
 |
Библиотека Интернет Индустрии I2R.ru |
||
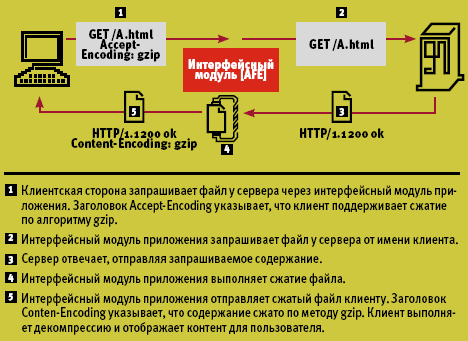
Сжатие контента ускоряет Web-приложения13.10.2006 16:53 Уменьшение размера контента — самое очевидное преимущество сжатия в интерфейсном модуле приложения, но помимо этого сжатие снижает потребность в полосе пропускания для исходящего трафика. Одной из самых серьезных проблем Web-приложений остается время реакции клиентской системы и задержка. Сжатие контента — один из самых популярных способов ускорить передачу информации от приложения к клиенту. Для приложений, которые обслуживают глобальное сообщество пользователей, где нет никакого контроля над клиентской сетью, сжатие чаще всего выполняется устройством, работающим в асимметричном режиме, которое устанавливается перед Web-приложением. Эти устройства, иногда называемые интерфейсными модулями для приложений, выполняют сжатие и реализуют ряд других возможностей, таких как ускорение/выполнение функций TCP, балансировка нагрузки и выполнение функций SSL. Такие устройства называют ассиметричными, поскольку они устанавливаются только на одном конце маршрута доставки (центр обработки данных, перед Web-серверами). Основу значительной части Web-контента составляет текст (такой как HTML, XML и CSS), в силу чего он хорошо поддается сжатию. Поскольку после сжатия уменьшается количество байт, которые передаются по сети от приложения к клиенту, это естественный шаг на пути сокращения времени ответа. Сжатие поддерживают все популярные браузеры. Посредством опции Accept-Encoding в заголовке HTTP клиент указывает, что он может получать сжатый контент. В том же самом заголовке указывается, какие алгоритмы сжатия он поддерживает, среди которых самыми распространенными являются gzip и deflate. Таким образом, серверная сторона приложения (в этом случае — его интерфейсный модуль) узнает о том, что запрашиваемый контент можно сжать перед тем, как посылать его клиенту. Интерфейсный модуль приложения запрашивает контент у сервера, сжимает его с помощью одного из алгоритмов сжатия, поддерживаемых клиентом, вставляет соответствующие HTTP-заголовки для того, чтобы показать, что контент был сжат (и какие алгоритмы для этого применялись), и пересылает его клиенту. Поскольку сжатая версия меньше оригинала, клиент быстрее получит этот объект. Браузер клиента восстанавливает объект и воспроизводит его для пользователя. Даже несмотря на то, что декомпрессия контента увеличивает нагрузку на клиента, эти накладные расходы незначительны по сравнению с преимуществами, которые дает существенное уменьшение числа байт, передаваемых по сети. Коэффициент сжатия меняется от файла к файлу, как и эффективность применяемого алгоритма. Одни текстовые файлы можно сжать почти на 90%, а для других коэффициент будет не столь значительным. Устройство должно позволять администратору конфигурировать, какие файлы сжимать, а какие — нет. Некоторые браузеры (или версии браузеров) не всегда корректно выполняют декомпрессию. В силу этого устройство должно позволять определять детальные правила исключений, которые показывают, какие запросы сжимать не нужно, вне зависимости от того, что указано в HTTP-заголовках. Уменьшение размера контента — самое очевидное преимущество сжатия в интерфейсном модуле приложения, но помимо этого сжатие снижает потребность в полосе пропускания для исходящего трафика. В ситуации, когда компания стремится максимально снизить расходы, в том числе и на полосу пропускания, или полоса пропускания приложения близка к выделенному лимиту, сжатие контента — самое очевидное решение. Сжатие в интерфейсном модуле приложения может использоваться и для снижения нагрузки, то есть для освобождения сервера от необязательных операций, связанных со сжатием. Сжатие контента Сжатие позволяет уменьшить количество байт, проходящих по сети, что обеспечивает снижение времени отклика
Материалы по теме:
последние новости 01.02.2013 15:18 | Интернет и малые предприятия...» 22.01.2013 13:30 | Провал с планшетом от Microsoft...» 27.11.2012 13:14 | Ключ к лучшему софту для вас!...» 22.11.2012 14:39 | Выбор домашнего компьютера...» 16.11.2012 15:17 | Старый знакомый - Dr. Web...» |
|
| 2000-2008 г. Все авторские права соблюдены. |