
 |
Библиотека Интернет Индустрии I2R.ru |
||
Оптимизация изображений для Web в ImageReady 3.0
Предыдущие материалы на эту тему: Задать разным участкам изображения разный уровень сжатия можно и известным методом - разрезать изображение на фрагменты, оптимизировать каждый из них индивидуально, - но мы получим таблицу, в которой будут собраны наши фрагменты мы любим таблицы, но это несколько строк кода, плюс код описывающий атрибуты каждого фрагмента, плюс очередная папка в каталогах Вашего сайта для этих фрагментов...
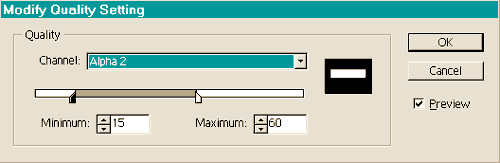
Инструментом Marquee выделим на изображении прямоугольную область, содержащую текст. Сохраним выделение в альфа-канале командой Save Selection из меню Select. Возможно, Вы обратили внимание на маленькую кнопочку, появившуюся на палитре Optimize справа от поля Quality, - нажмите её, и откроется диалоговое окно Modify Quality Settings  В этом окне задаются параметры взвешенной оптимизации. В списке Channel выберите канал, задающий степень сжатия ( в нашем примере мы не дали название каналу, кагда сохраняли выделение текста, поэтому он у нас просто Alpha). В правой части области Quality появится миниатюра канала. Чёрные участки маски отображают максимальную степень сжатия, белые - минимальную. Ниже списка каналов - два ползунка, определяющие минимальное и максимальное качество сжатия. Если положение ползунков совпадает, то качество сжатия по всей площади изображения одинаковое. Перемещая левый ползунок, мы задаем степень сжатия для всего изображения, за исключением текста, перемещая правый,- только для текста. Пример взвешенной оптимизации (откроется в новом окне, 12 KB).
Предыдущие материалы на эту тему: |
|
| 2000-2008 г. Все авторские права соблюдены. |