
 |
Библиотека Интернет Индустрии I2R.ru |
||
Трюки и спецэффекты в PhotoShop 5.5 (часть 5) В наше время при помощи PhotoShop реализовывается множество различных проектов и задач, но основными являются несомненно те, которые связаны с созданием собственных изображений и визуальной обработкой готовых. Правда, возможности этой программы настолько велики, что порой все задачи сливаются в одну.
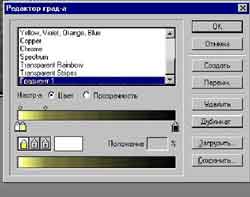
В наше время при помощи PhotoShop реализовывается множество различных проектов и задач, но основными являются несомненно те, которые связаны с созданием собственных изображений и визуальной обработкой готовых. Правда, возможности этой программы настолько велики, что порой все задачи сливаются в одну.Дело в том, что иногда уже готовый материал претерпевает столь значительные изменения, что трудно сказать, была ли произведена лишь коррекция, либо было создано новое изображение. Источником первичных материалов служат, как правило, собственноручно отсканированные изображения, либо клипарты (диски с изображениями в популярных растровых форматах). Продаются они в достаточно большом количестве и способны удовлетворить любого, даже очень притязательного пользователя. Но все же, несмотря на огромный выбор, иногда подобрать необходимое изображение довольно тяжело, а порой и невозможно. Тогда остается только один выход - найти что-либо немного похожее на необходимое вам изображение и собственноручно довести его до идеала. Особенно характерны такие преобразования для панорамных (отображающих определенную местность) фотографий. Действительно, часто бывает, что вроде и деревья подходят и небо нечего, а вот солнца нет. Или необходимо создать эффект грозового, пасмурного неба. В принципе, создание природных явлений - одна из наиболее необходимых и часто реализуемых задач при создании и обработке изображений пейзажного или панорамного характера. Существует множество дополнительных плагинов PhotoShop, помогающих справиться с этой не простой, но необходимой задачей. Разумеется нет смысла искать эти фильтры, если они вам нужны единовременно. Именно тогда и применяются приемы ручной коррекции. О таком случае сегодня и пойдет речь. А поговорим мы о возможности, реализовать эффект восходящего солнца. Наша задача не в том, чтобы восход существовал как бы вне изображения и был представлен в виде простого фона. Цель - в достижении наиболее правдоподобного результата. Подберите изображение, с которым вы будете работать. Обратите внимание на то, чтобы ваша фотография была совместима с восходом, который вы намериваетесь создать. Под совместимостью я имею в виду отсутствие еще одного солнца, либо луны, достаточное небесное пространство, а так же ряд других факторов, наличие или отсутствие которых остается на ваше усмотрение. Хотя про некоторые нюансы светотеневой коррекции, которая все ровно вам понадобится, будет рассказано несколько позже. Для начала вам необходимо отделить область, подвластную редактированию, от области, которая будет находиться вне его досягаемости. Для этого откройте палитру каналов и рассмотрите различные каналы, входящие в состав RGB. Их горячие клавиши: Ctrl + 1 - красный, Ctrl + 2 - зеленый, Ctrl + 3 - синий. Среди этих каналов подберите тот, в котором небо будет больше всего контрастировать с предметами, расположенными на его фоне. В моем случае это был синий канал. Сделайте его дубликат (перетащите, выбранный вами канал к иконке с изображением чистого листа, расположенной внизу палитры, и вы увидите новый Alpha 1 - канал). Именно его вы и будете редактировать, не изменяя при этом оригинального изображения. Теперь вам необходимо создать маску, которая впоследствии будет преобразовываться в выделение. Для того, что бы граница выделения стала более четкой вам необходимо увеличить контрастность между небом и объектом. Способ, который я вам предлагаю, удобен тем, что в нем не используются ни уровни, ни кривые. В палитре инструментов выберете губку (Sponge), силу нажима установите равную 100 процентам, а опцию тонирования- "насытить". Применение данного инструмента с приведенными выше настройками позволяет снизить насыщенность цветов, в результате чего они тускнеют и осветляются. Возьмите большую кисть с мягкими краями и хорошенько обработайте область неба, причем вам необходимо заходить во все, даже самые небольшие места (такие, например, как проем между колоннами). Не беспокойтесь о влиянии на остальную часть изображения. После того, как вы осветлили небо, возьмите инструмент "обжиг" (Burn). Силу нажима установите примерно равную 50-65 процентом, а область воздействия - "тени". Выберите кисть с мягкими краями и обработайте ваши объекты, находящиеся на фоне неба. Перетаскивание обжига делает пиксели изрображения менее яркими. В итоге у вас должно получиться весьма контрастное изображение, а если вы проделали вышеперечисленные операции с особым усердием, то вы получили черно-белое изображение. Увеличение контрастности таким путем намного удобнее, нежели использование уровней и кривых, так как воздействие производится только на необходимые области, не влияя сразу на все изображение. Теперь вам необходимо немного подкорректировать вашу маску перед тем, как приступать к непосредственному созданию восхода. Для этого вернитесь вновь в режим RGB (CTRL + ~) и загрузите вашу маску в выделение (щелкните левой клавишей мыши по пунктирному кружку внизу палитры каналов), не забывайте о том, что белые участки вашей маски преобразуются в выделенную область, а черные, соответственно, в область ограниченную от последующего воздействия. Корректировка выделения нужна для создания более реалистичного изображения. Ведь если восход действительно происходит, то он отразится на всем, а не только на небе; свет должен попасть на все предметы, находящиеся на фоне неба. Для того чтобы добиться всего этого, вам необходимо модифицировать ваше выделение. Для этого проделайте следующие операции: "Выделить -> Изменить - >Растяжение". Я расширила область своего выделения на 5 пикселей. Так как свет огибает предметы и плавно переходит в полутень, а затем и в тень, ваша светотеневая маска должна быть реализована с плавным переходом от выделенных областей к невыделенным. Для этого вам необходимо размыть область выделения и тем самым смягчить переход между областями света и тени. Выполните следующее: "Выделить -> Изменить -> Сглаживание". Радиус размытия установите несколько меньше, чем радиус растяжения (в моем случае он был равен 4 пиксела). Однако величины, которые вы используете, зависят от размеров вашего изображения и его разрешения. Например, чем меньше объект, тем меньшим модификациям должна быть подвержена ваша маска. Теперь вам необходимо перейти в палитру слоев. Так как мы хотим работать с поверхностью выделения, не изменяя при этом базового изображения, то нам необходимо создать еще один слой, непосредственно с которым и будет производиться работа. Создать новый слой вы можете щелкнув левой клавишей мыши по эмблеме нового слоя (чистый лист) внизу палитры. Теперь мы имеем новый прозрачный слой с выделенной областью. На следующем этапе нам необходимо создать сам восход. Для этого мы воспользуемся таким инструментом, как радиальный градиент, который реализуется через светопереходы, в виде концентрических окружностей, диаметр которых увеличивается от центра к периметру области, подвластной редактированию. Итак, для начала нам необходимо создать свой градиент, который впоследствии будет олицетворять собой наш восход. Выберете в палитре инструментов "градиент". На панели параметров градиента установите правку. Создайте специальный градиент, напоминающий восход солнца. Я создавала его, используя градации от желтого к черному. В самом начале добавила небольшую секцию белого цвета, который впоследствии преобразуется в солнце. При создании перехода, в цветовой полосе, расположенной под прокручивающемся списком, вы можете видеть предварительный вариант вашего градиента. Начало цвета обозначается ограничителем, расположенным слева, аналогичным ограничителем справа - его конец. Над цветовой полосой вы можете увидеть указатели средних точек, представленные в виде небольших ромбов. Каждая из этих точек указывает на то место, в котором цвета (переход между которыми осуществляется) смешиваются в одинаковых пропорциях. Изменяя месторасположение цветовых ограничителей и средних точек, добавляя новые, либо удаляя ненужные, вы сможете создать необходимый вам градиент. Добавить цветовой ограничитель вы можете, щелкнув левой клавишей мыши в необходимом вам месте вдоль нижней части цветовой полосы. На месте щелчка появится новый цветовой указатель и одновременно PhotoShop поставит маркеры средних точек между новым ограничителем и соседними. Появившийся цветовой маркер является активным, и вы сразу можете указать его цвет, выбрав его в цветовой палитре. Если же вам необходимо удалить ненужный цветовой ограничитель, то просто передвиньте его за пределы полосы с цветовыми переходами. Ограничитель исчезнет, а цветовая полоса преобразуется в соответствии с новыми условиями. Если вам необходимо скопировать цветовой маркер, не удаляя его с того места, где он находился ранее, то следует перетащить его мышью при нажатой клавише Alt. Перемещать указатели можно при помощи мыши, либо, сделав их активными, указать числовое значение опции Location (Положение). Имейте в виду, что если вы используете числовое позиционирование цветовых ограничителей, то 0 процентов соответствует крайнему левому положению, а 100% - правому. Эти позиции абсолютны на полосе цветов и не изменяются при добавлении новых цветовых ограничителей. Совсем иначе обстоит дело при числовом задании положения указателей средних точек. Там значение 50 процентов соответствует среднему положению между двумя соседними цветовыми ограничителями; 0% - положение над левым ограничителем; 100% - над правым. Таким образом положение средних точек задается относительно цветовых указателей, а не цветовой полосы. При изменении цветовых ограничителей PhotoShop автоматически перемещает отметку средней точки, сохраняя ранее заданные пропорции. Если ваши цветовые ограничители, либо указатели средних точек находятся слишком близко друг другу, то вы можете использовать клавишу Tab для перехода между ними. Для реализации эффекта восходящего солнца я создала градиент, состоящий из 3 цветов: белый, желтый и черный. Цветовые ограничители находились в положениях: 0, 3, 100 - соответственно. Указатель средней точки между белым и желтым цветом был в положении 40%, между желтым и черным - 15%. PhotoShop автоматически сохраняет созданный вами градиент в формате Prefs. Но файлы этого формата не очень надежны. Поэтому, если вы хотите и впоследствии пользоваться вашими заготовками, то вам следует щелкнуть на кнопке Save в диалоговом окне Gradient Editor, и вы сможете сохранить свои работы в более надежном месте. После того, как вы создали свой градиент, выберите его из прокручивающегося списка и установите следующие настройки: прозрачность - 100 процентов, режим - экран, тип - радиальный. Восход солнца должен начинаться на горизонте и расходиться равномерно по всем направлениям. Для этого щелкните левой клавишей мыши в том месте, где должно быть расположено солнце, и, удерживая клавишу, перетащите мышь в верхний угол. Так как ваш градиент находится в отдельном слое и является абсолютно непрозрачным, то для достижения желаемого эффекта, режим вашего нового слоя необходимо установить в Screen. Если ваш градиент вопреки ожиданиям имеет черный центр и плавно переходит в желтое окружение, то вам просто необходимо удалить, либо добавить флажок "обратно" в палитре настроек градиента. Надеюсь, вам удалось добиться желаемого результата. Теперь пришло время все же немного подкорректировать свет на вашем изображении. Прежде всего, вам следует загрузить маску в выделение. А теперь подумайте, что вы будете корректировать: небо, либо объекты, расположенные на его фоне. Лично я выполнила оба типа преобразований, так как используемая мной фотография была слишком темной. Для начало поработаем над объектом. Для этого инвертируйте ваше выделение (Ctrl + Shift + I, либо Выделить -> Инвертировать). Теперь откройте палитру слоев и щелкните левой клавишею мыши в правом верхнем углу по маленькому черному треугольничку. Из раскрывающегося меню выберите "новый слой настройки", там в свою очередь установите имя параметра "тон-насыщенность" (непрозрачность - 100 процентов, Mode - обычный), нажмите ввод, и перед вами появится таблица с настройками. Флажок возле параметра обозначает, что цвет необходимо убрать и работать только с параметрами легкости и насыщенности, причем Edit из раскрывающегося меню выберите Master. При свето-теневой коррекции здания я использовала величину легкости равную 39, а насыщенности - 75. Затем, вновь загрузив выделение, я немного изменила освещенность неба. Я использовала положительные величины настроек, так как мое изначальное изображение было довольно темно; если же у вас оно наоборот слишком освещенное, то вам следует затемнить как объект, так и небо, а может и совместить оба процесса, в принципе решать вам. Использование этих настроек весьма удобно, так как в процессе работы вы можете регулировать только степень освещенности, не изменяя при этом цвет вашего изображения. Для достижения более реалистичного эффекта я советовала бы вам поменять слой с градиентом и слой со свето-теневой коррекцией местами. Это необходимо потому, что при коррекции света вы использовали четкие границы выделений, и плавные градации от освещенных областей к затемненным, ради которых вы модифицировали вашу маску при создании слоя с градиентом, были нарушены. Поменяв слои местами, вы вновь придете к желаемому результату, а именно: к весьма реалистичному восходу солнца. Как вы могли убедиться, реализация даже довольно сложных явлений, связанных со световыми эффектами не представляет особого труда при работе с PhotoShop. К тому же вы имели возможность заметить, что при необходимости создания маски с увеличением контрастности вовсе необязательно пользоваться кривыми и уровнями, что очень удобно, особенно для любителей. |
|
| 2000-2008 г. Все авторские права соблюдены. |