
 |
Библиотека Интернет Индустрии I2R.ru |
||
Основы web-дизайна. Image Maps
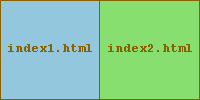
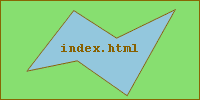
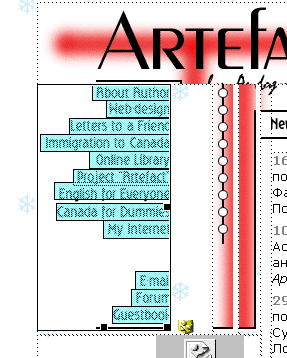
Интернет не зря называют Всемирной Паутиной: от каждой страницы тянутся ниточки ссылок, следуя за которыми мы переходим с сайта на сайт, пока не попадаем сюда. В контейнер Очень часто веб-дизайнер сталкивается с ситуацией, когда различным частям размещаемых на странице изображений должны быть поставлены в соответствие различные интернет-адреса. Этого можно добиться, разрезав картинку на части и проставив ссылку на каждой из этих частей. У такого метода есть два серьёзных недостатка: во-первых, сформированные таким образом области со ссылками могут быть только прямоугольными, а во-вторых -- разрезание картинок без необходимости увеличивает общий «вес» графики. Существует специальная технология разметки изображений, позволяющая расставлять ссылки на областях произвольной формы. Такая разметка носит название Image Maps (карты изображений). Фактически, есть даже два способа организации Image Maps: один из них достаточно сложен и требует серверной поддержки (Server-side Image Maps), второй же задействует лишь стандартные средства HTML и поэтому является самым распространённым. Именно о Client-side Image Maps мы и поговорим на этом уроке. Как это делаетсяРассмотрим простой пример. ...Обратите внимание на параметр Описание самой карты заключено в контейнер  Как видите, всё элементарно просто. Единственное, на что стоит обратить внимание 1.  Голубым цветом выделена область, соответствующая ссылке на ресурс 2.  На рисунке изображена фигура, для описания которой нужно использовать шесть координатных пар. 3. 4. Если вы хотите убрать ссылку с какой-то из фигур, используйте параметр <area shape="rect" nohref>Само собой разумеется, что на одной картинке может сосуществовать любое количество фигур самых разных типов. Пример использования Image Map Как настоящие учёные, экспериментировать будем на себе. Возьмём первую страницу сайта. Рисунок показывает, как она выглядит в редакторе Dreamweaver:  Голубовато-зелёным цветом выделена Image Map, формирующая ссылки на названиях разделов сайта. Ей соответствует следующий код (в приведённом фрагменте описаны только две прямоугольные области): <td width="134">Ссылки на фигурах Image Maps ведут себя самым обычным образом: как видите, я даже повесил на связанные с ними события кое-какие скрипты. Удачных экспериментов!
|
|
| 2000-2008 г. Все авторские права соблюдены. |