
 |
Библиотека Интернет Индустрии I2R.ru |
||
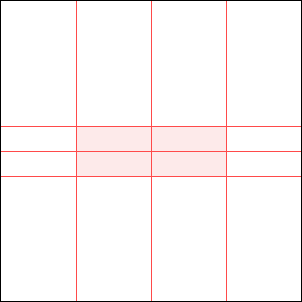
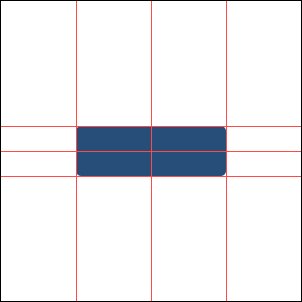
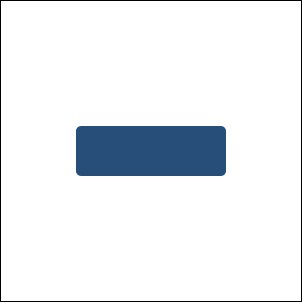
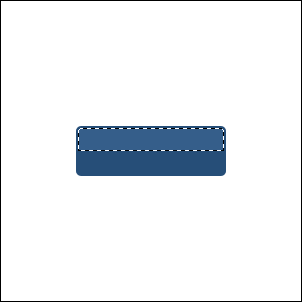
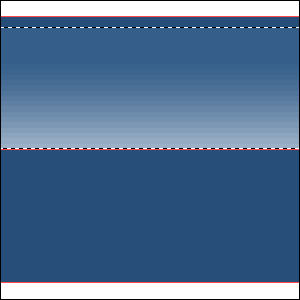
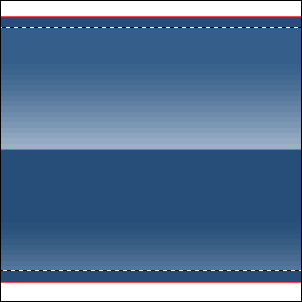
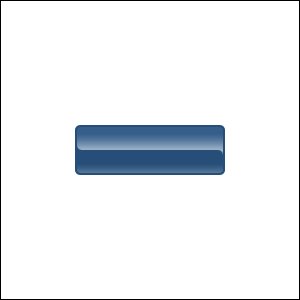
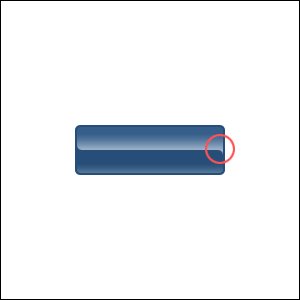
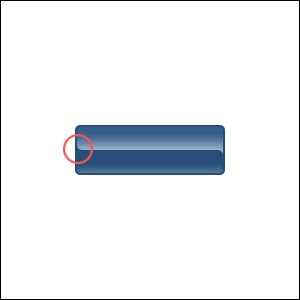
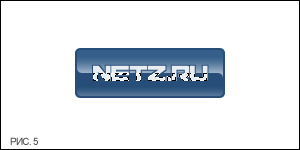
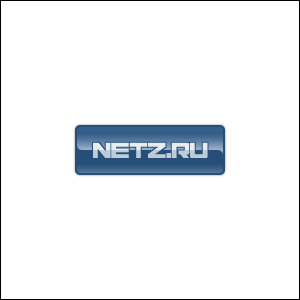
Песнь о кнопелях...Заглянув на десктоп я нашел замечательный ярлычок - Adobe Photoshop :) Вот с ним и поработаем! Много я видел кнопок, копель и им подобных, но в этот момент я подумал рассказать вам о своей небольшой технологии создания кнопеля. Хотя эту технологию можно применять и в других элементах. Тут уж на ваше усмотрение, что и где можно применить. Често говоря я не люблю работать со всяческими эффектами и фильтрами и предлагаю поработать ручками и мышками. Приступим! Знаю, что вы уже открыли PS и ждете первых указаний. Ну тогда кликаем File › New. Создаем изображение размером 300х300px, хотя это не принципиально. Моим следующим шагом было расстановка Guide'ов (все знаю что это такое, нет? Тогда кликаем на линейке и не отпуская кнопки тянем мышь в сторону. Вот и она!). Расставил я их так: 125, 150, 175px по обеим сторонам. Красной области у вас быть не должно, я показал то место, где будет сама кнопа.  Теперь все подготовлено, приступим. Выбираем на панели инструментов Rounded Rectangle Tool (U). В параметре Radius выставляем значение 5px. Создаем новый слой с именем 1 (Ctrl+N) и на нем рисуем:  Идем далее и переходим на панель Layers. Зажимаем Ctrl и жмем левой кнопкой мыши по слою 1, теперь кликаем сюда Select › Modify › Contract.... Выставляем значени 2, ok. Теперь переходим к панели цветов и выбираем что-нибудь посветлее (R:53, G:94, B:138). Удаляем половину выделения. Для этого берем инструмент Rect. Marquee Tool (M) и включив Guides удаляем ровно половину выделения зажав Alt. Создаем новый слой 2. Жмем Alt + Backspace и получаем:  Не убирайте выделение. Создаем новый слой 3. Берем в руки Gradient Tool (G). Теперь опять переходим к панели цветов и выбираем R:226, G:233, B:240, увеличиваем изображение и снизу вверх создаем градиент.  Переходим на 1 слой и выделяем всю кнопку (зажав Ctrl кликаем по 1 слою), опять Select › Modify › Contract... и опять выставляем значени 2, ok. Увиличиваем картинку. Переходим на слой 3 и опять создаем градиент от самого низа. Он должен быть менее ярким и броским нежели первый.  Выбираем инструмент Rect. Marquee Tool (M), в параметрах выставляем: Style - Fixed Size, указываем размеры 10х10px. Создаем выделение справа под градиентом, как показано на рис.1, выбираем Ellipt. Marquee Tool (M) и зажав Alt вырезаем окружность из квадрата, как показано на рис.2. Теперь удаляем три вершины и оставлем одну, как показано на рис.3. В итоге у нас остается правая верхняя вершина.  Переходим к панели цветов и выбираем R:226, G:233, B:240. Жмем Alt + Backspace. Теперь нужно слева удалить маленький кусочек градиента. Это делается точно таким же способом что и добавление, только в конце мы не заливаем область, а удаляем.  Ну вот мы и подходим к завершению. Осталось подписать эту кнопелю и всё будет ок! Пишем текст практически белым цветом. Размещаем его посередине кнопы и делаем Rasterize Layer (в панели Layers жмем правой кнопкой мыши по слою с текстом и находим это там). Теперь выделяем текст (зажав Ctrl жмем правой кнопкой мыши по слою с текстом) и идем сюда - Select › Modify › Expand.... Выставляем значение 1, ок. Переходим на слой 3 и нажимаем Delete. Снова на слой с текстом, выделяем его (уже знаете как) и удаляем верхнюю половину выделения, как на рис. 5.  Идем Image › Adjustments › Hue/Saturation.... Ставим птичку рядом с Colorize Выставляем значения - Hue:205, Saturation:25, Lightness:-15. Жмем Ctrl + D. Наслаждаемся...  Успехов! С уважением, Вадим Скротский |
|
| 2000-2008 г. Все авторские права соблюдены. |