
 |
Библиотека Интернет Индустрии I2R.ru |
||
Оптимизируем изображения для web c помощью PhotoShop 6Еще несколько лет назад Интернет был элитной, редкой и чрезвычайно дорогой сетью. Пользовались им в основном университеты, ученые, банковские структуры. Но с 1995 года началось активное, динамичное развитие, аналогов которому трудно найти в мировой истории. За семь лет Интернет вошел в жизни сотен миллионов людей, став неотъемлемой частью их существования. Конечно, с увеличением числа пользователей в Интернет пришли и большие деньги. Необходимость создания качественных коммерческих сайтов, развитие средств просмотра и Интернет-языков родило абсолютно новое понятие, род деятельности — web-дизайн.На сегодняшний день им занято огромное количество компьютерных художников. Многие из них в прошлом были обычными дизайнерами, работающими для печати, но в течение нескольких лет многие доучились, чтобы быть затребованными. Конечно, создатели PhotoShop не могли не среагировать на такую ситуацию — потенциальными покупателями становились не только "печатники", но и люди, работающие под Всемирную сеть. Еще в PhotoShop 5.0, который вышел в 1998 году, не было практически никаких средств, помогающих в работе на Интернет. Но позже пришло осознание, что структура рынка возможных покупателей сильно изменилась. И даже те, кто продолжает работать для печати, все равно практически всегда полупрофессионально занимаются и разработкой сайтов. Поэтому в новой версии этого самого известного растрового графического редактора достаточно много средств, предназначенных исключительно для оптимизации графики. Читатели постоянно задают нам вопросы про возможности PhotoShop в области оптимизации графики под сеть и решения некоторых других проблем. В этой статье мы опишем некоторые возможности этой программы, но не все — про Gif анимацию уже много было написано в серии "Трюки и эффекты", то же самое можно сказать и про бесшовные текстуры, а Web Gallery был описан в статье, посвященной средствам автоматизации работы. Так что в этой статье мы поговорим про оставшиеся возможности, которые, кстати, и являются самыми нужными. Мы исходим из того, что читатель уже хотя бы отдаленно представляет, в чем суть создания Интернет-страниц и немного умеет работать с PhotoShop. Именно поэтому эта статья будет носить достаточно обзорный характер — в ином случае ее размер, и без того немалый, нужно было бы многократно увеличить. Использование Slice (Пластины)  Зачем это нужно? Дело в том, что передача информации по Интернет связана с проблемой относительно невысоких скоростей. Поэтому одна большая иллюстрация может загружаться несколько десятков секунд. А если страница вашего сайта основана именно на одной большой картинке (что, кстати, лучше не делать)? Тогда посетитель вынужден сидеть и смотреть на пустой экран, ожидая загрузки. Разумеется, это неудачный вариант. Но эту большую картинку можно порезать на куски. Тогда они будут загружаться по отдельности и ожидание не будет таким утомительным процессом. Раньше подготовка такого рода Html страниц делалась вручную. Сначала создавались отдельные файлы — куски будущего изображения. Затем они верстались в страницу. Особенно утомительным была последняя часть работы, если куски были разных размеров. Но Slice автоматизирует это скучное занятие. Вы сперва размечаете куски, а потом, задав настройки, сохраняете уже готовую Html страницу. Для начала изучим основу этой технологии — инструменты группы Slice Tool (Пластина). Инструмент Slice Tool (Пластина) Этот инструмент имеет вид ножа. И это не зря — он предназначен для резки изображения на куски. Запустить его можно горячей клавишей "A". Пользоваться им очень просто. Обведите выбранный кусок рамкой — и она станет первой пластиной. Одновременно появится несколько других, покрывающих все оставшееся изображение. Это весьма удобно — программа сама додумывает, какого размера сделать тот или иной участок. Рассмотрим настройки этого инструмента, которые открываются в панели параметров. Style (Стиль) Определяются некоторые правила создания пластин относительно их размера. Есть три варианта:
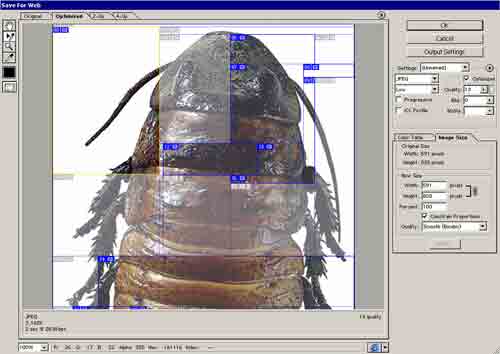
При выставлении галочки на этом пункте кроме ограничивающих рамок, появятся еще и небольшие подписи пластин. Удобно, если приходится задавать настройки для большого их количества. Line Color (Цвет линий) Цвет ограничивающих линий. Выбирается так, чтобы не сливался с изображением. Инструмент Select Slice Tool (Выбор пластины) Если прошлый инструмент был предназначен для разрезания изображения на пластины, то этот редактирует созданные. Вы можете менять расположение пластины. Для этого достаточно просто перетащить ее мышью. При этом, разумеется, изменяются свойства и других Slices. Также возможно редактирование и размеров пластины путем перемещения якорных точек на ограничивающих линиях. Но это не все. Кликните два раза левой клавишей мыши по любой пластине — и откроется окно настроек. В этом окне, как, наверное, уже поняли некоторые читатели, можно задать ряд Html настроек для выбранного куска изображения. Обратите внимание, это не настройки изображения, как массива пикселей, а свойства Html файла, который будет создан. Slice Type (Тип пластины) Дается возможность выбрать, этот кусок будет записан как изображение или вместо него будет вставлен фрагмент Html кода, который предлагается ввести тут же. Конечно, второй вариант стоит применять тогда, когда выбранный фрагмент не несет в себе информации, необходимой на Html странице, — например, это кусок фона. Name (Имя) Название файла, в который будет записываться выбранный фрагмент после разрезания. Если вы будете исправлять Html код потом вручную, то называть нужно так, чтобы не составило проблем разобраться, где описан какой фрагмент. Идеально — по размещению. Например, верхний левый — top_left. Url (Гиперссылка) Можно задать, на какую страницу в Сети будет переходить обозреватель после того, как вы кликните по этому участку. То есть, это описание стандартного html тега "a". В основном благодаря этой и некоторым другим командам некоторые пользователи делали целые сайты только в PhotoShop. Впрочем, авторы бы не советовали следовать их примеру. Target Эта команда имеет отношение к фреймовым технологиям — на какую часть окна распространять действие. Message Text Это тот текст, который выводится в самой нижней части окна браузера. Alt Text Стандартный текст описания, который появляется при наведении курсора мыши на объект. Обычно несет в себе содержание картинки или суть ссылки. Dimensions Размеры пластины в Html документе. Точно такие же настройки можно задать и для любого другого Slice. После того, как пластины размечены и свойства для них заданы, время переходить к последней части работы — непосредственно экспорту Html документа. В PhotoShop 6.0 есть замечательный инструмент — Save For Web (Сохранить для сети). Практически ему и посвящена эта статья. Он оптимизирует графические файлы и создает Html. Запустить Save For Web можно так: File–Save for Web (Файл–Сохранить для сети). Окно этого инструмента показано на иллюстрации. Большинство настроек этого инструмента предназначено для оптимизации графических изображений. Если выбрать инструмент Select Slice Tool, то можно выбирать пластины и задавать для них отдельные параметры сохранения. Например, чисто белые участки сохранять в формате Gif, а фотографичные — в Jpeg. Про оптимизацию этих двух форматов мы поговорим чуть ниже. Так как почти все настройки предназначены для графики, а мы говорим про сохранение Html страниц, то пока нам нужна только одна — Output Setting (Выходные параметры). Нажмите эту кнопку. Это первое окно настроек. В нем вы определяете особенности Html кода. Formatting (Форматирование) В этой группе настроек можно задать особенность написания кода, в частности, какой использовать для этого регистр символов и с какой операционной системой делать коды совмещенными. Coding (Кодирование) Только одна опция — включать ли в состав кода комментарии. Если вы не совсем четко ориентируетесь в Html, то эту настройку лучше оставить включенной. Выключение же уменьшает размер html страницы, что тоже неплохо. Slice Output (Параметры пластин) Задается, каким принципом описания расположения пользоваться — классическим, с использованием таблиц или "продвинутым", при помощи каскадных стилей CSS. В принципе, второй способ иногда удобнее, но могут возникнуть проблемы при просмотре в старых браузерах, поэтому авторы советуют всегда использовать только таблицы. Нажмите Next и перейдите в следующее окно настроек. В этом окне предлагается выбрать фон для Html страницы. Это может быть как изображение, так и любой цвет. В пункте Image (Изображение) достаточно нажать клавишу Choose и назначить любое изображение на жестком диске, как оно будет назначено и заместит Html файл при его запуске. Color (Цвет) Цвет фона. Достаточно просто кликнуть двойным кликом по этому пункту и выбрать нужный в стандартном окне Color Picker. Нажмите кнопку Next и откройте третье окно настроек. В данном окне можно задать некоторые опции сохранения файлов, формирующихся при разрезании. File Naming (Названия файлов) Задается алгоритм стандартизированного сохранения файлов. Достаточно в трех окнах определить, что будет содержаться в трех частях имени файла — и все. Просто и быстро. Filename Compatibility (Совместимость имен файлов) Делать имена файлов совместимыми с различными операционными системами. Для размещения в Интернет они должны быть почти всегда совместимыми с Unix (если только сервер не построен на базе Windows NT или Windows 2000). Optimized Files (Оптимизировать файлы) Некоторые настройки сохранения, а именно:
Отличается это окно от предыдущего только тем, что отвечает за именование пластин. Все остальное полностью совпадет. После того, как эти настройки подобраны и каждый slice или все вместе оптимизированы графически (про это мы поговорим в следующих пунктах), можно переходить к сохранению. Для этого достаточно нажать "Ok", и программа сама предложит вам выбрать место для хранения файлов. После этого можно открыть Html документ и оценить полученный код. В принципе, код, генерируемый PhotoShop, можно признать вполне удовлетворительным по качеству и размеру, особенно учитывая то, насколько сложная структура пластин может быть использована. И все же, готовить материал для создания сайтов в PhotoShop стоит только тогда, когда вы неплохо владеете Html. Без хорошей ручной обработки созданные в этой программе страницы будут достаточно громоздкими и усложненными. Оптимизация Gif файлов Когда-то Gif формат был нами уже описан, но все же кратко повторим основные мысли.
Все настройки нам не нужны, с оптимизацией связаны только некоторые, описанные ниже. Settings (Установки) Эта настройка относится не только к оптимизации Gif, она открыта всегда. Это список из нескольких вариантов сохранения, среди которых есть и Jpeg, и Gif, и PNG. Gif В этом выпадающем меню можно определить формат для сохранения. Есть четыре варианта:
Perceptual (вариант) Выбор палитры цветов для оптимизации Gif. Так как цвета в этом формате заказные, то можно использовать любые из 16 миллионов, но в количестве не превышающем 256. Варианты:
Diffusion Это меню, как и два предыдущих, не имеет подписи, поэтому мы назвали его по одному из вариантов. Тут задается настройка Dither. Это способ своеобразного смешения имеющихся пикселей с целью внешне получить выигрыш в гамме. То есть, небольшим количеством цветов сымитировать куда большее их количество. Это не всегда эффективно, но каждый раз при оптимизации сложного Gif стоит попробовать все варианты Dither, а именно:
Для уменьшения размеров изображения можно использовать и этот принцип. Он выкидывает часть графической информации (в зависимости от настроек) и тем самым упрощает документ. Colors (Цвета) Для некоторых палитр количество цветов можно изменять. Это один из наиболее верных путей к получению минимального по размеру изображения — начинать с нескольких цветов и постепенно поднимать, пока результат не станет удовлетворительным. Web Snap Какое количество цветов в палитре в процентах должно быть web-безопасными, то есть, одинаково просматривающихся и на Windows, и на Mac машинах. Разумеется, при выставлении этого значения как 100 будет сформирована обычная Web-палитра. Interlaced (Черезстрочный) Сделать Gif черезстрочным, то есть, его загрузка будет происходить через строку. Это немного увеличит размер файла, но выигрыш явно есть — пользователь еще до полной загрузки видит, какая информация размещена тут. Transparency (Прозрачность) Сохранять или нет прозрачность, если она есть. В Gif прозрачность битовая, то есть, она или есть, или нет, градации не допускаются. Color table (Цветовая таблица) Основной инструмент ручного редактирования цветов при экспорте Gif файлов. В ней показаны все цвета, которые есть в данный момент при текущих настройках. Вы можете выбрать любой цвет и двойным кликом по нему назначить другой на его место (через стандартное окно Color Picker). Кроме того, Color Table имеет и свои инструменты. Мы их пронумеровали в порядке следования в окне слева направо.
Как, наверное, уже многие догадались, это инструмент автоматической подгонки изображения под необходимый размер. Конечно, он не всегда эффективен, но все же обычно здорово помогает. Desired File Size (Приближать размер файла) Тут указывается желательный размер итогового файла. Конечно, далеко не всегда программа сможет выполнить поставленную задачу в точности, но в том, что приближение будет максимальным, можете не сомневаться. Start With (Начинать с) На каком принципе строить выбор. Есть два варианта:
Оптимизация JPEG файлов Так же, как и Gif, этот формат был описан в начале книги. Но мы также вспомним кратко его основные свойства, чтобы вам не пришлось искать описание.
Этот формат в Optimize For Web имеет следующие настройки: Quality (Качество) Эта настройка определяет степень сжатия файла и, как следствие, его качество. В данном случае возможен выбор между цифровым вводом (от 1 до 100) или по типам. Последний вариант считается классическим. Имеются следующие значения:
Progressive (Прогрессивный) Один из типов форматов. Отличается от стандартного наличием черезстрочной разверстки, очень полезной при использовании работ в сети. ICC Profile Сохранить в файле цветовой профиль. Необходимо, если вы хотите, чтобы при редактировании изображения на другом компьютере цвета на 100% были такими, как вы их задумали. Optimized (Оптимизированный) Переключает формат Jpeg с Baseline (Стандартный) на Baseline Optimized. В этом режиме более точно передаются цвета, меньше повреждения от сжатия. Blur (Размыть) Метод уменьшения размеров Jpeg файлов. Основан на размывании картинки с заданной степенью силы. Конечно, это сильно портит изображение, но иногда вполне применимо, например, если снимок в итоге может быть нечетким. Оптимизация изображений — это та работа, где не так много правил, которые нужно знать, но в то же время она требует серьезного опыта. Через какое-то время вы будете чувствовать, что это изображение, к примеру, можно размыть, а это нет, для этого Jpeg подходит, а для того нет. Оптимизация PNG файлов Начнем сначала с того, что PNG бывает двух видов — несущий 8 бит на канал (PNG-8) и 24 (PNG-24). Они имеют совсем разное назначение и настройки, поэтому мы их рассмотрим по отдельности. PNG-8 Этот формат пришел на смену уже старому, несовершенному Gif. Так заявляли создатели PNG-8 еще семь лет назад, когда он только появился. Прошло время, а PNG-8 так и не занял ячейку Gif. В чем дело? Этот формат также работает с индексированными цветами, также поддерживает прозрачность (причем в 256 градациях), его файлы примерно равны по размеру файлам Gif. При этом алгоритмы образования у него намного лучше, поэтому и результат тоже. Дело, скорее всего, в определенном консерватизме пользователей и больше ни в чем. Но опыт показывает, что в PNG-8 лучше сохранять достаточно большие фрагменты, а в Gif — очень маленькие, например, элементы интерфейса интернет-странички. Так как настройки оптимизации PNG-8 ничем не отличаются от настроек оптимизации Gif, то рассматривать мы их не будем и сразу перейдем к PNG-24. PNG-24 В отличие от прошлого, этот формат не призван занять нишу Jpeg, хотя работает в том же "жанре" — полноцветных изображений. Нет, его создали только для того, чтобы дополнить этот формат. PNG-24 не конкурент Jpeg в умении сжимать файлы. Но зато в нем применена LZW компрессия, то есть, компрессия, не изменяющая файл, как Jpeg, а сжимающая на основе найденных совпадений в чередовании пикселей (такие совпадения называются "фразы"). Именно поэтому этот формат стоит использовать для передачи через Интернет изображений, качество которых не должно ухудшится, например, сканированных карт местности или чертежей. Настройки для оптимизации этого формата следующие: Interlaced Включить черезстрочную разверстку. Кстати, в PNG она особенная — в отличие от Gif и Jpeg, загрузка через строку идет не только по горизонтали, но и по вертикали. Transparency Прозрачность. В PNG-24, кстати, есть 256 градаций прозрачности. Правда, прозрачный градиент не сделать — в одном документе можно сохранить только одну степень прозрачности. Однако, заканчивая эту статью, стоит высказать одну мысль — избыток графики на сайте делает задачу реализации хорошего дизайна практически невыполнимой. Старайтесь использовать картинок как можно меньше, html и css элементов — сколько нужно. |
|
| 2000-2008 г. Все авторские права соблюдены. |