
 |
Библиотека Интернет Индустрии I2R.ru |
||
Границы и отступы в потокеПродолжение. Предыдущие материалы:
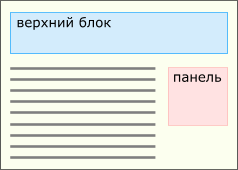
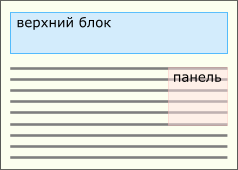
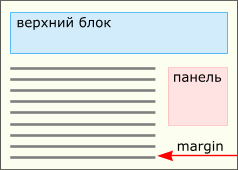
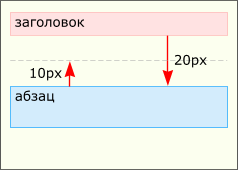
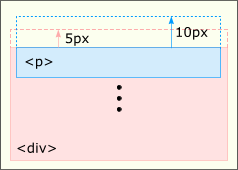
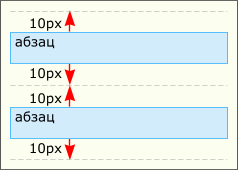
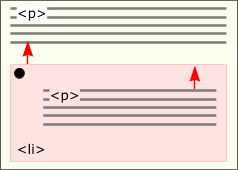
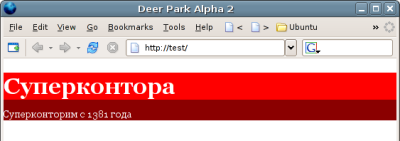
5.09.05 Исправляю это упущение! Даем место Очень часто при раскладке страницы возникает задача вынуть что-то из общего потока страницы и повесить рядом с основным содержимым и оформить в виде плавающей панельки. В этом случае можно тот блок, который будет панелью, повесить абсолютно, а основное содержимое оставить в потоке. Однако этого недостаточно, потому что панелька залезет сверху текста.  Вот здесь и начинают работать границы и отступы. Их основная задача: сдвинуть край блока в потоке, чтобы дать место для чего-то другого. Задаются они свойствами  Часто в разных форумах наталкиваюсь на “извечные вопросы”, один из которых: что использовать - margin или padding. Причем, “экспертные” ответы бывают часто в духе “надо использовать всегда только margin (padding), потому что padding (margin) глючит”. Это, конечно, неверно. Глючить та или иная раскладка может по миллиону причин, и выбор отступов или границ тут редко реально виноват. Суть выбора же предельно проста: padding находится внутри границ, и на нем нарисован фон бокса, а margin - за границами, и он прозрачен. Поэтому выбирать надо исходя из того, как вы хотите, чтобы оставляемое пустое место выглядело: внутри блока или снаружи. Если же у вас нет ни фона, ни границ, то разницы никакой и нет. Хоть монетку подкидывайте. Схлопывание границПо этому поводу есть очень хорошая и ставшая уже классической статья гуру CSS Эрика Мейера. Эта глава, по большей части - вольное изложение ее по-русски. Схлопывание границ (”margin collapsing”) - это на первый взгляд странный эффект, который наблюдается с верхней и нижней границами блоков. Проявляется он двояко. Наложение границ соседейПервое проявление - это когда границы между двумя соседними блоками “проваливаются” друг в друга. Для примера возьмем два блока - заголовок и абзац, идущие в потоке один за другим: Дадим заголовку верхнюю и нижнюю границу в 20 пикселов, а абзацу - в 10. Кстати, вот эти “ Так вот, нижняя граница заголовка и верхняя граница абзаца наложатся друг на друга и между ними будет не 30 пикселов, а 20 (по наибольшей границе).  Вываливание за родительские границыЭта штука менее очевидна. Представьте себе несколько абзацев, идущих один за другим, заключенных в один общий блок-контейнер: Дадим и контейнеру и абзацам верхние и нижние границы: Здесь схлопывание проявляется в том, что верхний margin первого абзаца не лежит внутри div’а, а вываливается из него наверх.  Margin самого контейнера и margin первого блока накладываются, и в итоге место перед контейнером равно наибольшему из них. Тоже самое происходит и внизу с нижними margin’ами контейнера и последнего вложенного блока. Отчего такСхлопывание границ - не глюк и не ошибка браузеров. Это специально придуманное поведение. Оно, хоть и кажется на первый взгляд странным, совершенно нормально для того, для чего поток служит в первую очередь: форматирования текста. В частности, наложение границ соседних элементов очень полезно, когда вы определяете границы для заголовков, абзацев, списков - основных блочных элементов текста. Без схлопывания в группе абзацев расстояние между ними было бы больше, чем перед первым и после последнего.  Это можно было бы обойти заданием только нижней или только верхней границы, но тогда пришлось бы отдельно бороться с тем, что первый или последний абзац прилипают к границам своего контейнера. Со схлопыванием же вы всегда можете задавать элементу те границы, которые нужны именно ему, не думая о том, что его окружает. Вываливание границы за пределы родителя тоже имеет свой смысл. В первую очередь - для списков. Представим себе текст, в котором есть список. Элемент списка ( Так вот, если бы верхняя граница абзаца не вываливалась из элемента списка наверх, то текст абзаца съезжал бы вниз, и не был бы напротив точечки списка. А это некрасиво.  Проблемы при раскладкеC простым потоком текста схлопывание работает хорошо, а вот при раскладке иногда оно аукается совсем не так, как хотелось бы. Возьмем простой пример. Нам нужен в начале страницы верхний блок, в котором будут заголовок и подзаголовок: Дальше по совету гипотетического мегадизайнера нашей суперконторы мы хотим, чтобы весь верхний блок прилегал к краям страницы, имел темно-красный фон, заголовок “Суперконтора” имел бы ярко-красный фон, а текст внутри всего верхнего блока был белым. И кроме того, хочется, чтобы вокруг текста были определенные отступы. Тогда гиперверстальщик нашей суперконторы пишет такой стиль: И получается у нас вот такое:  Белое пространство над верхним блоком - это вывалившийся из него верхний margin заголовка! Явно не то, чего нам хотелось. Нам хотелось, чтобы этот margin сидел внутри верхнего блока, и чтобы вместо дешевенького белого фона там был трендовый темно-красный! Хотя с точки зрения чистого текст все нормально - 20 пикселов свободного места сверху заголовка присутствуют. Но теперь, поскольку у нас есть фон, нам далеко не все равно, сидит этот margin внутри верхнего блока или вываливается наружу. Существует несколько способов, отменяющих вываливание границ элементов за пределы контейнера.
ИтогИтак, вываливание границ за пределы контейнера может вызывать некрасивые эффекты. Для борьбы с ним есть три способа со своими плюсами и минусами.
Предыдущие материалы:
Эта статья - часть находящегося в процессе написания цикла под рабочим названием “Учебник”. Я рекомендую ознакомиться и с другими статьями, которые можно найти в категории “Учебник“, где они сейчас собраны в обратном хронологическом порядке. Статьи по теме: Автор: Иван Сагалаев |
|
| 2000-2008 г. Все авторские права соблюдены. |