
 |
Библиотека Интернет Индустрии I2R.ru |
||
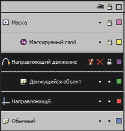
Flash 5. Шаг десятый: работа со слоямиЧто такое слои, думаю, объяснять подробно нет надобности, так как они встречаются практически во всех графических редакторах. Не стал, конечно, исключением и Flash 5. Следует сказать лишь, что слой — это ряд независимых или зависимых (в зависимости от типа) изображений, которые, накладываясь друг на друга, образуют итоговый вариант того, что мы видим. Вообще слои во Flash имеют несколько другое предназначение, нежели в других графических редакторах. Конечно же, что-то общее есть, например, взаимное перекрытие объектов и так далее, однако основная функциональная нагрузка у них несколько иная. Всем известно, что Flash славится возможностями, предоставляемыми для создания анимации. Так вот, каждый слой можно анимировать в отдельности и своим способом, что значительно облегчает и делает эффективнее работу. Думаю, что следует пояснить, почему лучше создавать многослоевую анимацию. Все очень просто. Представьте себе сложное изображение, где один объект, допустим солнце, двигается по заданному пути, другой постоянно изменяет свою форму, например прыгающий мяч, который не только движется, но еще и деформируется в момент удара о землю, а рядом идет еще третий объект, например человек. Для того чтобы воссоздать описанную картину, придется делать покадровую анимацию, причем каждый такой кадр придется продумывать тщательным образом. Заметьте, что во Flash, если один объект был расположен над другим, а после его сместили, то под ним остается пустое место, что абсолютно неприемлемо. Второй вариант заключается в том, что на одном слое вы можете создать фон, который статичен и остается неизменным до конца фильма, на втором слое будет солнышко — о том, как его создать и заставить двигаться по заданному пути, рассказано в прошлой статье. На третьем слое пусть прыгает мяч (об этом можно было прочитать в КГ №40 от 23.10.2001 г.). И, наконец, на четвертом движется человек (хотя этот объект достаточно сложен, и для удобства и его можно разбить на составляющие). Благодаря тому, что фон каждого слоя прозрачный, есть возможность накладывать один слой на другой так, чтобы объекты на низлежащих слоях были видимы в промежутках между теми, которые расположены выше. Для работы со слоями предусмотрена специальная палитра, представленная на рисунке. В прошлой статье мы уже рассмотрели вкратце строение, а также некоторые возможности, предоставляемые ею. Сейчас же остановимся на этом несколько подробнее.  Пиктограмма глаза. Под ней на каждом слое расположена точка. Если она перечеркнута, то, следовательно, слой невидим, как на слое "Направляющий движение". Пиктограмма глаза. Под ней на каждом слое расположена точка. Если она перечеркнута, то, следовательно, слой невидим, как на слое "Направляющий движение".Замок означает блокировку, которая поставлена на том же слое. Это значит, что никакие преобразования на этом слое в таком режиме не допустимы. Цветные квадратики, расположенные справа от каждого слоя, обозначают режим просмотра. Если они закрашены, как на приведенном примере, то вы увидите объекты целиком; если щелкнуть по такой пиктограмме, то заливка пропадет и рисунок будет представлен в контурном виде. В нижней части палитры располагаются три иконки, которые несколько дублируют команды, которые будут рассмотрены ниже.
После того, как будет включен данный режим, работать станет значительно удобнее и всегда можно проследить, какие изображения на разных слоях соответствуют друг другу в определенный момент времени. В начале данной статьи было упомянуто о нескольких различных видах слоев, о чем и пойдет сейчас речь более подробно. Guide Layers (Направляющие слои). Направляющие слои — это обычные слои, которые, однако, не выводятся при печати. Они служат вспомогательным материалом. На них можно создавать линии, объекты, которые будут служить направлением, вспомогательной сеткой при создании и редактировании непосредственно самого изображения. Можно в общих чертах набросать анимационный ряд, то есть создать своего рода эскиз, который после прорабатывать на основных слоях. Направляющие слои в палитре обозначаются синей рейсшиной (на рисунке — это слой, который называется "Направляющий"). Обратите внимание на то, что любой слой можно преобразовать в рассматриваемый тип, для чего достаточно щелкнуть по нему правой клавишею мыши и после в раскрывшемся списке команд выбрать Guide (Направляющий). Motion Guides (Направляющие движение). Это слой, который не может существовать отдельно, так как он определяет траекторию движения объекта, расположенного на так называемом родительском слое, к которому, собственно говоря, он прикреплен. Слой такого типа не может быть преобразован в анимационный ряд или обычный слой. Создание слоя, направляющего движения, состоит в активизации слоя с объектом, который будет перемещаться по пути, после чего следует щелкнуть по нему правой клавишею мыши и из раскрывшегося меню выбрать Add Motion Guide (Ввести направляющую движения). На рисунке такой слой называется "направляющий движение". При создании траектории, по которой следует перемещать объект, используйте инструмент Pencil (Карандаш). Mask (Маска). Это особый тип слоя, который предназначен для скрытия отдельных фрагментов изображения. Более подробно о них мы поговорим в статье, посвященной созданию, редактированию и работе с масками. На рисунке слой такого типа называется "Маска". Если необходимо изменить порядок следования слоев, то поменяйте их местами при помощи простого перетаскивания мышью. Для того чтобы дать новое имя, достаточно щелкнуть по старому двойным щелчком левой клавишею мыши, а после ввести новое. Копирование со слоя на слой производится так же, как и везде, а именно: для того чтобы копировать элемент, необходимо сперва выделить его, а после нажать сочетание клавиш Ctrl + C или проделать Edit->Copy (Редактировать->Копировать); а для того чтобы вставить на новое место — Ctrl + V или Edit->Paste (Редактировать ->Вставить). Немного отличается копирование нескольких кадров. Для этого необходимо, как, впрочем, и везде, выделить ряд кадров. Далее выбрать команду Copy Frames (Копировать кадры) или нажать сочетание клавиш Ctrl + Alt + C. Выделите новый кадр, в который необходимо вставить только что скопированные, и выполните Past Frames (Вставить кадры) или Ctrl + Alt + V. На этом рассмотрение слоев, пожалуй, можно и закончить. О том, как работать со слоями-масками, как уже было сказано ранее, будет отдельная статья. В любом случае советую не пренебрегать слоями, так как они могут не только значительно облегчить жизнь, но и уменьшить размер изображения, что очень важно, если учесть, что работы такого рода обычно создаются под Internet. |
|
| 2000-2008 г. Все авторские права соблюдены. |