
 |
Библиотека Интернет Индустрии I2R.ru |
||
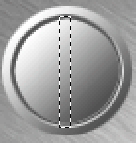
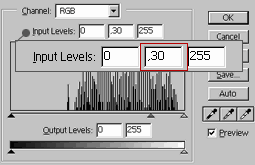
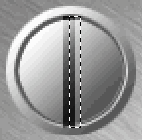
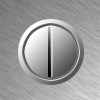
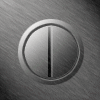
Немного болтов и заклепокРано или поздно любой веб-дизайнер приходит к мысли украсить элементы своего сайта стильными заклепками, шурупами, болтами и прочей фурнитурой. Как же нарисовать эту фурнтуру не затрачивая лишних услилий? А все очень просто. Начнем. Сделайте выделение как показано на рисунке.  Залейте его линейным градиентом как показано ниже.  Залейте выделение тем же градиентом, но в противоположном направлении (см. рисунок выше).  Можно повторить эти действия. Результатом станет вполне стильная заклепка (особенно если ее уменьшить до нужного размера).  Сделать из нее винт не составляет труда. Прежде всего сделайте выделение как показано на рисунке. И нажмите комбинацию клавиш Ctrl+L.  В появившемся меню Levels укажите в центральном окне значение от 0.1 до 0.4 (см. рисунок выше).  Слегка сместина наше выделение вправо и снова вызовите палитру Levels. Только на сей раз введите в центральном окне значение от 1.5 до 2.5.  Ну вот, винт почти готов. Осталось наложить на него металлическую текстуру. Как это сделать? Для начала просто скопируйте фон на новый слой и измените режим налржения на Screen. Если необходимо - подкорректируйте прозрачность слоя.   Например вот так может выглядеть интерфейс после добавления болтов и заклепок:  Аверин Александр |
|
| 2000-2008 г. Все авторские права соблюдены. |