
 |
Библиотека Интернет Индустрии I2R.ru |
||
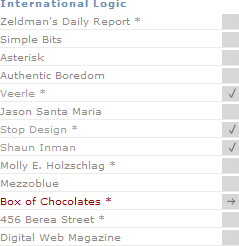
Посещенные ссылки. Visited linksАвтор: Никита Вакорин Все в гиперпространстве связанно между собой гиперссылками. Почти каждый переход с одной страницы на другую страницу подразумевает предварительный щелчок мышью по определенной ссылке. Как дать посетителю сайта знать о том, что он уже посещал страницу, на которую ведет определенная ссылка? Известно достаточно много методов для того, чтобы дать пользователю знать о том, что он уже посещал конкретную страницу в интернете. Какой из этих методов самый подходящий? Цветовое определение ссылок? Подчеркивание? Картинка? При ответе на этот вопрос не стоит забывать о дальтониках, о карманных компьютерах, и, конечно же, не стоит забывать о браузерах, вернее браузере - всеми любимый ослик - Internet Explorer. Появившуюся седьмую версию этого браузера можно называть уже посолидней – осел. Но эта тема для отдельной статьи. Итак, начнем с Якоба Нильсена – эксперта по удобству и простоте использования. Краткое изложение его статьи по визуализации ссылок (Guidelines for Visualizing Links): Текстовые ссылки должны быть цветными и подчеркнутыми для того, чтобы достигнуть необходимой воспринимаемости этих ссылок, хотя существуют несколько исключений. По его словам можно избегать подчеркиваний в навигационном меню сайта и в списках ссылок. При этом пользователю должно быть предельно ясно, какую роль выполняют эти объекты страницы. Если для определения ссылок используются красный и зеленый цвета, то подчеркивание обязательно из-за наиболее распространенных форм дальтонизма. Подчеркивание также обязательно, если одним из ваших приоритетов является доступность сайта, т.к. много людей имеют плохое зрение. Примерно 74% всех сайтов используют цветовое определение для распознавания уже посещенных ссылок от еще не посещенных ссылок. Это хорошая дизайнерская традиция, к которой привыкли пользователи. Цвет не посещенных ссылок должен быть ясным, ярким и насыщенным чем цвет посещенных ссылок, которые должны выглядеть размытыми и тусклыми. Два цвета, отличающие один тип ссылок (которые не открывались) от другого типа ссылок (которые открывались ранее) должны быть оттенком одного и того же цвета. Оттенки голубого цвета больше всего сигнализируют о том, что это ссылка.  Метод Симона Коллисона был признан как один из самых практичных и оригинальных методов. Идея достаточно проста и хорошо подходит для списков со ссылками. На картинке можно увидеть галочку, которая появляется напротив той ссылки, по которой посетитель уже щелкал мышью или раньше был на странице, куда ведет адрес ссылки. Весь эффект полностью создается в CSS, т.е. XHTML код страницы остается нетронутым. Если внести некоторые изменения в CSS код Симона, то этот метод можно применять к обычным ссылкам, которые не находятся в списках. CSS код этого метода: При этом XHTML код страницы выглядит очень просто: Internet Explorer тормозит широкое использование уже давно появившихся псевдо-элементов Для псевдо-элементов
Я думаю, что различные галочки иногда могут вводить пользователя в заблуждение. В его понимании этот знак может нести в себе другой смысл. Поэтому необходимо дать знать посетителю сайта о том, какую роль выполняет определенный символ после ссылок. Если вы хотите более подробно изучить тему посещенных ссылок, то возможно эти ресурсы (на английском языке) помогут:
Каждый имеет право создавать свой собственный стиль для ссылок, будь то цвет фона, цвет ссылки, подчеркивание, цвет и стиль подчеркивания, галочка, определенный текст или нечто другое. Главное думать и не забывать о самом главном – посетителях вашего сайта. Статьи по теме: |
|
| 2000-2008 г. Все авторские права соблюдены. |