнивания по левому краю окна браузера, удалите параметры, помеченные единицей.
Пример 3. Окончательный код
<html>
<head>
<style type="text/css">
BODY { /* Стиль основных элементов веб-страницы */
text-align: center; /* 1 */
margin: 0px;
margin-top: 10px;
padding: 0px;
font-family: Verdana, Arial, sans-serif;
}
#container { /* Основной каркас страницы */
width:750px;
margin-right:auto; /* 1 */
margin-left:auto; /* 1 */
}
#column { /* Основа для меню и контента */
background: #008000;
width: 750px;
text-align: left;
}
#top { /* Верхняя часть с заголовком страницы */
text-align: left;
width: 750px;
background-color: #800000;
height: 50px;
}
#menu { /* Навигация по сайту */
position: absolute;
width: 200px;
color: white;
padding: 0px;
}
#content { /* Основное содержание страницы */
position: relative;
left: 200px;
top: 0px;
width: 550px;
background-color: #e0e0e0;
padding: 0px;
}
#bottom { /* Нижняя часть */
width: 750px;
background-color: #000080;
text-align: left;
}
#contact { /* Контактная информация */
position: absolute;
padding: 0px;
width: 500px;
text-align: left;
color: red;
}
#button { /* Всякие кнопочки */
position: relative;
left: 550px;
width: 200px;
padding: 0px;
text-align: right;
color: red;
}
H1 { /* Заголовок страницы */
text-align: center;
font-size: 220%;
font-family: "Times New Roman", Times, serif;
font-weight: normal;
color: black;
padding: 0px;
margin: 0px;
}
#menu P { /* Разделы меню */
font-size: 100%;
font-weight: bold;
text-align: left;
padding: 10px;
margin: 0px;
}
#menu A { /* Ссылки в меню */
color: #ccffcc;
font-size: 90%;
font-weight: normal;
}
#menu A:visited { /* Ссылки в меню */
color: #c0c0c0;
}
#menu A:hover { /* Ссылки в меню */
background-color: #ffffc0;
width: 150px;
color: black;
}
#content P { /* Стиль основного текста */
font-size: 90%;
text-align: justify;
padding: 10px;
margin: 0px;
}
#contact P { /* Стиль контактов */
font-size: 80%;
padding: 5px;
color: #fffff0;
margin-top: 0px
}
#button P { /* Стиль размещения кнопочек */
text-align: right;
padding: 5px;
margin: 0px;
}
.title { /* Заголовок сайта */
font-size: 24px;
font-weight: bold;
color: white;
padding: 10 10 10 10;
}
</style>
</head>
<body>
<div id=container>
<div id=top><span class=title>Заголовок сайта</span></div>
<div id=column>
<div id=menu>
<p>Раздел 1<br>
<a href=#>Ссылка 1</a><br>
<a href=#>Ссылка 2</a><br>
<a href=#>Ссылка 3</a><br>
</p>
<p>Раздел 2<br>
<a href=#>Ссылка 1</a><br>
<a href=#>Ссылка 2</a><br>
<a href=#>Ссылка 3</a><br>
</p>
<p>Раздел 3<br>
<a href=#>Ссылка 1</a><br>
<a href=#>Ссылка 2</a><br>
<a href=#>Ссылка 3</a><br>
</p>
</div>
<div id=content>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla
facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.</p>
</div>
</div>
<div id=bottom>
<div id=contact><p><b>Контактная информация</b><br>E-mail: <u>[email protected]</u></div>
<div id=button><p><img src=images/sample.gif width=88 height=31 vspace=5> <img src=images/sample.gif width=88 height=31 vspace=5></p></div>
</div>
</div>
</body>
</html>

