
 |
Библиотека Интернет Индустрии I2R.ru |
||
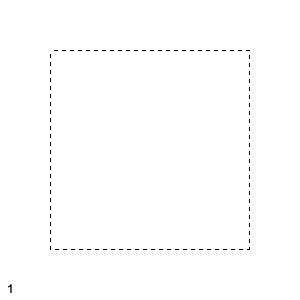
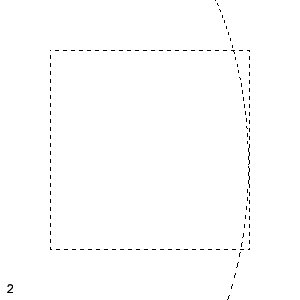
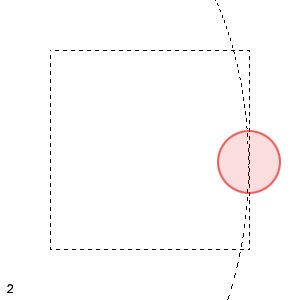
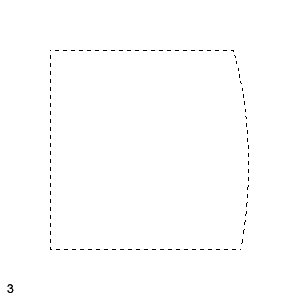
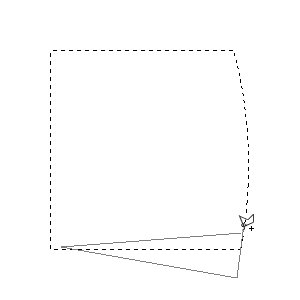
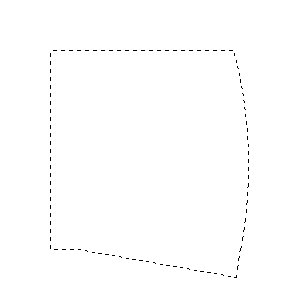
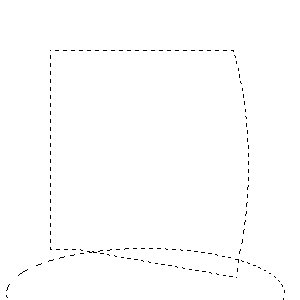
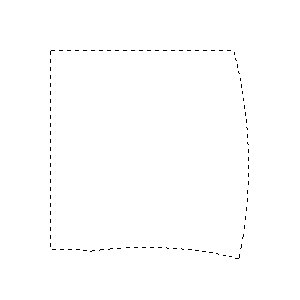
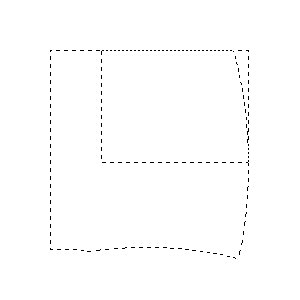
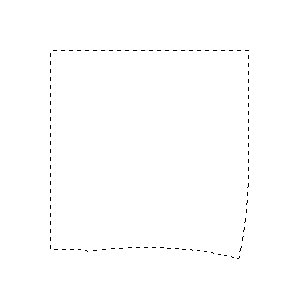
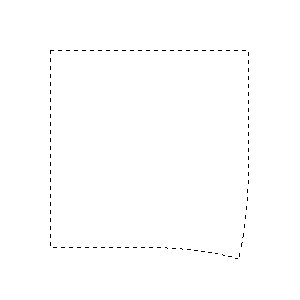
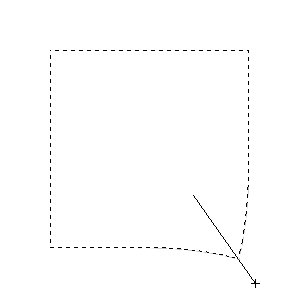
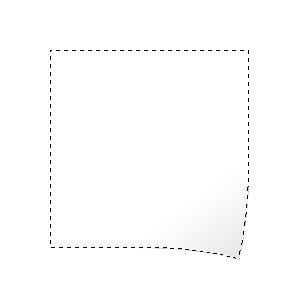
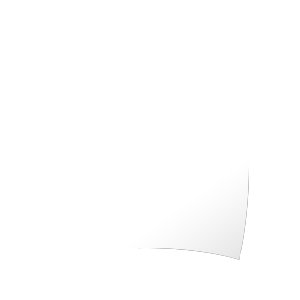
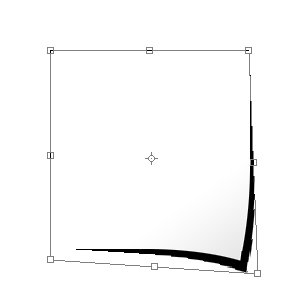
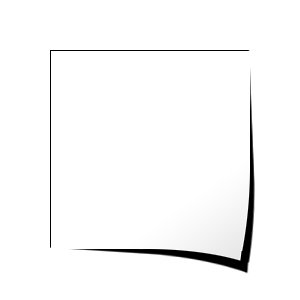
ЗагибаемсяЗдравствуйте, уважаемые господа дизайнеры и веб-дизайнеры! В этом выпуске я хочу опять внести свою лепту в еще один очень распространенный элемент на веб-сайтах, но по разным причинам рисуемый то каряво, а то и вообще не правильно. Как всегда, много воды лить не буду, а речь сегодня пойдет о загибании листочков. Начиная с этого урока я больше не буду писать о том, как создать новый документ или новый слой, т.к. все это можно найти в интернете при помощи любого поисковика. Что же, пора загибать! Создаем новый документ 300x300px. В самом центре документа размещаем выделение, размером 200х200px. Теперь мы должны определиться с тем, какой уголок будем загибать, я возьму правый нижний. Берем Elliptical Marquee Tool и зажав Shift + Alt создем достаточно большое выделение.  Далее при помощи Polygonal Lasso Tool и зажав Shift дорабатываем его до такого состояния.  Опять берем в руки Elliptical Marquee Tool и зажав Alt дорабатываем форму уголка.  Теперь нам осталось немного поработать над общей формой, т.к. при работе с уголком она немного видоизменилась, но это исправимо, взяв в руки Rectangular Marquee Tool.  Создаем новый слой и заливаем выделение белым цветом. Создаем копию данного слоя. Нижний назовем 1, а верхний 2. Инвертируем 1-ый слой (Ctrl + I). Выделяем весь листик, зажав Ctrl кликаем по слою 2 в панели Layers. Создаем слой 3, который должен находиться поверх остальных. Берем в руки Gradient Tool, в панели цветов выбираем светло-серый (R: 222; G:222; B:222) и создаем градиент от правого нижнего угла.  Сдвигаем 2-ой слой на один пиксел к низу и к правой стороне также на один пиксел. Переходим на 1-ый слой и создаем его копию под именем 1а и скрываем его. Переходим на слой 1 и нажимаем Ctrl + T, клик внутри создавшейся рамки, выбираем Distort и смещаем нижнюю правую точку управления к правому низу. Уменьшаем прозрачность слоя до 15%.  Берем в руки стирку (Eraser Tool) и начинаем немного подтирать правый нижний уголок 1-ого слоя. Переходим на слой 1a и идем Filter › Blur › Gaussian Blur с радиусом размытия в 3px. Снидаем прозрачность слоя до 20%. Переходим на 1-ый слой и срезаем верхний и левый края, чтобы они не вылазили. Конечно, еще немного поработав и попрактиковавшись можно добиться более интересного результата, так что все в ваших руках. Наслаждаемся!  Успехов! С уважением, Вадим Скротский |
|
| 2000-2008 г. Все авторские права соблюдены. |