
 |
Библиотека Интернет Индустрии I2R.ru |
||
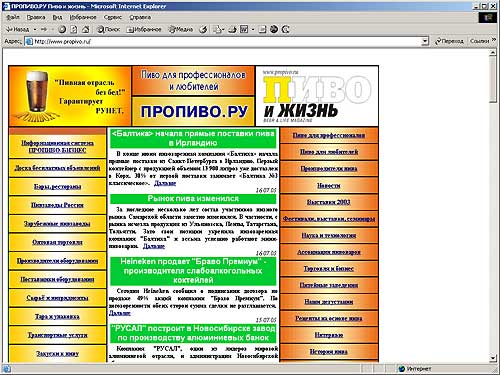
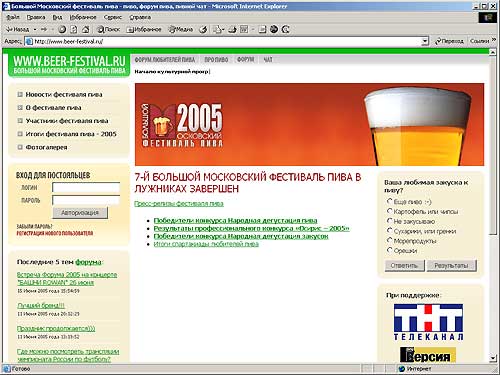
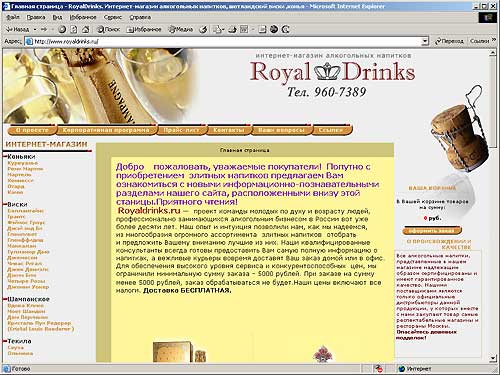
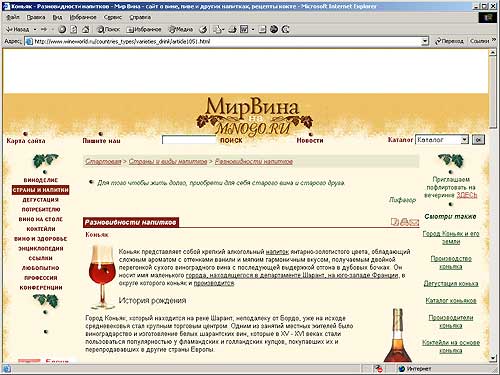
Цвет в дизайне порталаВ этой статье, второй в цикле "Дизайн и логика портала", мы не будем останавливаться на различных теориях, объясняющих воздействие, психологию, символику цвета, а постараемся подойти к ответу на практический вопрос: какую роль выполняет цвет в дизайне портала и как цвет применять? – ЦВЕТНЫЕ ПОРТАЛЫ ЕСТЬ? вероятно так звучали бы слова героя известного анекдота, задумай он купить не телевизор, а хороший портал в Сети. И герой не виноват, что стал предметом насмешки: он был искренен – ведь для человека цвет действительно играет одну из самых важных ролей в восприятии, как окружающего мира, так и виртуальной среды. Настолько важную роль, что человечество создало великое множество теорий, объясняющих воздействие, психологию, символику цвета. Достаточно вспомнить книгу художника В. Кандинского "О духовном в искусстве" (http://lib.ru/CULTURE/KANDINSKIJ/kandinskij.txt), или "Теорию цвета" дизайнера, педагога и теоретика Баухауза И. Иттена (http://library.sredaboom.ru/color/libr_itten_5.htm, http://www.advertology.ru/article13833.html). Надо отметить, что "режиссеры" многих современных порталов на роль цвет вообще не приглашают или отводят ему крайне незаметную роль второго плана (http://www.rbc.ru/, http://www.1c-leasing.ru/). А ведь цвет может быть примой! Цвет – это индивидуальность, эмоция, узнаваемость, понятность портала!   Предлагаю провести небольшой филологическо-колористический тест. Вот строчка из слов: Борода. Лихорадка. Вагон. Шапочка. Змий. Свет. Юмор. Прочитали? Интересны ли Вам вагон-вообще или борода-вообще (только если Вы не садитесь в поезд или не покупаете бритву)? А теперь изменим ряд, добавим цвета! Синяя борода. Золотая лихорадка. Голубой вагон. Красная шапочка. Зеленый змий. Белый свет. Черный юмор. Сколько ассоциаций и эмоций рождает теперь каждое из этих слов! Сколько вспоминается сразу сказок, песен, анекдотов, случаев из жизни и т.д.! То же происходит и с порталами. Цвет (после названия-адреса) – самая устойчивая ассоциация с содержанием портала, то есть имеющая наибольше количество ниточек, связывающих тематику портала с жизненным опытом его посетителя. Это утверждение иллюстрируется знаменитой фразой Генри Форда: "Автомобиль может быть любого цвета, если этот цвет черный". Классик автомобилестроения знал о силе воздействия цвета и применил цветовой код. Кстати, а какого цвета у Вас авто…, то есть портал? Современные порталы, особенно отечественные, предлагают зрителю, оторвавшемуся на минутку от чашечки утреннего кофе и полагающейся к ней газеты, и благосклонно обратившему свой взор на монитор компьютера, предлагают ему посмотреть не цветной фильм или в крайнем случае журнал, а… газету – белая страница, черный и серый шрифт (http://www.religio.ru/bill/index.html). При этом сайты самих газет (http://www.kommersant.ru/), выполненные таким образом выглядят довольно красиво и сохраняют стиль издания.   Но ведь цветовые возможности монитора чрезвычайно велики и имеют существенные отличия от "бумажных", полиграфических, цветов. В чем же эти отличия состоят и как можно ими пользоваться для дизайна портала? Для ответа на этот вопрос надо разобраться, в чем особенность самого монитора, на котором интерфейс портала предстает перед зрителем? Особенность в том, что монитор функционирует, излучая свет. Свет – это сущностная основа монитора. Его поверхность можно назвать мозаичной или кристаллической, состоящей из множества разделенных между собой сегментов. Каждый из сегментов монитора пронизан светом, благодаря этому становится видимым изображение. Здесь необходимо напомнить о различии между монитором и экраном (эти понятия часто путают). Экран – это отражающая плоскость. Глядя на экран, человек воспринимает отраженный свет. Каждую 24-ю долю секунды на экране возникает одна из проекций предмета или сцены. Она проецируется с пленки, просвеченной лучом проектора. Очертания на экране – суть тени, отбрасываемые изображениями на пленке, которая приводится в движение с помощью механического аппарата. Мониторное же изображение – это свет, скопление светящихся пункт-элементов. Поэтому изображение на мониторе – это никогда не предмет, не силуэт, не его тень, но всегда – наполненное светом пространство. Человек видит окружающий мир благодаря способности глаза воспринимать отраженный свет. Отраженный свет видит и зритель в кинематографе. Интерфейс – это, пожалуй, единственное изображение, когда человек воспринимает для чтения и рассматривания не отраженный, а излучающийся свет. Не приходилось ли Вам смотреть на карманный фонарик, направленный прямо в глаза? А если прикрыть его тканью или ладонью? Так и дизайнер, создавая интерфейс портала, с помощью цвета прикрывает, "дозирует" количество прямого света, попадающего в зрачок смотрящего на интерфейс человека. Поэтому световая природа монитора напрямую влияет на цветовое решение и эстетику интерфейса. Начнем с черного и белого. Когда монитор выключен, он черен и непрозрачен. Изображение в нем возникает только благодаря свету. Как известно, в пигментных красках при смешивании основных цветов получается серый или черный цвет. А при смешивании основных цветов спектра возникает белый. Из всей палитры цветов именно белому отдается предпочтение для передачи света (светящегося окна, лампы, освещенной поверхности). Слова "свет" и "белый" неразделимы в нашем мировосприятии. Пустота – понятие пространственное. Свет может пронизывать пустоту, то есть то пространство, где его ничто не отражает. Темнота, черный цвет – аморфны, не имеют четко выраженной материальности. Глаз не может, например, определить без достаточного количества света, перед черной ли стеной или в черной темной комнате человек находится. Только свет способен дать это представление. То же и с монитором. Изображение в нем возникает только благодаря свету. Особенность монитора в том, что свет ни от чего не отражается. Он сам есть и изображение, и средство изображения. Изображение формируется благодаря свету. Дизайнер практически "рисует" светом по черному. Иными словами, он организует светоносное пространство в плотной темноте. При этом цвета, как известно, бывают светлые и темные. Светлые цвета "высвобождают" свет из "глубины" монитора, темные, наоборот, его "сдерживают". Соответственно, светлая зона на интерфейсе в окружении "сдержанных" областей будет наиболее акцентной. Для этого, надо лишь "приглушить" цветом свечение соседних зон. Так можно сконцентрировать внимание посетителя, сделав меню и основной содержательный блок – самыми светлыми частями портала (вопреки существующей практике, идущей, очевидно, от полиграфических решений, делать меню самым темным пятном на сайте – ведь на бумаге самое акцентное то, что самое темное). На портале же наоборот, именно береговые огни помогают кораблю выбрать нужный курс. По степени высвобождения света можно различать не столько светлые и темные цвета, сколько открытые (они же более яркие) и закрытые (они же более сдержанные). Выбор цвета для дизайна портала может проходить по четырем критериям. Первый – это соответствие цвета тематике портала, то есть цвет как образ. Разные цветовые сочетания связаны в нашем сознании с понятиями, ситуациями, образами. Цвет портала – это своеобразный дресс-код, хорошие манеры в Сети. Надо соответствовать теме и ситуации, в которой находишься. Далеко ходить за этими соответствиями не надо, ведь цвет воздействует настолько же глубоко, насколько прямолинейно. Строгий деловой портал можно одеть в сдержанную гамму серебристых или бежевых оттенков, развлекательный может быть ярким и слегка пестрым, сочетание красно-бело-зеленый напомнит нам об Италии… а каким сделать портал о пиве? Конечно же зелено-коричнево-золотистым (http://www.propivo.ru/, http://www.beer-festival.ru/), только сразу исключим с этих порталов излюбленный нашими дизайнерами синий цвет, как чуждый образному решению темы. Ну где вы видели синий в запотевшем золотом бокале пива, налитого из зеленой или коричневой бутылки? Разве что на пробке…   Итак, цвет, как образ рождает нужные "тематические" ассоциации и подготавливает зрителя к восприятию текста, приводит его в нужное состояние. Второй критерий – это возможность цветами создавать смысловые поля. Для этого надо, чтобы цветов на интерфейсе было несколько, но не более трех-четырех, если только этот портал не создан любителями винегрета или клубом вырезания новогоднего конфетти. Чтобы создать смысловые поля надо, чтобы выбранные цвета отличались по открытости: например, темный, два средних и один самый открытый или самый яркий. Продолжая корректировать портал о пиве, возьмем коричневый как самый закрытый, не светящийся, цвет, зеленый и золотистый – средние цвета, а белый - как самый яркий, открытый, его в дизайне будет немного, используем только для акцентов. Третий критерий выбора – возможность создавать градации цвета по шкале открытости. Так золотистый, как это видно на примере, может иметь несколько ступеней до светло-желтого и бежевого, у коричневого эта шкала еще больше – все оттенки землистых и древесных цветов. Эти градации необходимы нам для того, чтобы кодировать одним цветом страницы одного смыслового ряда, разнообразя при этом разные уровни этого ряда. Например, тема "история пивоварения" – это коричневый цвет, а уровни – разные исторические периоды – разные оттенки коричневого. И наконец, четвертый критерий – сочетание цвета шрифта и фона интерфейса. Исходя из рассуждений о световой природе монитора, становится очевидно, что светлый шрифт на темном фоне наиболее органичен. Примеры – меню на http://www.cnn.com/, http://www.msn.com/, http://www.rutv.ru/. (все эти сайты, однако ж, синие близнецы).    При этом, варьируя выбранную нами гамму, мы можем регулировать значимость текста и управлять вниманием посетителя портала. Так, если смысловые зоны меню на портале светлые, то можно использовать коричневый для основного текста и зеленый для меню: коричневое на золотистом и зеленое на золотистом. Окружающие поля можно увести "в тень" и сделать их коричневыми, расположив на них зеленый или золотистый (но не белый!) шрифт. А белый цвет использовать для активных ссылок и каскадных меню, сделав их тем самым похожими на пену, скользящую по золотому пивному бокалу. Таким образом, осознанный выбор цвета для интерфейса поможет сделать портал образным и функциональным, узнаваемым и более удобным для посетителя. Итак, в этой статье мы узнали о том, в чем заключается сила цвета, о световой природе монитора, об открытых и закрытых цветах, а также о четырех критериях выбора цвета для портала и об их использовании в дизайне интерфейса. Теперь, когда с порталом о пиве мы в целом разобрались, можно приняться за портал о коньяке. И опять примеры оказались похожи, как две капли… http://www.royaldrinks.ru/, http://www.wineworld.ru/countries_types/varieties_drink/article1051.html!   Кстати, а какого цвета настоящий коньяк? Спросите об этом Вашего дизайнера, и если он найдется, что ответить – смело обращайтесь к нему за дизайном – у него есть и жизненный опыт, и хорошее чувство цвета. Предыдущий материал: Cтатьи по теме: Автор: Максим Филиппов, |
|
| 2000-2008 г. Все авторские права соблюдены. |