
 |
Библиотека Интернет Индустрии I2R.ru |
||
Поддержка новых свойств в браузере Internet Explorer 6Браузер MSIE 6 вне всякого сомнения будет одним из самых массовых. Уже сейчас им пользуется по разным оценкам от 25% до 30% серферов, так что пришло время поговорить о том новом, что принес с собой очередной хит компании Microsoft. Эта статья посвящена нововведениям в поддержке CSS. Сразу надо сказать, что в глобальном плане ничего нового нет. Стандарт CSS-2 по-прежнему поддерживается слабо, однако завершена реализация поддержки стандарта CSS-1, то есть он теперь поддерживается полностью. Добавлено два новых свойства: min-height и word-spacing. Вот и рассмотрим их подробнее. min-heightданное свойство устанавливает минимальную высоту элемента. В MSIE 6 его можно применять к элементам TR, TD, TH в таблице, у которой свойство table-layout имеет значение fixed. Здесь надо отвлечься и рассказать об этом свойстве. Вообще свойство table-layout описано в спецификации CSS-2, и оно устанавливает алгоритм, по которому будет обрабатываться таблица. Алгоритма вообще два. Первый из них достаточно медленный и установлен по умолчанию (table-layout: auto). Медленный он по той простой причине, что пока все содержимое таблицы не будет загружено браузером, он не сможет просчитать ее параметры. Например, в таблице три столбца и четыре строки, а в каждой ячейке содержится рисунок. Получается 12 рисунков. Пока браузеру не станут известны размеры всех рисунков, он не сможет просчитать ширину и высоту таблицы. Второй алгоритм достаточно быстрый и устанавливается так: Данный алгоритм не учитывает содержимое отдельных ячеек при вычислении ширины таблицы и отдельных ячеек. Он использует значения ширины таблицы, ширины столбцов, рамок и расстояний между ячейками. По этому алгоритму ширина столбцов таблицы вычисляется в следующем порядке:
То есть для быстрой обработки таблиц надо указывать ширины столбцов с помощью элементов COL. В приведенном ниже примере таблица разбита на три колонки: Подбираемся ближе к свойству min-height. Контент в столбце фиксированной таблицы, если это возможно, будет переноситься, а если нет, то обрезаться. Вот тут-то нам и пригодится свойство min-height. Вот пример:
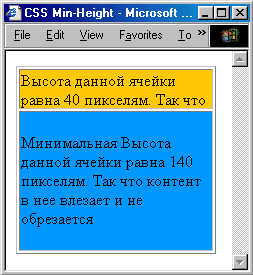
Вот как эта таблица отображается браузером MSIE 6.0: 
Так что польза от данного свойства есть, но весьма ограниченная. При верстке блоками свойства min-height, min-width, max-height и max-width крайне полезны. Однако в браузере IE6 реализовали только min-height да и то крайне ущербно. Честно говоря, это разочаровывает. Пойдем дальше. word-spacingпозволяет устанавливать расстояние между словами, причем можно указывать и отрицательные величины. Вот пример того, как это свойство работает:
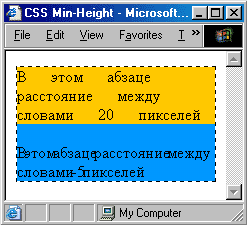
Вот что видим в MSIE 6.0 
Особой пользы, на мой взгляд, от этого свойства нет. Можно применять для всяких дизайнерских штучек, вроде слипающихся слов (обычно одно из них выделяется полужирным); можно слегка регулировать информационную плотность в тексте, но не более того. Кроме двух новых свойств, в MSIE 6 реализована поддержка нескольких новых значений, но о них поговорим как-нибудь в другой раз. |
|
| 2000-2008 г. Все авторские права соблюдены. |