
 |
Библиотека Интернет Индустрии I2R.ru |
||
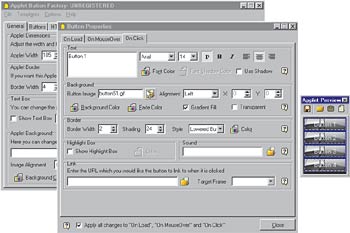
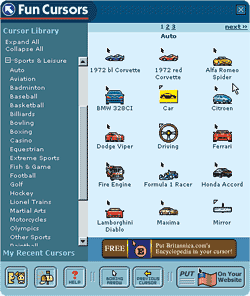
Красота не требует жертвМатериал предоставлен сайтом ПЛ Online Многие люди стремятся выделиться на фоне серой массы. У одних это проявляется в экстравагантной манере одеваться, у других в каком-нибудь необычном увлечении. В Интернете средством выражения собственной индивидуальности является персональная страница. Речь в этой статье пойдет как раз о разного рода «вкусных штучках», которые придадут вашему виртуальному «дому» особый шарм. Поход с женой в один из популярных московских фастфудов стал стимулом для написания этой статьи. Сидели мы у окошка, лакомились блюдами, приготовленными по рецептам какого-то заморского повара. В общем, были очень увлечены едой и разговором. Неожиданно жена опускает бутерброд, и ее удивленный взгляд устремляется в сторону двери. Оборачиваюсь. В заведение входит парнишка лет 10–12 с ярко-синими волосами, в огромных рэперских штанах, видимо, модели «делают шаг только после того, как вы пройдете метр-два». Лично у меня первая мысль, возникшая при виде ребенка, была о том, что паренек явно стал жертвой неудачного дружеского розыгрыша. Ребенок оказался довольно проворным и совсем не несчастным. Он гордо прошагал заказывать еду, не обращая внимания на притихших и уставившихся на него посетителей. А я подумал, что вот оно, реальное доказательство того, что каждый человек пытается выделиться из толпы, показать, что он лучше или ярче других. Кто-то поступает, как этот парнишка, кто-то качает мускулы, кто-то разукрашивает свою квартиру во все цвета радуги, кто-то делает еще что-нибудь необычное. И все для того, чтобы выделиться! Но это здесь, в мире материальных осязаемых вещей. А как быть жителям виртуального сообщества? Им ведь тоже хочется показать свою индивидуальность. Как? Да хотя бы раскрасить персональные Web-странички, благо разнообразных средств для этого существует очень много! Добавляем красивые кнопкиОбычно кнопки на сайте представляют собой статичные растровые картинки, неподвижно висящие на странице, не привлекая внимания и не вызывая восхищения. Может быть, для кого-то такой стиль вполне подходит, но только не для нас — любящих и ценящих яркие краски жизни! В качестве рабочего инструмента мы выбираем программу CoffeCup Applet Button Factory. Из названия становится ясно ее назначение: она делает красивые кнопки при помощи апплетов Java. Бытует мнение, что если использовать Java, то сайт будет долго грузиться. Это утверждение верно лишь отчасти. Открывается долго лишь страница, перегруженная апплетами. Несколько же кнопок погоды не сделают. Итак, создаем четыре прямоугольные кнопки, текст на которых изменит цвет при наведении на них курсора мыши, а нажатие приведет к смене фона и будет сопровождаться звуковым эффектом. Кроме того, привяжем к ним ссылки на сайт производителя программы. Запускаем Applet Button Factory и для начала выберем фон кнопок из библиотеки готовых изображений. Обратите внимание, что пользоваться можно не только прилагающимися картинками: если есть желание, в любом графическом редакторе создайте свои собственные. Далее выделяем в окне Applet Preview все кнопки (удерживая Ctrl, щелкаем по всем выбранным изображениям) и в том же окне кликаем на Button Properties. Выбираем фон кнопок Button Image из библиотеки готовых изображений (например, файл под названием button51.gif). Размер рисунка явно больше шаблона самой кнопки, следовательно, последнюю нужно увеличить. Растягиваем окно Applet Preview так же, как в любом другом приложении Windows. Затем изменяем размер самих кнопок: можно задать его на глазок, но лучше воспользоваться вкладкой On load и поменять численные параметры.  На вкладке Button Properties задаем бэкграунд кнопок. Получившийся результат можно увидеть тут же в окне Applet Preview. Серая рамка, вокруг кнопок, выглядит не слишком привлекательно. Чтобы от нее избавиться, достаточно выставить размер Border Width во вкладке General главного окна программы равным нулю. Для настройки изменения цвета текста прежде всего убирается пометка Apply all changes to On load, затем On MouseOver и On Click внизу окна Button Properties. Таким образом отключается сохранение параметров для всех режимов работы кнопки. Чтобы при наведении курсора цвет текста изменялся, выбираем пункт Font color во вкладке On MouseOver и задаем желаемый оттенок. После чего создаем иллюзию нажатия. Для этого на вкладке On Click окна Button Properties заменим параметр Button Image на файл button52.gif, представляющий собой ту же кнопку, только с другим цветом средней части. Для «озвучивания» нажатия на вкладке On Click окна Button Properties находим пункт Sound и выбираем подходящий файл (например, bloop1.au). И последний штрих: за кнопками должны скрываться ссылки, т. е. при нажатии на них необходимо перенаправлять пользователя на определенный сайт, скажем на страницу разработчиков программы www.coffeecup.com. Адрес задается на вкладке On Click окна Button Properties. Готово! Можно посмотреть, что же получилось. Для этого щелкаем на большой кнопке Test in Browser главного окна программы. Обратите внимание, что текст на кнопке тоже поддается изменению, для этого в разделе Button Properties существует специальное окошко. В нашем примере в нем написано: «Button 1» — для первой кнопки, «Button 2» — для второй и т. д. Просто измените этот текст на нужный вам. Чтобы апплет заработал на вашем сайте, достаточно выбрать вкладку HTML главного окна программы, скопировать код оттуда внутрь нужной странички и положить соответствующие файлы (в рассмотренном примере — joybutton.class, textbox.class, bloop1.au, button51.gif и button52.gif) в тот же каталог, что и HTML-файл. Список файлов генерируется автоматически, посмотреть его можно щелкнув по двум коричневым ссылкам справа от кода. Подключаем нестандартные курсорыИзменим курсоры на экранах посетителей вашей странички. Скучную белую стрелку легко превратить во что угодно — от героя какого-нибудь мультфильма до дяди Сэма или танцующего ребенка! Поможет нам в этом программа Comet Cursor от Comet Systems. На сегодняшний день ее скачали уже несколько миллионов пользователей Интернета. Программа инсталлируется прямо с Web-сайта разработчиков или из загружаемого на локальный компьютер дистрибутива. С помощью Comet Cursor преобразуем курсор на страничке, скажем, в автомобиль Alfa Romeo Spider.  Нужная нам машина Alfa Romeo — третья в верхнем ряду. После инсталляции в системном трее появится стрелка в синем круге. Кликните по ней правой кнопкой и выберите Fun Cursors. В открывшемся окне слева помещен список курсоров, разбитый по тематическим разделам, сами же изображения будут отражаться справа. Чтобы найти Alfa Romeo, откройте Sports & Leisure, далее Auto. Щелкните по изображению машины, и ваш курсор станет выглядеть совсем как Alfa Romeo Spider (только во много раз меньше, конечно). Нажмите кнопку Put On Your Website (разместить на вашем сайте). В открывшемся окне браузера выберите HTML-редактор, которым вы пользуетесь, и скопируйте код. Отныне на вашей страничке вместо привычного курсора будет замечательный автомобиль! Эффектное представление информацииУ каждого владельца сайта рано или поздно появляется желание обратить внимание посетителей на определенную информацию. Будь то сообщение об открытии нового раздела или реклама домашней странички лучшего друга — не важно, главное, что благодаря рассмотренной ниже программе можно легко привлечь гостей. Интерфейс CoffeCup Applet Marquee Wizard очень похож на CoffeCup Applet Button Factory. Отличие состоит в другом наборе инструментов и, естественно, в ином назначении. С помощью этой программы сделаем мини-слайд-шоу, завлекающее посетителей на сайт разработчика. Кадры в нем будут появляться каждый раз по-разному, а текст, являющийся ссылкой на страницу создателей программы, станет сопровождать фон из графического файла. В первую очередь займемся слайдами и текстом на них. Всего сделаем три кадра. Запустите CoffeCup Applet Marquee Wizard и в закладке Marquees при помощи кнопки New Marquee создайте три слайда. Для создания текста щелкните курсором мыши на названии слайда, чтобы выделить его, а затем нажмите кнопку Properties внизу окна. В появившемся окне Marquee Properties выберите вкладку Text и напишите следующее послание: «Посетите сайт разработчика, нажмите Close». Выделяя поочередно каждый слайд, добейтесь, чтобы на втором слайде отображалось название программы, а на третьем — CoffeCup Software. 
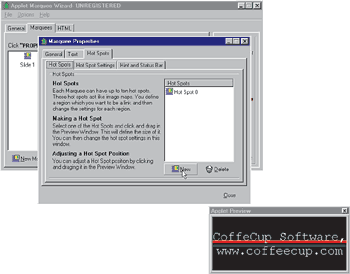
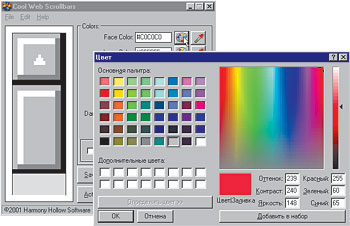
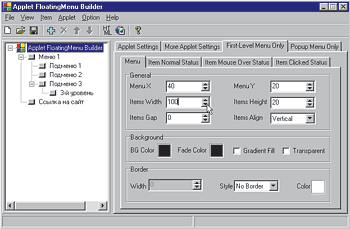
Теперь сделаем так, чтобы слайды появлялись каждый по-своему. Вызовите свойства первого слайда и в выпадающем меню Marquee Transition (появление слайда) выберите Slide Down для первого слайда, Slide Down Left для второго и Slide Left для третьего. Текст на черном фоне выглядит не очень привлекательно. Добавим полоску из графического файла библиотеки изображений программы. В свойствах первого кадра в качестве фона выберите (Marquee Background) какую-нибудь картинку, например файл divider.jpg. Создадим ссылку на сайт. Ею будет являться Интернет-адрес сервера разработчика на последнем, третьем слайде. Вызовите его свойства и в закладке Hot Spots (эта закладка позволяет задавать области слайда, которые должны являться ссылками) выберите New, чтобы создать ссылку. Во вкладке Hot Spot Settings в верхнюю строку впишите ссылку на страницу CoffeCup. Во вкладке Hint And Status Bar (всплывающая подсказка и статусная строка) отметьте звуковой файл knock.au, чтобы при наведении на ссылку раздавался звук, похожий на стук в дверь. Чтобы показать программе область апплета, которая будет являться ссылкой, обведите в окне Applet Preview адрес сайта. Апплет готов! Чтобы он заработал на сайте, нужно проделать те же действия, что и в случае с CoffeCup Applet Button Factory. Задаем цвет полосы прокруткиСкроллбар (полоса прокрутки) служит для пролистывания содержимого окна браузера. Возможно, вам приходилось видеть на некоторых сайтах скроллбары с измененной цветовой палитрой. Выглядит это достаточно необычно и при правильном подборе цветов, соответствующих дизайну сайта, очень привлекательно. К сожалению, изменения в дизайне видны только в Internet Explorer 5.5 и выше, в остальных браузерах полосы сохранят стандартный вид. Попробуем сделать цветной скроллбар в красных, зеленых и желтых тонах. В этом нам поможет программа Cool Web Scrollbars. Сначала заменим цвет верхней части скроллбара. Для этого наведите курсор на его увеличенное изображение слева. Параметр Face color должен стать красным. Кликните по этой части полосы прокрутки, теперь ее цвет можно изменить. Щелкните по палитре, расположенной напротив параметра Face Color, и выберите самый сочный красный цвет. Обратите внимание, что цвет можно задавать не только путем подбора, но и присвоить ему значение любой точки экрана. Для этого достаточно всего лишь нажать на изображение пипетки напротив палитры.  Из открывшейся палитры выбираем красный цвет. Параметр Arrow Color отвечает за цвет небольших треугольных стрелок, расположенных внизу и наверху скроллбара. Для них мы возьмем ярко-зеленый тон. Остальные же параметры изменим следующим образом (в скобках приводятся номера цветов): Highlight Color сделаем ярко-желтым (#FFFF00), 3dlight Color — грязно-желтым (#CCCC00), Shadow Color — темно-зеленым (#408080), Darkshadow Color — бледно-желтым (#FFFFBF), Track Color — синим (#E0E0E0). Чтобы просмотреть, что получилось, нажмем кнопку Actual Size Preview: довольно симпатичный, веселенький скроллбар! Чтобы вся эта красота оказалась на интернетовской страничке, воспользуемся функцией Generate Code, а затем скопируем код в HTML-файл вашего сайта. Создаем собственную систему навигации по сайтуСоздание системы навигации по сайту — долгая и утомительная задача. Нужно нарисовать графические объекты, правильно расположить их на странице, обеспечить правильное функционирование и т. д. А с помощью рассмотренной ниже программы на это уйдет буквально 10 минут! Достаточно лишь вписать названия пунктов и подпунктов, и получается качественное горизонтальное или вертикальное меню с выпадающими списками. Оно пригодится в качестве основной или дублирующей панели навигации. Мы создадим вертикальное меню навигации по воображаемому сайту. При нажатии кнопки будут издавать звук, при наведении и щелчке станет появляться рамка и выпадать соответствующие подменю. И естественно, кнопки будут имитировать нажатие, эта функция включена в любую навигацию, созданную при помощи AppletFloating Menu Builder, по умолчанию. Запустим эту программу. Прежде всего уберем рамку апплета. Для этого во вкладке More Applet Settingsв выпадающем списке свойств рамки выберем No Border. Также избавимся от рамки, обрамляющей непосредственно кнопки меню первого уровня (First-Level Menu Only). Отредактируем свойства рамки самой кнопки, чтобы при наведении и клике на нее появлялась рамка для двух состояний — при наведении курсора на кнопку (Item Mouse Over Status) и при нажатой кнопке (Item Clicked Status). Для первого положения установим параметры Style Lowered Frame (рамка внутрь) и Width (ширина рамки) равными единице, а для параметров второго — Style Raised Frame (рамка наружу) и Width выбираем те же значения. Чтобы сделать меню вертикальным во вкладке First-Level Menu Only (меню первого уровня), поменяйте параметр выравнивания кнопок (Items Align) на Vertical. После этого можно приступать к созданию самого меню. Для этого нажмем синее изображение знака +, появится верхний элемент меню Item. Выделим его и в поле Caption (надпись) впишем название Меню 1. Далее, щелкая на знаке +, создайте три подменю. Теперь создадим меню первого уровня со ссылкой на страницу разработчика программы. Для этого выделите верхний уровень дерева меню Applet FloatingMenu Builder и нажмите +. Появится новый элемент Item, переименуйте его и в поле URL впишите нужный нам адрес www.usingit.com. Меню со ссылкой готово.  Поменяв ориентацию меню с горизонтальной на вертикальную, зададим новые размеры кнопок. Научим кнопки издавать звуки при нажатии. Выберите Меню 1, затем во вкладке First Level Item Options в поле Mouse Clicked выберите звук bo.au, поставляемый вместе с программой. Теперь зададим размеры кнопок. Чтобы скорректировать этот параметр, перейдите на самый верхний уровень меню Applet FloatingMenu Builder, выберите вкладку First-Level Menu Only и установите ширину элемента (Items Width) равной 100, а высоту элемента (Items Height) оставьте неизменной. Осталось модифицировать размеры апплета. Мы поменяли горизонтальный макет на вертикальный, следовательно, и все остальные его параметры надо подкорректировать. Перейдите на самый верхний уровень меню Applet FloatingMenu Builder, выберите вкладку Applet Settings и установите ширину равной 140, а высоту — 60. Наше простенькое меню готово! Естественно, для настоящего сайта оно будет значительно больше и солиднее. Это лишь пример того, как можно быстро и без знания языков программирования сделать качественную навигацию. Для того чтобы разместить созданное меню на своей странице, нужно воспользоваться кнопкой HTML, которая сгенерирует код. Не забудьте в тот же каталог положить файлы из каталога программы, для этого примера их список таков: afmtrial.jar, afmtrial.class, bo.au. Мы создали интерактивные кнопки, необычные курсоры, добились эффектного появления информации, изменили внешний вид скроллбара, научились быстро создавать системы навигации по сайту. Естественно, это далеко не полный набор разнообразных украшательств для своей страницы. Существует великое множество других программ, позволяющих преобразить сайт (примеры см. на врезке). Принцип их работы, как правило, очень прост, так что трудностей с освоением возникнуть не должно. Ссылки по теме:
Станислав Коробков |
|
| 2000-2008 г. Все авторские права соблюдены. |