
 |
Библиотека Интернет Индустрии I2R.ru |
||
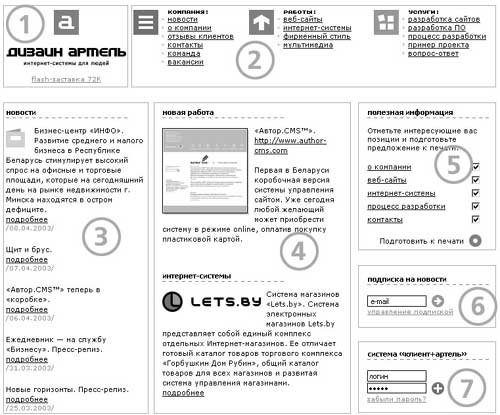
Блоки в документах. Каркас страницы. Формы.Блоки в документах. Каркас страницы. Формы.В конце 2003 года минское издательство "Новое знание" выпустит мою новую книгу "Создание веб-сайтов: искусство верстки". До выхода еще пару месяцев, но на сайте Webmascon будут размещены две главы из книги. Первая из них посвящена блокам в документах. Любой документ состоит из блоков. Например, основной текст, заголовки, форма поиска, меню, новости и т.п. Все блоки каким-то образом позиционируются на странице. Обычно для этого используются таблицы. Вопросы позиционирования и создания общей структуры страниц мы с вами начнем рассматривать очень скоро, а пока поговорим об отдельных блоках, которые бывают на страницах. Оформление блоков вещь интересная, но нас, как верстальщиков, в первую очередь интересует верстка блоков. Конечно, для уникально оформленного блока придется создавать уникальный HTML-код, но все же есть достаточно много универсальных приемов, которые встречаются сплошь и рядом. Выделение блоковПрактически всегда сайт можно разбить на блоки. В сети встречаются оригинальные сайты дизайнеров, на которых сложно найти блоки, потому что даже меню иногда так запрятано, что на его обнаружение уходит 5 минут. Но все стандартные сайты, с которыми вам и предстоит иметь дело, на блоки разбить можно. На рис. 1 показана первая страница сайта компании «Дизайн Артель», которая занимается веб-разработками<. Она приведена в качестве примера, потому что очень четко видны отдельные блоки.  Рис. 1 Главная страница сайта www.artel.by, разбитая на блоки Я выделил 7 блоков, на рисунке они обозначены цифрами в кружочках. Пройдемся по всем блокам:
Дизайн страницы на рис. 1 строится именно на оформлении отдельных блоков и на небольшом количестве ярких картинок. Так бывает нечасто, поэтому обычно блоки на странице несколько сложнее идентифицировать. Мы сейчас можем как бы структурировано взглянуть на верстку отдельной страницы. Можно выделить две задачи:
Процесс верстки в таком случае можно разбить два этапа. На первом этапе верстальщик создает структуру (каркас). Обычно для этого используются таблицы. После того, как структура страницы создана, можно приступать к верстке отдельных блоков, которые заполняют пустой каркас. Я, например, перемешиваю два этапа. Я не сразу создаю весь каркас, а только какую-то его часть. Затем имеющуюся часть каркаса я заполняю блоками и перехожу к созданию следующего элемента каркаса. Однако в самом начале я прикидываю общую структуру страницы и методы ее реализации. Если этого не сделать, то можно наткнуться на проблему, для решения которой потребуется полностью переделывать весь каркас. В качестве небольшой тренировки давайте придумаем каркас для страницы, показанной на рис. 1. Видно, что блоки 1 и 2 можно вынести в отдельную таблицу. Вообще существует общее правило для табличной верстки: использовать как можно больше отдельных таблиц. Если все содержимое страницы поместить в одну таблицу, то посетитель увидит содержание только тогда, когда загрузится все содержимое таблицы. Если же разбить содержимое страницы на несколько разных таблиц, то они будут загружаться последователь и посетитель увидит некоторую часть информации раньше. Так вот, блока 1 и 2 можно вынести в одну таблицу, которая может состоять из четырех столбцов. Остальные блоки отлично укладываются во вторую таблицу из трех столбцов, они просто сами в нее просятся, так что логично удовлетворить их желание. В итоге у нас получится две отдельных таблицы, одна из которых содержит блоки 1 и 2, а вторая – все остальные блоки. Как видите, в приведенном примере продумать заранее каркас страницы очень просто. Конечно, подобные ситуации бывают не всегда. Иногда приходится проводить много времени, решая какую-нибудь принципиальную проблему, касающуюся структуры. Воображение дизайнеров (особенно тех, которые с HTML не знакомы) создает порой такие шедевры, которые перевести в HTML невероятно сложно. Итак, чтобы верстать сайты, необходимо научится делать две вещи: создавать каркас страницы и отдельные блоки. В большинстве случаев создание каркаса задача более сложная, но исключения бывают и нередко. Я решил все же сначала поговорить об отдельных блоках, потому что имеющихся знаний для этого достаточно, а для разговора о структуре страницы – нет. Так как все же идентифицировать блока на макете, которые радостный дизайнер с неприкрытой гордостью передал вам на верстку? Конечно, для этого надо знать, какие вообще виды блоков бывают. Рассмотрением видов блоков мы сейчас и займемся. ФормыФормы присутствуют на любом корпоративном сайте. Учитывая, что профессиональные верстальщики в основном делают именно корпоративные сайты, нам не избежать знакомства с формами. В основном на сайте присутствуют такие формы: поиск, вход для клиентов, подписка на рассылку, быстрый переход по разделам с помощью селектора. Собственно, на этих примерах мы наглядно рассмотрим, какие бывают типы форм, как они обычно оформляются и, главное, как верстаются. Начнем с самого простого – формы поиска. ПоискПростейшая форма поиска состоит всего из двух элементов: поля ввода запроса и кнопки запуска поиска. Наиболее привычным является расположение этих элементов на одной горизонтали: так, как показано на рис. 2. Рис. 2. Стандартная форма поиска Кнопка запуска поиска может быть как текстовой, так и графической. Обычная текстовая кнопка реализуется вот так: <input type=”submit” value=”искать”>Графическая кнопка рисуется дизайнером, затем вырезается верстальщиком и сохраняется в каталоге с остальными картинками. Как вы уже знаете, каталог с картинками я всегда называю i. Есть у меня и стандартное название кнопки submit, такую кнопку я обычно называю go. При таких названиях графическая кнопка вставляется вот так: <input type=”image” src=”i/go.gif” alt=”искать”>Стандартное решение при верстке блока формы поиска, показанного на рис. 2, сделать таблицу из одной строки и двух ячеек. В первую ячейку вставляется поле ввода текста, а во вторую – кнопка. Код будет таким: <table cellpadding="0" cellspacing="0">На что надо обратить внимание? Во-первых, на то, что тег <form> стоит между тегами <table> и <tr>. Ни один валидатор кода не пропустит такую конструкцию и будет вас клятвенно заверять, что ни в коем случае нельзя так надругаться над HTML и вставлять тег <form> в неположенные места. Да, нельзя, но часто необходимо. Дело в том, что браузеры Internet Explorer, Mozilla и Opera имеют совершенно разные точки зрения на то, как надо отображать элемент <form>. Internet Explorer уверен, что надо сделать приличный отступ от элемента <form>, Opera делает отступ поменьше, а Mozilla вообще считает, что никакого отступа делать не надо. Эти несоответствия решаются так, как показано в коде, то есть помещением тега <form> между тегами <table> и <tr>. В этом случае отступы отсутствуют во всех браузерах, что обычно бывает необходимо. Во-вторых, в таблице обнулены отступы и расстояния между ячейками. Практически всегда дизайнеры привязывают элементы к какой-либо вертикальной или горизонтальной линии, чтобы композиция была лучше. Если не обнулить отступы, то в итоге получим два пикселя несовпадения. Конечно, это не очень-то и бросается в глаза, но зоркий глаз дизайнера сразу заметит несовпадение и попросит исправить. Обязательно попросит, поверьте моему опыту. В-третьих, при обнулении отступов элементы формы слипаются. Проблему можно решить, поставив после текстового поля неразрывный пробел . В реальной жизни формы редко оставляют в первозданном виде и все чаще пишут на них стили. Наиболее часто используется стиль, которые вместо псевдотрехмерной рамки вокруг полей создает обычную рамку. Некоторые объявляют такой стиль для всех элементов <input>, но я считаю это плохой практикой, потому что рамки вокруг чекбоксов смотрятся ужасно. Для текстовых полей я создаю отдельный класс, который обычно называю input. Если кнопка отсылки содержимого формы обычная неграфическая, то для нее я создаю класс submit. Например, я хочу сделать рамку шириной 1 пиксель темно-серого цвета, и задать оранжевый фон для кнопки. Стили будут такими: INPUT.input {border: 1px solid #666}Форма поиска изменится и будет выглядеть значительно лучше.  Рис. 3 Форма поиска с рамками Иногда не этом не останавливаются. Например, высота кнопки и высота поля ввода немного отличается. Это может раздражать эстетов. Проблему легко решить, если задать одинаковую высоту и у поля, и у кнопки. Для задания высоты существует свойство height. INPUT.input {border: 1px solid #666; height: 21px}Кроме того, надпись на кнопке читается неважно. Лучше изменить цвет шрифта на белый и сделать его полужирным. INPUT.submit {color: #FFF; font: bold 12px Verdana; background: #F90; border: 1px solid #666; height: 21px}После таких преобразований форма поиска будет выглядеть так, как показано на рис. 4. Рис. 4 Форма поиска с заданной высотой и измененным шрифтом на кнопке Конечно, бывают совершенно уникальные случаи оформления форм, но нас они не особо интересуют. Так что с поиском закончим. Вход для клиентовЕще одной популярной формой является вход для клиентов. На рис. 1 такая форма представлена блоком 7. Обычно форма состоит из двух полей (логина и пароля) и кнопки отправки. Иногда рядом вставляют ссылку на сервис «забыл пароль». Пользователи очень часто забывают свои пароли, так что подобный сервис крайне полезен. Типичных расположений элементов формы два:
Давайте сначала рассмотрим первый вариант. Для него отлично подойдет таблица из трех ячеек. Будем использовать картинку в качестве кнопки отправки и сразу зададим ширину полей, с помощью атрибута size. Код будет простым: <table cellpadding="0" cellspacing="0">В браузере такая форма будет выглядеть так, как показано на рис. 5.  Рис. 5 Простая форма входа для клиентов Для полного счастья осталось написать стили на поля формы. Я знаю, что высота картинки ровно 19 пикселей, поэтому задам высоту полей тоже 19 пикселей. Стиль получится несложным: INPUT.input {border: 1px solid #666; height: 19px}Надо бы еще назвать поля, чтобы пользователь знал, куда что вводить. Иногда название поля пишут прямо в самом поле. Для этого можно использовать атрибут value. Кроме того, нам надо задать класс input для обоих полей, так что HTML-код формы немного модифицируется: <table cellpadding="0" cellspacing="0">А выглядеть форма будет так, как показано на рис. 6  Рис. 6 Вид формы после написания стилей Некоторые могут возразить, что использовать таблицу для верстки такой простой формы совершенно необязательно. Давайте попробуем сделать как можно проще и посмотрим, что из этого выйдет. Если убрать, таблицу, то код станет очень простым: <form>Он будет отображаться браузером так, как показано на рис. 7.  Рис. 7 Форма без таблиц Как видите, кнопка отправки сместилась вверх, и форма выглядит очень неаккуратно. Ни один дизайнер не пропустит такую ошибку и обязательно попросит исправить. Более того, ни один приличный верстальщик не должен совершать такие ошибки. Проблема возникает из-за того, что нельзя осуществить выравнивание элементов по вертикали, если они не вставлены в ячейки таблицы. Проблема, на самом деле, глобальная, и именно она является причиной использования таблиц даже в таких простых случаях. Что самое противное, даже каскадные таблицы стилей не предоставляют хорошей возможности выравнивания блоков по вертикали! Поэтому все равно придется пользоваться обычными таблицами. Перейдем к второму типу формы входа для клиентов. Таблиц тоже будет достаточно простой. Первая строка содержит одну объединенную ячейку с полем для логина, а вторая строка содержит две ячейки: <table cellpadding="0" cellspacing="0">Кажется, что все в порядке и должно работать. И оно работает в браузере Internet Explorer, но не работает в Mozilla и Opera. Например, в Mozilla форма будет выглядеть так, как показано на рис. 8  Рис. 8 Вид формы в браузере Mozilla Как видите, поля слиплись из-за того, что расстояния между ячейками таблицы и отступы в ячейках обнулены. Форма смотрится неважно, поэтому надо как-нибудь раздвинуть поля. Если прописать в таблице атрибут cellspacing=”4”, то это решит проблему, но сдвинет все поля на четыре пикселя вправо. Часто это неприемлемо, потому что нарушается выравнивание элементов дизайна вдоль определенной вертикали, страница теряет целостность и может выглядеть несколько незаконченной. Дизайнеры сразу замечают диссонанс и страшно возмущаются, что совершенно справедливо. Другой вариант решения – вставить после первого поля распорку, то есть невидимую картинку: <tr>Я задал высоту картинки 4 пикселя. Обратите внимание, что перед картинкой обязательно должен стоять перевод строки, то есть тег <br>, иначе никакого эффекта не будет. Такой вариант, в принципе, жизнеспособен и я им часто пользуюсь, но проблему можно решить и с помощью CSS. Нам надо, чтобы у первой ячейки был отступ в 4 пикселя снизу, а у других ячеек не было. Логично, что надо выделить первую ячейку и написать для нее стиль. Выделить лучше всего с помощью класса. Например, назовем класс expand-form. Для задания отступов блока в CSS существует свойство padding. Кроме того, можно задавать отступы для определенной стороны блока с помощью свойств padding-top, padding-right, padding-bottom, padding-left. В нашем случае нужно воспользоваться свойствомpadding-bottom. Стиль для класса expand-form будет очень простым: .expand-form {padding-bottom: 4px}А к ячейке таблицы с полем для логина цепляем название класса: <td colspan="2" class=”expand-form”>После таких преобразований поля раздвинутся, и форма будет выглядеть так, как показано на рис. 9  Рис. 9 Форма входа для клиентов после устранения слипания полей Как видите, даже с такими простыми формами возникают определенные проблемы. Я, например, поначалу тратил очень много времени на поиски решения. Только с опытом приходит четкое знание того, как надо действовать в определенной ситуации.
Copyright 2003 Михаил Дубаков из книги "Создание веб-сайтов: искусство верстки" |
|
| 2000-2008 г. Все авторские права соблюдены. |