
 |
Библиотека Интернет Индустрии I2R.ru |
||
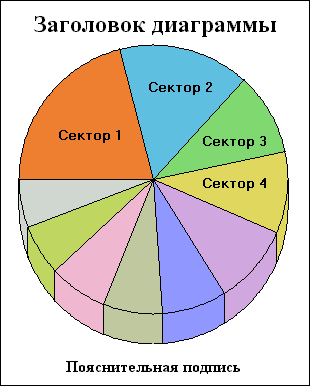
Создание круговой диаграммы с помощью модуля GD::Graph"Drawing a pie chart with GD::Graph::pie". Jonathan Eisenzopf - Web Developers Virtual LibraryСейчас, чтобы удовлетворить нужды прихотливых пользователей, практически каждый Интернет-ресурс строится на динамическом отображении представленной информации. Сегодня мы рассмотрим лишь одну из таких возможностей, а именно – реализацию динамических круговых диаграмм. Язык программирования Perl предлагает разработчикам обширный инструментарий для создания, обработки, изменения и управления содержимым веб-сайтов. С помощью Perl-модуля GD::Graph создание круговой диаграммы становится делом простым и доступным практически каждому.  К примеру, ваш начальник хочет получить сравнительный график, отображающий динамику продаж в онлайне, в обычных магазинах и посредством дистрибьюторов. Сам график должен строиться на основе CSV-файла (Comma Separated Values), который еженедельно экспортируется из Microsoft Excel и размещается в отдельной директории в локальной сети. Нам необходимо написать скрипт, автоматически генерирующий круговую диаграмму на основе имеющихся CSV-данных. Листинг 11 use strict; 2 use GD::Graph::pie; 3 use Text::CSV_XS; 4 5 my @data; 6 7 my $csv = new Text::CSV_XS; 8 open(FILE,"excel.csv") || die "Cannot open excel.csv: $!\n"; 9 while (my $line = <FILE>) { 10 $csv->parse($line); 11 my @col = $csv->fields; 12 push(@data,\@col); 13 } 14 15 my $graph = new GD::Graph::pie(300, 300); 16 17 $graph->set( 18 title => 'Заголовок круговой диаграммы', 19 label => 'Пояснительная подпись', 20 axislabelclr => 'black', 21 '3d' => 1, 22 start_angle => 90, 23 suppress_angle => 5, 24 ) 25 or warn $graph->error; 26 27 $graph->set_title_font("/usr/share/fonts/ttf/windows/times.ttf",18); 28 $graph->set_value_font("/usr/share/fonts/ttf/windows/times.ttf",12); 29 $graph->set_label_font("/usr/share/fonts/ttf/windows/times.ttf",14); 30 31 $graph->plot(\@data) or die $graph->error; 32 33 open(GRAPH,">graph.jpg") || die "Cannot open graph.jpg: $!\n"; 34 print GRAPH $graph->gd->jpeg(100);
В строке 3 приведенного листинга мы загружаем модуль Text::CSV_XS, скачать бесплатную версию которого можно на CPAN (Comprehensive Perl Archive Network). В строке 7 создаем новый объект класса Text::CSV_XS, открываем CSV-файл в строке 8 и считываем данные из файла в массив @data (строки 9-13). Строка 10 вызывает метод parse(), который разбивает строки файла по колонкам. Сформированные колонки возвращаются с помощью метода fields() в строке 11 и добавляются в виде ряда в массив @data (строка 12). Другими словами, вместо формирования массива @data вручную, мы можем создать его из внешнего файла (в данном случае - CSV).
32 print "Content-type: image/jpeg\n\n"; 33 binmode(STDOUT); 34 print $graph->gd->jpeg(100); Чтобы вывести круговую диаграмму на веб-странице, в нужном месте документа следует вставить следующую HTML-конструкцию: Листинг 3<img src="/cgi-bin/graph.cgi" width="300" height="300" border="0" alt="Диаграмма"> Перевод и дополнения к листингам Алексей Петюшкин |
|
| 2000-2008 г. Все авторские права соблюдены. |