
 |
Библиотека Интернет Индустрии I2R.ru |
||
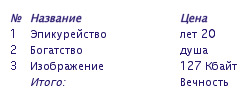
Таблицы во флеше? Легко!Обратите внимание: сейчас я сообщу неожиданную вещь. В текстовых полях Flash (TextField и TextArea) можно выводить таблицы записанные тэгами!!! Ниже я расскажу, как это сделать и проиллюстрирую рассказ на TextField, но с тем же успехом мой рассказ можно применить и к TextArea. Обработка тэгов html в TextFieldГотов поспорить, что почти все, кто работал с текстовыми полями в Flash'е, обратили внимание на то, что они умеют «понимать» некоторые html-тэги. Для тех же, кто упустил этот момент, проведем краткий экскурс. При динамической подстановке текста в TextField есть возможность задавать форматирование отдельных его фрагментов. Для этого следует указать, что в текстовом поле должны обрабатываться html-тэги. Сделать это можно двумя способами: включением кнопки Render text as HTML или указанием в Action Script имя_текстового_поля.html=true;. Указывая какой текст должен отображаться в текстовом поле, обращаться надо к свойству htmlText, а не text.  Например, код для вывода жирным курсивом названия операционной системы в Action Script выглядит следующим образом: Текстовые поля поддерживают следующие html-тэги со всеми их атрибутами: Магический тэг от MacromediaТо ли создатели Flash'а услышали многочисленные мольбы, то ли сами догадались, что вышеназванных тэгов недостаточно – неизвестно. Зато доподлинно известно, что появился тэг <textformat>. Он обладает различными свойствами для настройки отступов текста, интерлиньяжа и позиций табуляции. Все они достаточно детально описаны в стандартной помощи, нас же больше всего интересуют позиции табуляции. Задать позиции можно, записав их значения в свойстве тэга tabstops: Для того, чтобы текст в этом тэге отображался колонками, надо каждую следующую запись в строке отделять от предыдущей символом табуляции, а каждую строку заканчивать тэгом переноса строки (<br>). Macromedia советует использовать для табуляции сочетание симолов \t, что, разумеется, логично, но не совсем удобно при динамической передаче данных в Flash. Cтоит только подумать о тех же stripslashes(), и меня бросает в холодный пот. К счастью, Flash поддерживает еще один тэг, о котором умолчали разработчики - <tab>. Из его названия можно понять, что функция тэга заключается в замене символа табуляции. Долой stripslashes() и холодный пот! Таблицы, записанные HTMLCуммируя все вышепреведенное составим код, который выведет на экран такую таблицу: 
Ложка дегтя и бочка медаДостоинства подобного метода вывода информации, несомненно, высоки, но у него есть и недостаток. В ячейке может находиться одна строка текста и, если текст окажется шире указанной в <textformat> ширины ячейки, то он просто сдвинет вправо следующий за ним текст, который должен отображаться в соседней колонке. Вполне возможно, что этот недостаток можно обойти, не продавая души дьяволу, но мне этот метод пока что неизвестен. Напоследок хочу обратить внимание на то, что при передаче html-кода в Flash с использованием XML, тэги передаваемого кода необходимо писать в формате XHTML (закрывать одинарные тэги, например, <br /> или <img src="pic.jpg" />). В противном случае Flash не сможет правильно распознать XML-файл, а ведь это не то, к чему мы стремились всю сознательную жизнь. Перспективы?Выводить таблицы с большей гибкостью можно используя компонент Flash MX 2004 DataGrid, но в таком случае таблицу не вставишь в середину текста. Также существуют коммерческие и не совсем компоненты для составления и вывода таблиц из стандартного html-кода, у которых те же недостатки, что и у DataGrid. Кроме того, за большинство из них надо платить. Будем надеяться, что команда разработчиков придумает что-то, чтобы облегчить вывод текста с полной поддержкой XHTML, тем более, что уже готовые исходники подобных вещей продаются за 40-50 долларов на сайте Macromedia Exchange ;)
|
|
| 2000-2008 г. Все авторские права соблюдены. |