
 |
Библиотека Интернет Индустрии I2R.ru |
||
JavaScript 1.5: учебный курс. JavaScript в действииJavaScript 1.5 by exmple, Adrian Kingsley-Hughes, Kathie Kingsley-HughesАвторы: Кингсли-Хью К., Кингсли-Хью Э.
Ознакомившись с этим материалом, вы сможете наконец создать свой первый сценарий. Вы начнете осваивать азы JavaScript на конкретных примерах. На ваше рассмотрение предлагается следующее:
Ввод/вывод информации с помощью JavaScriptПримечание В этой главе приводятся образцы сценариев JavaScript. Тщательно проработайте каждый из них, вводя код с клавиатуры. Следует потренироваться на элементарных примерах, прежде чем переходить к более сложным. Исследование возможностей ввода и вывода информации - это не только замечательный повод научиться создавать сценарии JavaScript, обеспечивающие двустороннюю связь с пользователем, но и прекрасное начало вашего профессионального пути.
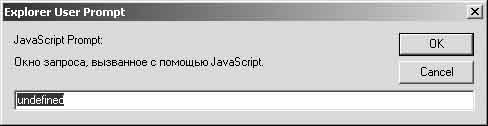
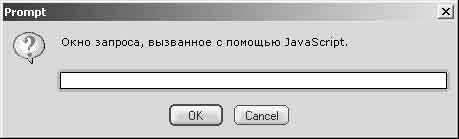
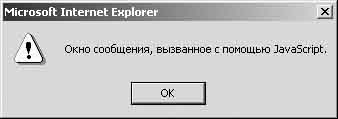
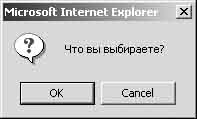
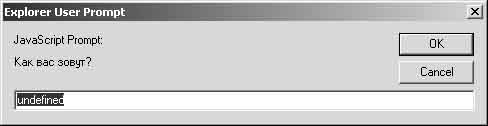
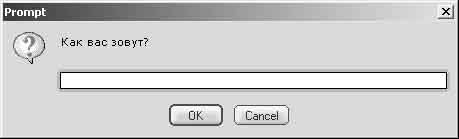
 Рис. 1. Окно предупредительных сообщений в браузере Internet Explorer  Рис. 2. Окно предупредительных сообщений в браузере Netscape Navigator  Рис. 3. Окно подтверждения в браузере Internet Explorer  Рис. 4. Окно подтверждения в браузере Netscape Navigator  Рис. 5. Окно запросов в браузере Internet Explorer  Рис. 6. Окно запросов в браузере Netscape Navigator
Примечание Окна сообщений в браузере Internet Explorer выглядят иначе, чем в браузере Netscape Navigator. Это происходит потому, что окна предупредительных сообщений, подтверждений и запросов генерируются в браузере. Они только вызываются с помощью JavaScript. Поэтому в разных браузерах они выглядят по-разному. Методы alert(), confirm() и prompt() в действительности являются методами объекта Window (окно) в браузере. Объекты, методы и свойстваВы, вероятно, слышали о том, что JavaScript - объектно-ориентированный язык. Но что это означает? Чтобы это понять, вам следует ознакомиться с тремя терминами:
Сначала рассмотрим их в общих чертах. Чем дальше вы продвинетесь в изучении JavaScript, тем чаще вам придется ими пользоваться, так что более близкое знакомство оставим на будущее. Объекты Говоря простым языком, объект (object) - это какой-либо предмет. Подобно тому, как в реальном мире все одушевленные и неодушевленные предметы являются объектами (машины, собаки и пр.), объектами считаются и составляющие компьютерного мира.
МетодыМетод (method) - это действия, которые может выполнять объект. В реальном мире у объектов тоже имеются какие-либо методы. Машины ездят, собаки лают, доллар покупается и т.д. В нашем случае alert() является методом объекта Window, то есть объект Window может выдавать пользователю какое-либо предупреждение в окне сообщений. Примерами других методов являются открытие и закрытие окон, нажатие кнопок. Здесь речь идет о трех методах: open(), close() и click(). Обратите внимание на круглые скобки. Они означают, что методы, в отличие от свойств, используются. СвойстваУ всех объектов имеются свойства (properties). Если вы и далее будете следовать аналогии с объектами реального мира, то обнаружите, что все предметы обладают какими-то свойствами: у машин есть колеса, а у собаки - шерсть. Что касается JavaScript, то у такого объекта, как браузер, имеется название и номер версии. Рекомендация Все будет понятнее, если объекты ассоциировать с вещами, а методы - с действиями. Использование метода alert() Пользоваться методом alert() проще всего. Он применяется для вывода на экран текстовой информации в краткой форме. После прочтения сообщения пользователь щелкает по кнопке OK и окно исчезает.
Примечание Не забудьте сохранить файл с расширением HTM или HTML, в обратном случае могут возникнуть проблемы. В языке JavaScript обязательно учитывается регистр символов. В последующих главах этот вопрос будет рассмотрен в мельчайших подробностях, а пока используйте прописные буквы точно так же, как они применяются в указанных здесь сценариях, за исключением вводимых вами текстовых комментариев. Пример. Чтобы вызвать на экран окно предупредительных сообщений, измените шаблон в соответствии со следующим листингом:
Примечание Точка с запятой после метода alert() называется разделителем строки и нужна для того, чтобы сделать сценарий совместимым со стандартом ECMA (хотя и без точки с запятой ошибки не будет). Этот символ будет очень часто встречаться в следующих главах. В главе 4 вы узнаете, где и когда он используется. Теперь о предупреждении. Его текст, заключенный в кавычки, вводится внутри круглых скобок:
Сохраните файл, откройте его в браузере и взгляните на появившееся сообщение (см. рис. 3.7).  Рис. 7. Окно предупредительных сообщений с созданным вами сообщением в браузере Internet Explorer Пример. Вывести на экран второе предупреждение так же просто, как и первое. Добавьте еще один вызов alert() в блоке SCRIPT в следующей строке за первым предупреждением и введите в кавычках сообщение:
Сохраните файл и обновите экран в браузере. На этот раз появятся два сообщения. Обратите внимание, что они выводятся на дисплей раздельно, а не одно над другим. То есть JavaScript выполняет команды сценария поочередно, а не все подряд, без остановки. Только если пользователь щелкнет по кнопке OK в первом окне, на экране появится второе. Рекомендация Не забывайте сохранять файл, прежде чем смотреть на результат его изменений. Трудно поверить, но большинство пользователей забывают об этом, а потом понимают, что сделали что-то не так. Упражнение Вернитесь к шаблону и создайте новый сценарий, вызывающий предупреждающее окно с сообщением по вашему выбору. После этого добавьте второе предупреждающее окно такого же вида. Затем введите в новой строке метод alert() и впишите внутри круглых скобок сообщение, заключив его в кавычки. Добавление комментариев в сценарий JavaScriptПрофессионалы, работающие с JavaScript, используют любую возможность, чтобы облегчить чтение собственного кода при повторном к нему обращении (быть может, через несколько месяцев). Одним из таких вспомогательных приемов является использование комментариев JavaScript, один из которых вы уже встречали в предыдущей главе - комментарий в одну строку. Однострочный комментарийПример. Ниже приводится пример использования однострочных комментариев:
Запустив на выполнение этот сценарий, вы не заметите в итоге никаких изменений. Причина в том, что комментарии сделали свое дело и "спрятали" от браузера ваши примечания. Многострочный комментарий Иногда в сценарий приходится добавлять комментарии в несколько строк. В этом случае вы можете по-прежнему вставлять // в начале каждой строки, но это не слишком удобно. Лучше использовать специальные последовательности символов для обозначения многострочных комментариев.
Пример. Ниже приводится пример многострочного комментария:
Со временем вы научитесь добавлять в сценарий действительно полезные комментарии. Поначалу это может показаться нудным или необязательным, но затем, используя их, вы облегчите последующее прочтение вашего сценария и будете полнее представлять, как он работает. Вводите комментарии при каждой возможности. Упражнение Поясните код предыдущего примера с помощью однострочных и многострочных комментариев. Использование метода confirm()Метод confirm() подобен методу alert(), но в появляющемся на экране окне пользователь может сделать выбор между кнопками OK и Cancel. Окно сообщения выводится тем же способом, с той разницей, что вместо метода alert() указывается метод confirm(). Примечание Чтобы кнопка Cancel начала работать, вам требуются более глубокие знания JavaScript, чем вы успели получить. Пример. Выполняя ту же последовательность действий, что и при применении метода alert(), вы добавляете в блок сценария метод confirm(), как указано ниже:
И снова сообщение, которое вы хотите вывести на экран, набирается в кавычках внутри круглых скобок:
Сохраните файл (под другим именем, чем файл шаблона, с расширением HTM или HTML), и откройте его в браузере (см. рис. 3.8).  Рис. 8. Окно подтверждения с созданным вами сообщением в браузере Internet Explorer Обратите внимание, что в диалоговом окне имеются две кнопки - OK и Cancel. По какой бы вы сейчас ни щелкнули, результат будет один - окно исчезнет. Прежде чем вы сможете пользоваться кнопками в окне подтверждения, вам предстоит приобрести некоторые навыки работы с JavaScript, после чего снова вернемся к методу confirm(). Упражнение Попробуйте использовать на Web-странице метод confirm(). Введите свое собственное сообщение. Добавьте в Web-страницу метод confirm() несколько раз и посмотрите, каким будет результат. Использование метода prompt()Метод prompt() несколько отличается от предыдущих двух методов, которые вы изучили в данной главе. Он дает возможность пользователю вписать собственный ответ на вопрос, вместо того чтобы просто выводить на экран информацию (как в методе alert()) или делать выбор между кнопками OK и Cancel (как в методе confirm()). Пример. Метод prompt() вводят в сценарий так же, как и два ранее рассмотренных метода. Сначала добавьте prompt() в блок SCRIPT:
С этого момента ввод метода prompt()начинает отличаться от ввода предыдущих двух методов, поскольку в круглые скобки требуется добавить две фразы. Первая из них - сообщение, которое должно быть выведено на экран. Пример. Делается это так же, как и в двух предыдущих случаях. Текст в кавычках помещается внутри круглых скобок:
Сохраните вашу страницу и просмотрите ее в браузере. Обратите внимание на появившийся запрос об имени пользователя (см. рис. 3.9). Вы можете ввести имя и щелкнуть по одной из кнопок выбора.  Рис. 9. Окно запросов с созданным вами сообщением в браузере Internet Explorer Обратите внимание на слово undefined (не определено) в поле ввода. Это особенность Internet Explorer. В браузере Netscape Navigator поле ввода остается пустым (см. рис. 3.10).  Рис. 10. Окно запросов с созданным вами сообщением в браузере Netscape Navigator В настоящий момент еще ничего происходит, что бы вы ни делали, но к концу этой главы вы сумеете заставить программу работать.
Пример. После первой фразы в круглых скобках поставьте запятую за пределами кавычек, а после нее впишите вторую фразу (тоже в кавычках). Это делается таким образом:
Сохраните вашу страницу и еще раз обновите вид в браузере. Обратите внимание, что поле ввода больше не является пустым, а содержит текст, указанный во второй паре кавычек (см. рис. 3.11).  Рис. 11. Окно запросов с созданным вами сообщением и текстом поля ввода по умолчанию в браузере Internet Explorer Упражнение Попробуйте помещать вызов метода prompt() на Web-страницу. Введите ваши собственные сообщения и текст поля ввода по умолчанию. Дважды на одной странице используйте метод prompt() и взгляните на результат. Добавьте в вашу Web-страницу комментарии (одно- и многострочные). Полный текст вы получите, заказав книгу в Издательском Доме "Питер" - http://shop.piter.com/book/978531800480/?refer=10000 
Книга посвящена разработке Web-страниц. В ней излагаются основы языка JavaScript, в том числе новейшие достижения версии 1.5, поддерживаемой последними версиями браузеров компаний Netscape и Microsoft. Здесь описываются все необходимые для подготовки сценариев методы и технические приемы, начиная с азов и заканчивая такими передовыми технологиями, как динамический HTML. Опыта работы с JavaScript не требуется (хотя предполагается знание языка HTML). Книга снабжена многочисленными иллюстрациями и упражнениями, позволяющими быстрее и глубже освоить JavaScript. Все примеры полностью документированы. Данная книга предназначена для начинающих программистов. Ее можно использовать в качестве учебного пособия. Вы можете ознакомиться с кратким содержанием книги:ПредисловиеВведениеЧасть I. Знакомство с JavaScriptГлава 1. Введение в JavaScript
Глава 2. Внедрение JavaScript в HTML-документ
Часть II. Уроки языкаГлава 3. JavaScript в действии
Глава 4. Управление данными с помощью переменных
Глава 5. Массивы JavaScript и Escape-последовательности
Глава 6. Выражения, условия, операции, cтроки и числа
Глава 7. Использование операторов в языке JavaScript
Глава 8. Создание сценариев с помощью функций и событий
Глава 9. Наилучшее использование объектов
Глава 10. Выявление и исправление ошибок
Часть III. Варианты размещения сценарияГлава 11. Расширение кругозора
Часть IV. JavaScript и динамический HTMLГлава 12. Динамический HTML
Глава 13. Каскадные таблицы стилей
Глава 14. Объектная модель документа
Глава 15. Примеры, примеры, примеры...
Авторы: Кингсли-Хью К., Кингсли-Хью Э. |
|
| 2000-2008 г. Все авторские права соблюдены. |